
First-class citizen
자바스크립트에도 특별한 대우를 받는 일급 객체(first-class citizen)가 있다.
대표적인 일급 객체 중 하나가 함수이다.
자바스크립트에서 함수는 아래와 같이 특별하게 취급된다.
변수에 할당(assignment) 할 수 있다.
다른 함수의 인자(argument)로 전달될 수 있다.
다른 함수의 결과로서 리턴될 수 있다.함수를 변수에 할당할 수 있기 때문에, 함수를 배열의 요소나 객체의 속성값으로 저장할 수 있다.
- 변수에 함수를 할당하는 경우

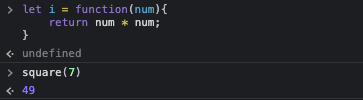
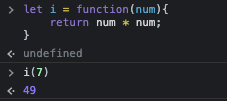
아래는 변수 i에 함수를 할당하는 함수 표현식이다. 자바스크립트에서 함수는 일급 객체이기 때문에 변수에 저장가능 함수 표현식은 할당 전에 사용 불가 i에는 함수가 저장되어 있으므로(일급 객체), 함수 호출 연산자 '()'를 사용할수있다.
위의 함수 표현식은 함수 선언식과 다르게 호이스팅(Hoisting)이 적용되지 않는다.
호이스팅은 선언된 위치에 관계없이 어디서든 함수를 사용할 수 있도록 한다.
함수 선언식의 호이스팅에 지나치게 의존하면, 코드의 유지 보수가 쉽지않다.
코드 리뷰나 디버깅을 할 때, 코드를 위아래로 왔다 갔다 하게 될수있다.
함수 선언식은 어느 위치에나 함수를 선언할 수 있고, 함수의 실행 위치도 중요하지않다. 반면에 함수 표현식은 함수의 할당과 실행의 위치에 따라 결과가 달라지기 때문에, 코드의 위치를 어느 정도 예측 가능하다. 호이스팅을 제외하면, 함수 선언식과 함수 표현식은 크게 차이가 없다.
다만, 함수 표현식은 함수가 변수에 저장될 수 있다는 사실을 보다 분명하게 보여 준다.
