
- 객체 기초 -
우선 객체의 예제를 한번 알아본다.
회원 주소록을 만들어본다고 가정해본다.
let userFirstName = 'a';
let userLastName = 'b';
let userEmail = 'ab@ddddd.com';
let userCity = 'Seoul';
// 다른 사용자를 추가
let userFirstName = 'c';
let userLastName = 'd';
let userEmail = 'cd@ddddd.com';
let userCity = 'Jeju';위와 같이 매번 이런 식으로 여러 개의 변수를 꼭 선언해야할 필요가 없다.
이럴때 객체를 쓸수있다.
우선 배열로 써본다.
let user1 = [
'a',
'b',
'ab@ddddd.com',
'Seoul'
];
let user2 = [
'c',
'd',
'cd@ddddd.com',
'Jeju'
];위 처럼 배열로 써보았을때, 각 값이 하나의 변수로 묶여있긴 하지만,
이 경우에는 각 index가 어떤 정보를 갖고 있는지 미리 알고있어야한다.
이 말은 0번째 index는 FirstName, 1번째 index는 LastName
이런식을 index가 어떤 정보를 의미하는지 알고있어야 한다.
그래서 객체 라는걸 쓴다
객체는 키와 값 쌍(key-value pair)로 이루어져있다.
객체로 한번 써보자.
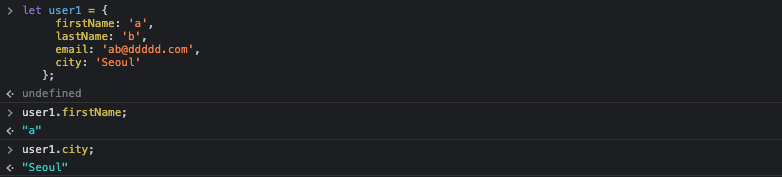
let user1 = { //객체는 중괄호로 시작을 해준다.
firstName: 'a', //여기서 :(콜론)기준으로 앞엔 키(key)
lastName: 'b', //뒤에있는건 값(value)로써 쌍으로 이루어져있다.
email: 'ab@ddddd.com',
city: 'Seoul'
}; //키-값 쌍은 ,(쉼표)로 구분해준다. 이렇게 썻을때 객체의 값을 사용하는 방법 두가지에 대해 써본다.
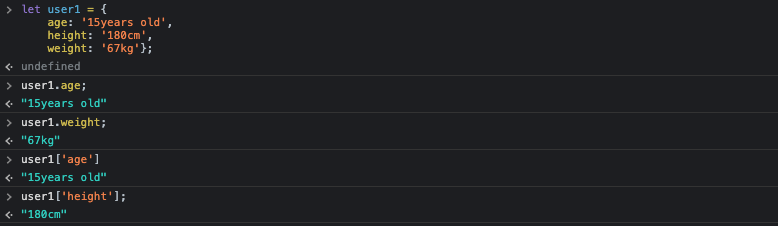
1. Dot notation

user1.firstName; // 'a' 이런식으로 쓰는게 Dot notation 이다. 2.Bracket notation

user1['firstName']; // 'a' 이방법은 Bracket notation이다.한번 연습을 해본다.

정리
// 객체는 키와값 쌍으로 이루어져있다.
// 객체 값을 사용하는 방법은 Dot notation , Bracket notation이 있다
