
Styled Components
Styled Components는 앞서 배운CSS in JS라는 개념이 대두되면서 나온 라이브러리이다.
-> CSS를 컴포넌트화 시킴으로써 많은 불편함을 해결해주도록 해주는 라이브러리
Styled Components 설치
npm install --save styled-components
Styled Components는 package.json에 아래 코드를 추가하도록 권장하고 있다. 아래의 코드를 추가하면 여러 버전의 Styled Components가 설치되어 발생하는 문제를 줄여줌.
// package.json에 다음 코드를 추가하도록 권장하고 있음.
{
"resolutions": {
"styled-components": "^5"
}
}이후 Styled Components를 사용할 파일로 불러와주면 사용 준비는 완료!
import styled from "styled-components"
Styled Components 문법
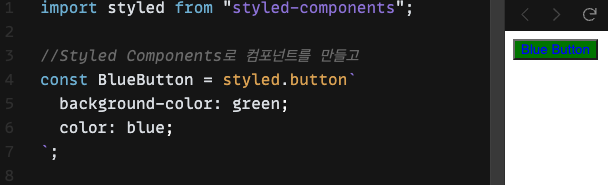
컴포넌트 만들기
const 컴포넌트이름 = styled.태그종류`
css속성1: 속성값;
css속성2: 속성값;
`;
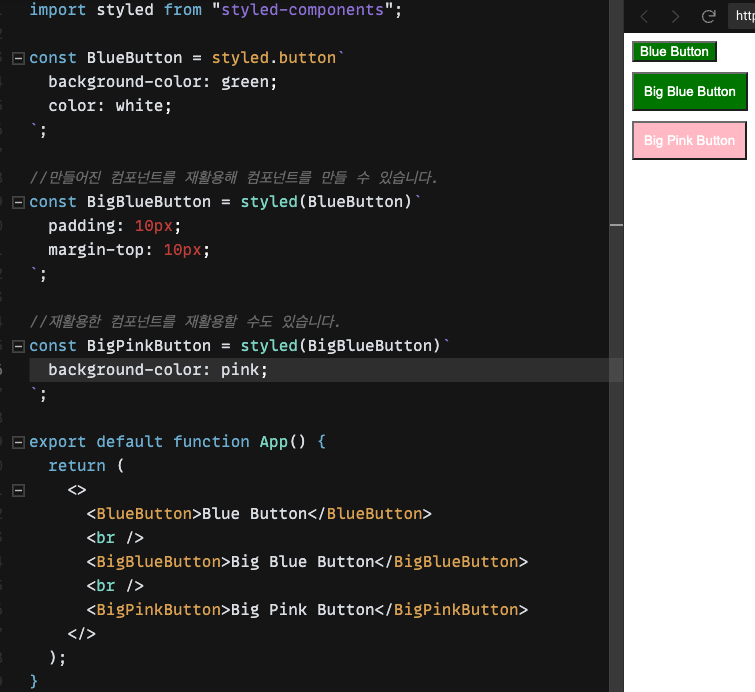
컴포넌트 재활용해서 새로운 컴포넌트 만들기
const 컴포넌트이름 = styled(재활용할 컴포넌트)`
추가할 css속성1: 속성값;
추가할 css속성2: 속성값;
`;
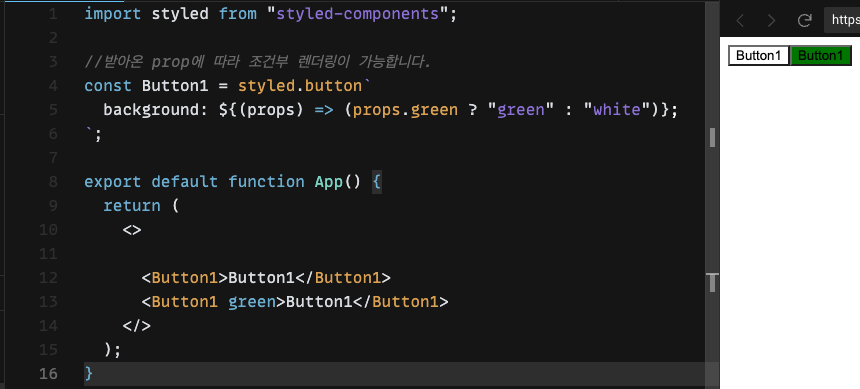
Props 활용
Styled Component로 만든 컴포넌트도 React 컴포넌트처럼 props를 내려줄 수 있다.
