while 반복문
while 반복문은 if 조건문과 형태가 매우 비슷한 반복문이다.
if 조건문과 다른 점은 문장을 한번만 실행하고 끝나는 것이 아니라
'불 표현식'이 true면 계속해서 문장을 실행한다.
형태는 아래와 같다.
while (불 표현식) {
문장
}
while 반복문의 경우 조건이 변하지 않는다면 무한히 반복 실행하므로 조건을 거짓으로 만들 수 있는 내용이 문장에 포함되어 있어야 한다.
반복문이 무한 반복되는 것을 무한 루프(infinite loop)라고 한다.
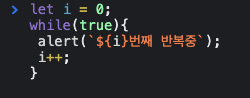
무한 반복문


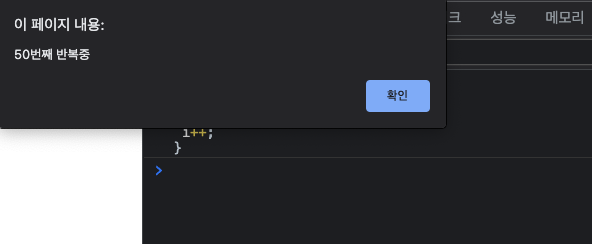
위와 같은 코드를 콘솔창에 쓰고 실행시킨다면 alert() 함수로 경고 대화 상자가 계속해서 나올것이다. 무한반복에서 벗어나려면 웹브라우저를 강제 종료시키면 멈출수있다.
주의 할점
다른 프로그래밍 언어에서는 '데이터를 전달받을 때까지 기다린다'와 같은 목적으로 무한 반복문을 사용하기도 한다.
하지만 자바스크립트는 무한 반복을 사용하면 페이지 전체가 먹통이 되는 문제가 발생하므로 break구문 등을 활용해서 반드시 무한 반복을 벗어나도록 코드를 구현해야한다.!!!!!!!
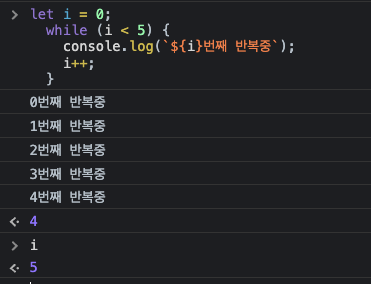
while 반복문 기본

(i < 5) 라는 조건에서 true인 동안은 계속 반복하다 5가 되면 false라서 반복을 끝내게 된다.
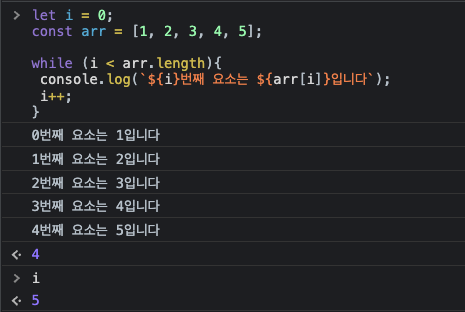
한번더 써보자. 이번엔 배열을 사용하여 while문을 한번 써본다.

불 표현식에 false일때 반복을 끝낸다는것을 알 수 있다.
break 키워드
break 키워드는 switch 조건문에서 언급했듯이 switch 조건문이나 반복문을 벗어날 때 사용하는 키워드이다.
while 반복문은 조건이 항상 참이므로 무한 반복한다.
이러한 무한 루프는 break키워드를 사용해야 벗어날 수 있다.

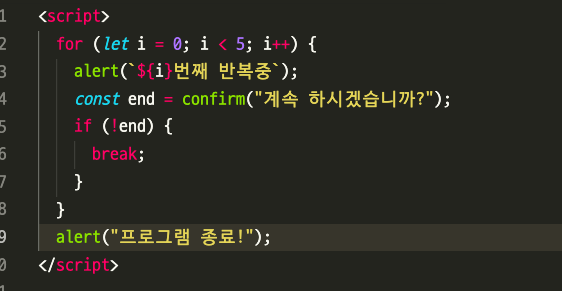
위와 같이 코드를 써보았다. for반복문을 써서 i를 0부터 5까지 반복을 시키되, confirm()함수를 써서 확인 or 취소를 누를수 있게 만들었다.
저 코드에서 '계속 하시겠습니까?' 대화 상자에서 취소를 누른다면, break에 걸려 반복문이 끝나고 '프로그램 종료!' 경고 대화 상자가 나온다.
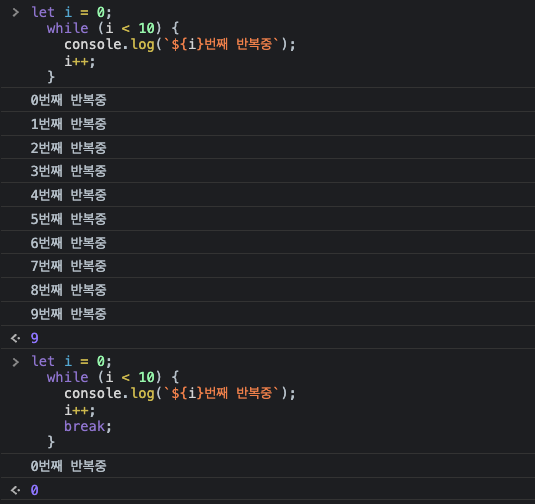
while문에 break를 사용해보자.

break키워드를 쓰고 안쓰고를 비교하며 확인해본다.
continue 키워드
continue 키워드는 반복문 안의 반복 작업을 멈추고 반복문의 처음으로 돌아가 다음 반복 작업을 진행한다.

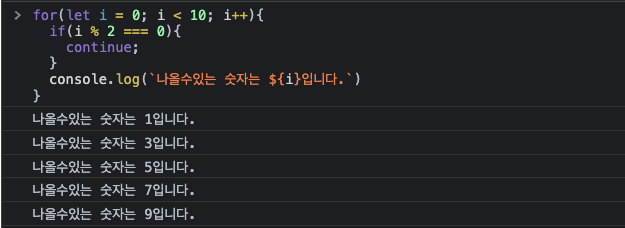
코드를 실행하면 if(i % 2 === 0) -> i가 짝수일 경우 if문에 true이므로 짝수는 if문안의 continue를 거치게 되어, 반복 작업을 멈추고 다시 반복문으로 넘어간다. 그러므로 출력값이 홀수들로만 구성된것이다!
