옛날 코드들을 이해하기 위해서 눈도장 정도로 알아보자.
구 버전 자바스크립트에서 가변 매개변수 함수 구현하기
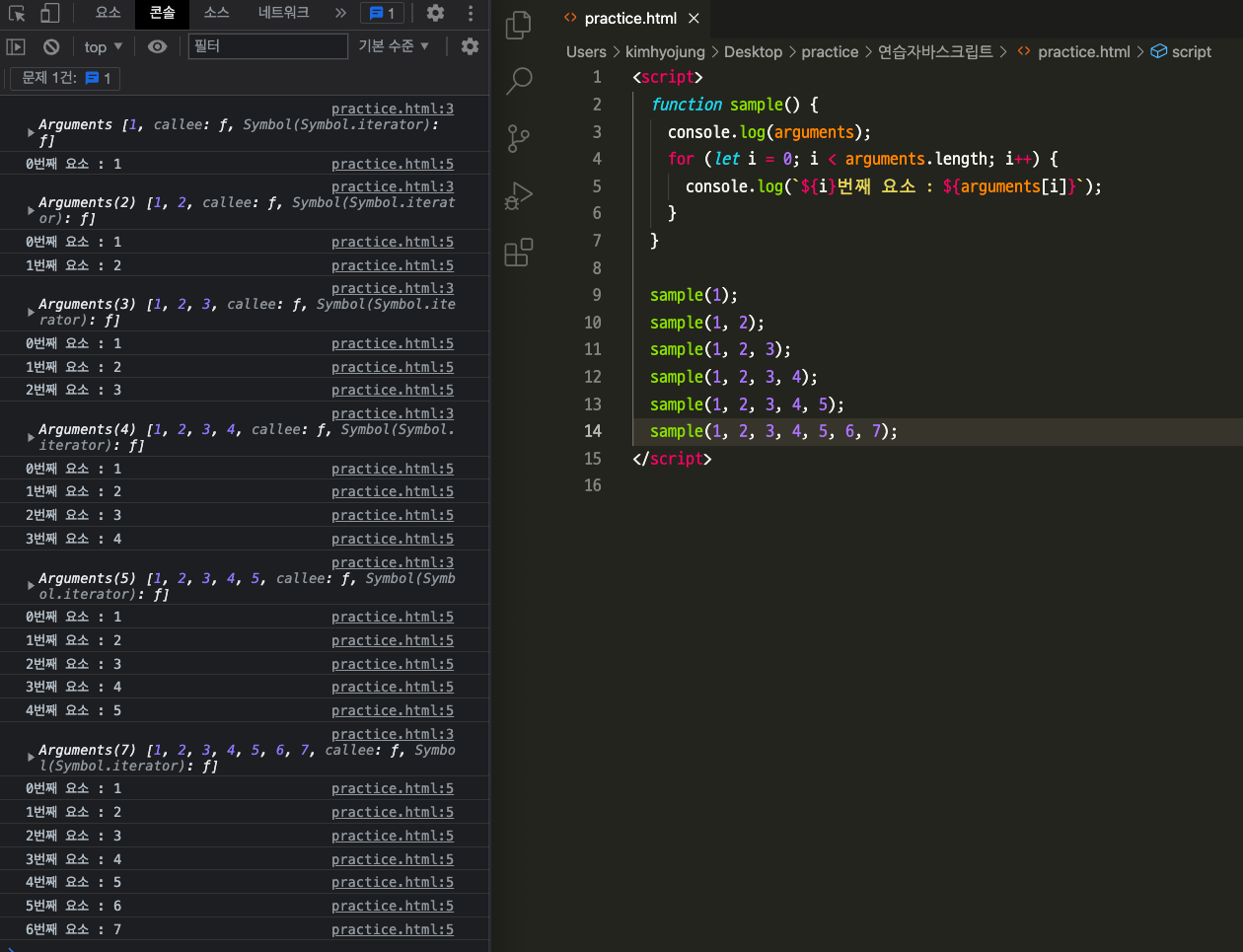
구 버전의 자바스크립트에서 가변 매개변수 함수를 구현할 때는 배열 내부에서 사용할 수 있는 특수한 변수인 arguments를 활용한다.
arguments는 매개변수와 관련된 여러 정보를 확인할 수 있고 배열과 비슷하게 사용할 수 있다.