템플릿 리터럴 문법 ${} 을 사용하여 JavaScript 코드를 사용할 수 있다.
const 컴포넌트이름 = styled.태그종류`
css속성: ${(props) => 함수코드}
`;
// props로 조건부 렌더링 하기
const Button1 = styled.button`
background: ${(props) => (props.green ? "green" : "white")};
`;->

// props 값으로 렌더링 하기
const Button1 = styled.button`
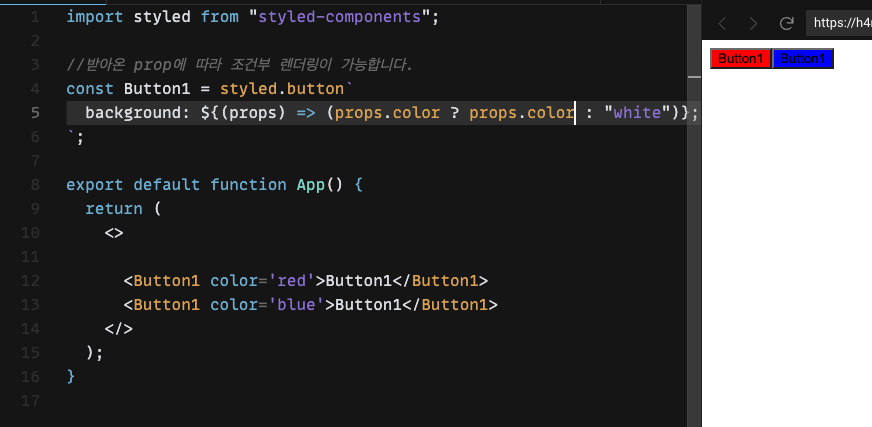
background: ${(props) => (props.color ? props.color : "white")};
`;
<Button1 color='red'>Button1</Button1>
<Button1 color='blue'>Button1</Button1>->

전역 스타일 설정하기
전역에 스타일을 설정하고 싶을때는 Styled Components에서 createGlobalStyle 함수를 불러온다.
import { createGlobalStyle } from "styled-components";
그 다음 이 함수를 사용해 CSS파일에서 작성하듯 설정해주고 싶은 스타일을 작성!
// 스타일 작성
const GlobalCss = createGlobalStyle`
button {
margin: 5px;
padding: 10px;
}
`;위에서 만들어진 <GlobalCss> 컴포넌트를 최상위컴포넌트에서 사용해주면 전역에 컴포넌트의 스타일이 적용됨.!
