문자열
문자열은 새로 할당하지않는한 값이 바뀌지않는다.index로 접근은 가능하지만 쓸 수는 없다.(read-only)

str에 문자열을 선언해주고 str[0],str[2]~ 와 같이 몇번째에 어떤 문자가있는지 확인하는방법을 써보았다.-연산자를 쓸수있음 (+만 가능 -는 불가능)
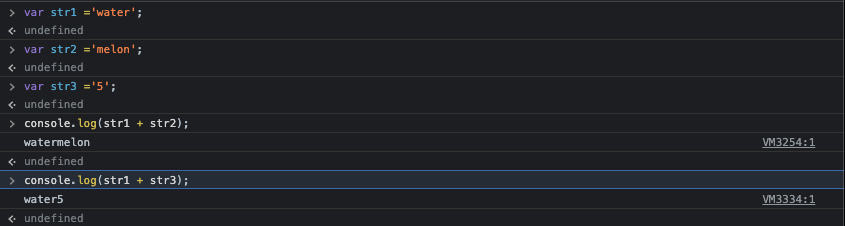
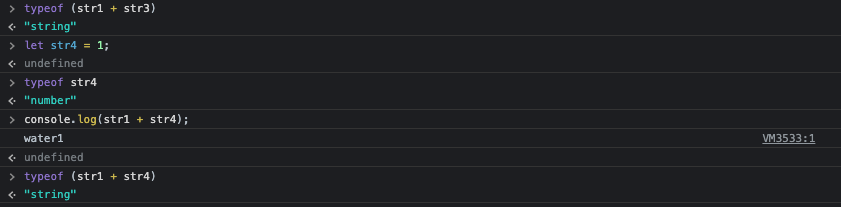
string타입과 다른 타입 사이에 +연산자를 쓰면, string형식으로 변환(toString)

typeof 로 타입을 알아본다.

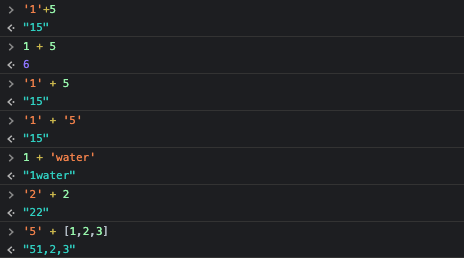
+연산자를 써서 다른예시를 알아본다. string타입과 +연산자를 사용하여 나온값은 string타입으로 나오는걸 알수있다.

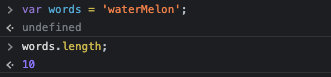
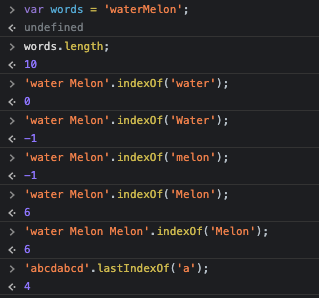
-문자열의 전체길이 반환하는 매서드

-str.indexOf(searchValue)
찾고자하는 문자열을 알수있는 매서드이다.
처음으로 일치하는 index, 찾고자 하는 문자열이 없으면 -1
lastIndexOf는 문자열 뒤에서 부터 찾는다.

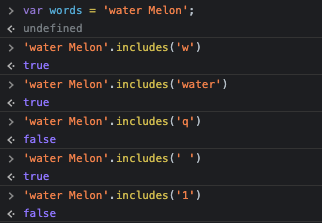
-str.includes(searchValue)
이 매서드는 찾고자하는 문자열이 있으면 true 없으면 false를 나타낸다.

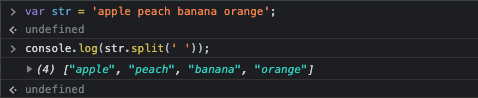
-str.split(seperator)
seperator에 분리 기준이 될 문자열을 넣으면 분리된 문자열이 포함된 배열이나온다.

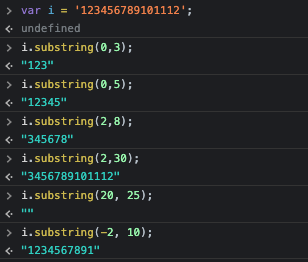
-str.substring(start, end)
start는 시작 index, end는 끝 index
시작과 끝 사이의 문자열(시작포함 끝미만) 아래 예를 보자.

str.substring에서 index에 음수를 넣어주면 음수는 0으로 취급!
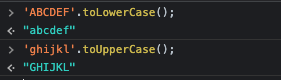
-str.toLowerCase() / str.toUpperCase()
문자열을 대,소문자로 변환시킬때 사용한다. 사용할때 인자는 안쓴다
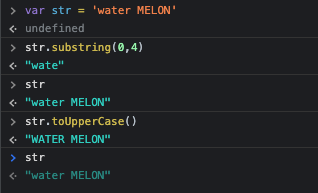
원본이 변하지않는다(IMMUTABLE). 모든 string method는 IMMUTABLE이다. 원본을 바꾸려면 새로 대입해서 바꿔줄순있다.
반대로 MUTABLE은 원본이 변한다.
// array method는 IMMUTABLE 및 MUTABLE 여부를 잘 기억해둬야한다.

모든 string method는 IMMUTABLE이다. 원본을 바꾸려면 새로 대입해서 바꿔줄순있다.
반대로 MUTABLE은 원본이 변한다. 아래 예시와같이 매서드를 사용해봐도 str값은 변하지않는걸 알수있다.
// array method는 IMMUTABLE 및 MUTABLE 여부를 잘 기억해둬야한다.

- 공백 문자 : 탭 문자(\t),return 문자(\n) 알아두기