실행결과를 보면 arguments는 내부에 calle: f와 (Symbol.iterator):f라는 특이한 값이 있다.
배열과 비슷한 자료형이지만 배열은 아니다!
일반적인 배열처럼 활용하면 여러 위험을 내포하게 됨.
따라서 가변 매개변수 함수를 더 편리하게 만들 수 있는 나머지 매개변수가 최신 버전의 자바스크립트에 추가된 것이다.
구 버전 자바스크립트에서 전개 연산자 구현하기
전개 연산자는 최신 버전의 자바스크립트에 추가된 기능입니다.
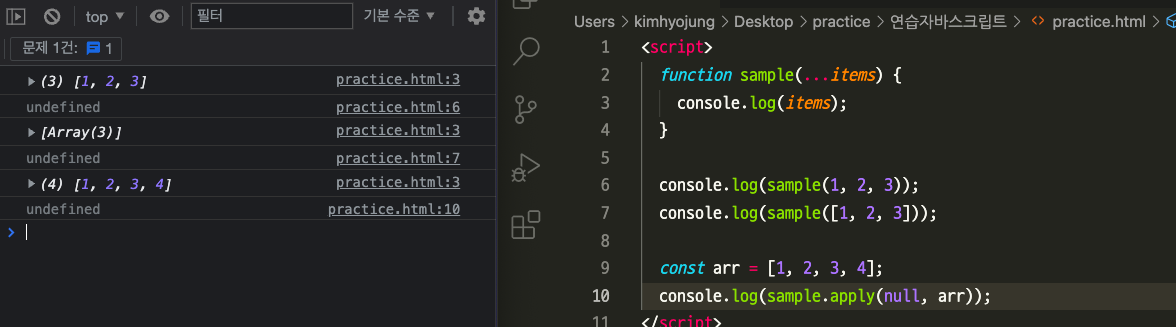
구 버전의 자바스크립트에서는 다음과 같이 apply()함수를 사용한 굉장히 특이한 패턴의 코드를 사용했다.
이 코드는 용도를 모르면 아예 이해할 수가 없다.

위의 sample() 함수는 단순하게 매개변수를 모두 출력하는 함수로 만들었고,
아래에 console.log(sample.apply(null, arr))을 써보면
[Array(3)]이 아닌 전개 연산자가 적용된 것처럼 [1,2,3,4]가 나오는것을 확인할수 있다.
구 버전 자바스크립트에서 기본 매개변수 구현하기
함수의 매개변수에 바로 값을 입력하는 기본 매개변수는 최신 자바스크립트에서 추가된 기능이다.
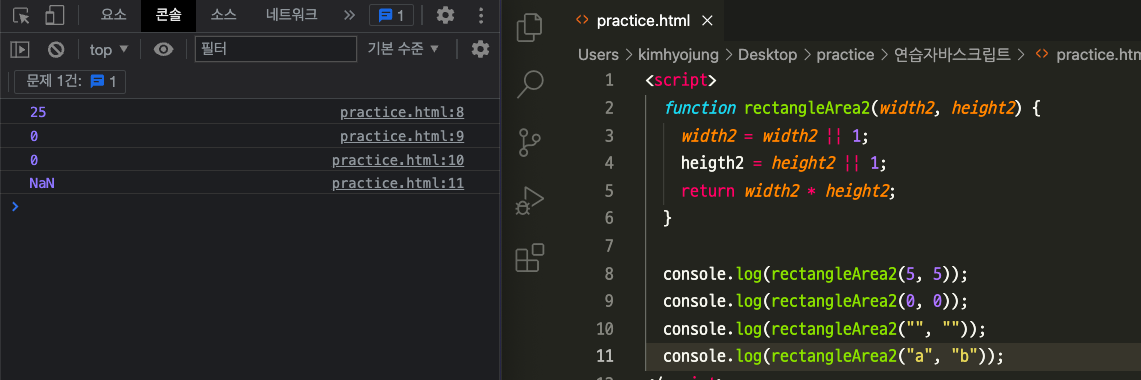
구 버전의 자바스크립트에서는 일반적으로 다음과 같이 코드를 사용해서 기본 매개변수를 구현하였다.

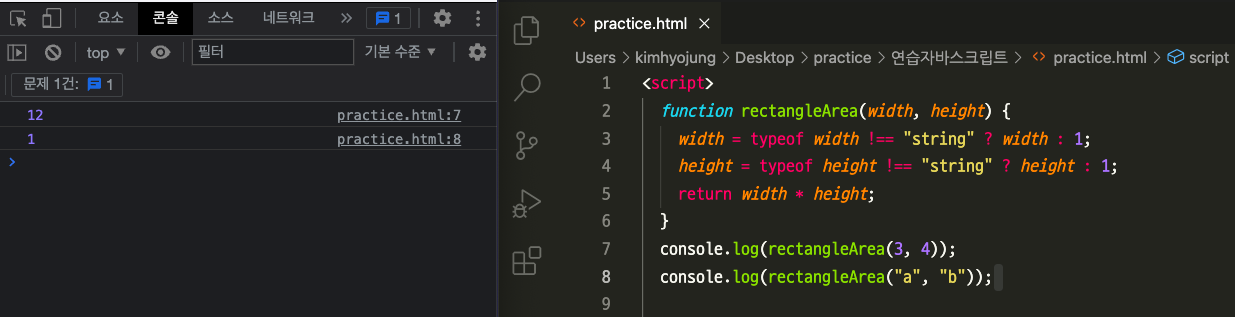
매개변수로 들어오는 값이 false 또는 false로 변환되는 값(0,빈 문자열 등)이 아니라는게 확실하다면 다음과 같이 짧은 조건문을 사용해서 기본 매개변수를 구현할 수 있다.