->
function App() {
return (
<>
<GlobalCss />
<Button>전역에 적용!</Button>
</>
);
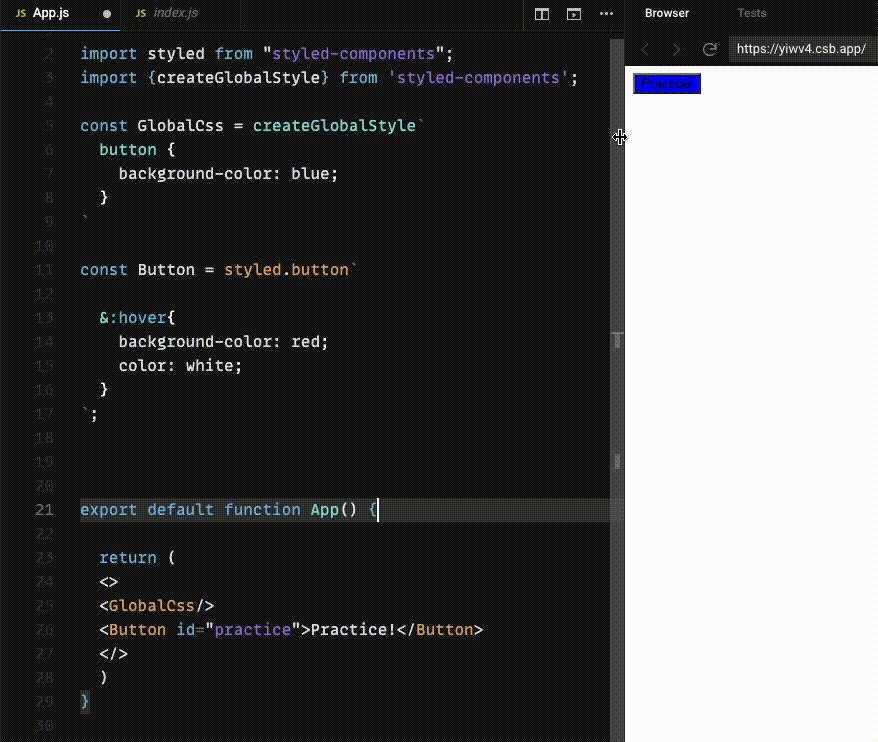
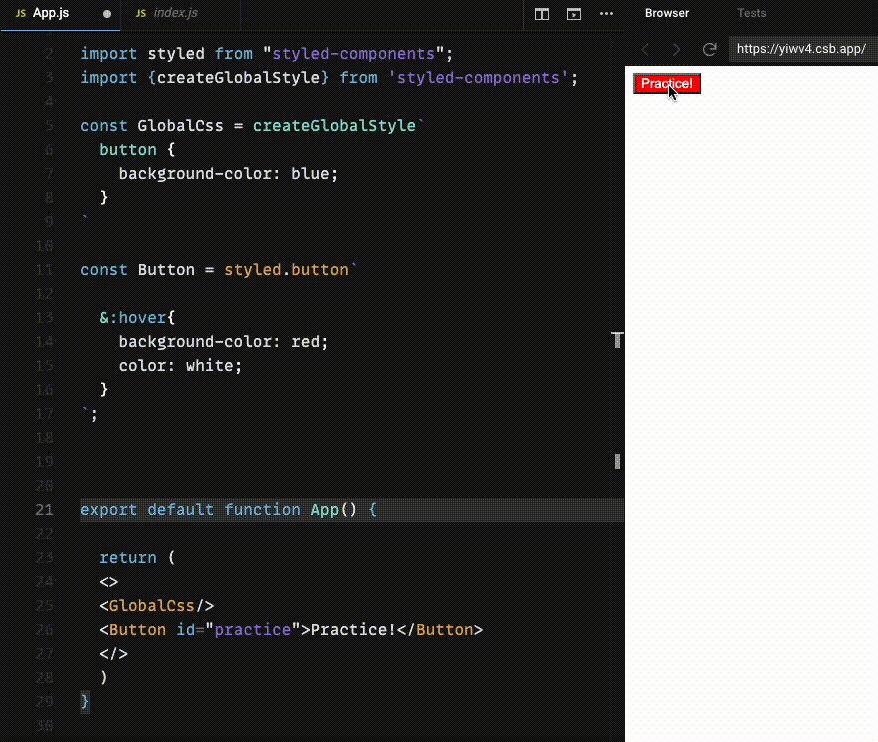
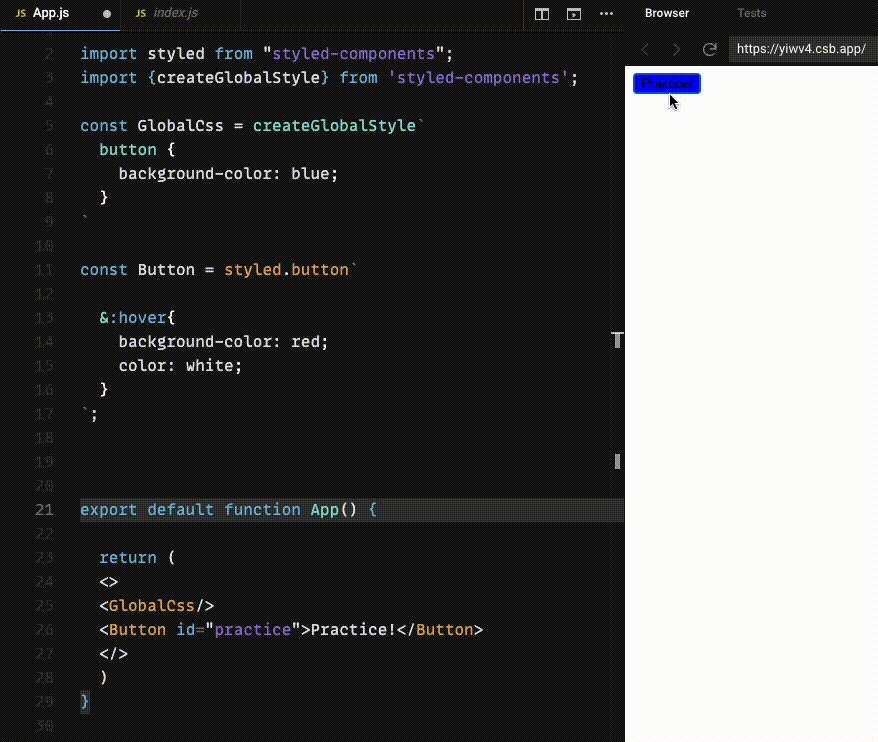
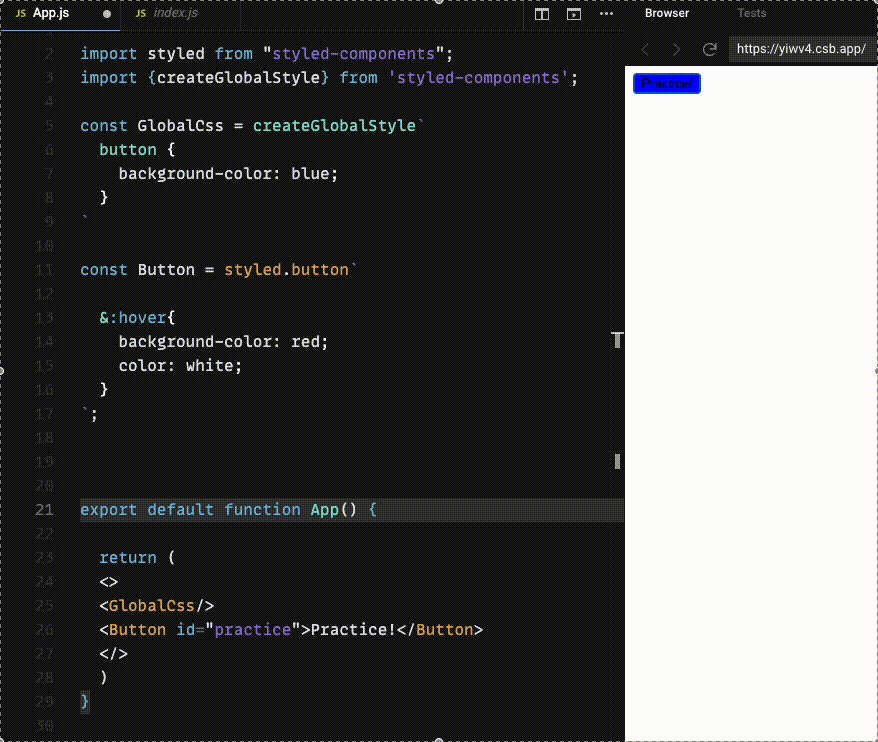
}hover속성 활용해서 실습해보기
import styled from "styled-components";
import {createGlobalStyle} from 'styled-components'; // 전역에 적용할 createGlobalStyle 불러오기
const GlobalCss = createGlobalStyle` // 전역에 적용할 속성
button {
background-color: blue;
}
`
const Button = styled.button`
&:hover{
background-color: red;
color: white;
}
`;
export default function App() {
return (
<>
<GlobalCss/>
<Button id="practice">Practice!</Button>
</>
)
}