UI 분석
사용중인 UI 디자인 패턴 ->
- 캐러셀(Carousel) -> 컨베이어 벨트나 회전목마처럼 빙글빙글 돌아가면서 콘텐츠를 표시해 주는 UI 디자인 패턴!
- GNB (Global Navigation Bar) -> 어느 페이지에 들어가든 사용할 수 있는 최상위 메뉴!
컬럼 그리드 시스템 사용 여부 ->
Count : 12
Margin : 180
Gutter: 30

UX 분석
피터 모빌의 UX 7요소 충족 여부
유용성(Useful) : 사용 가능한가? ->
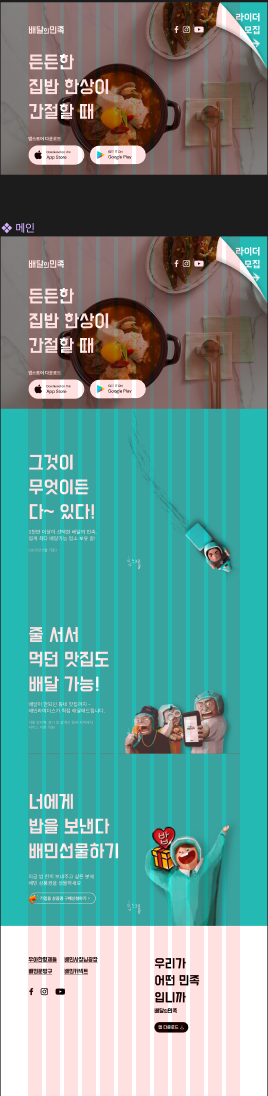
'배달의민족'이 어떤 앱인지 웹을 통해 쉽게 파악가능
사용성(Usable) : 사용하기 쉬운가? ->
여러 링크들을 이미지에 넣어두어서 클릭만하면 다운로드 등등 할수 있어 사용하기 쉽다.
매력성(Desirable) : 매력적인가? ->
메인페이지에 누구나 좋아할만한 음식을 보게함으로써 이 앱의 매력성을 높였다.
신뢰성(Credible) : 신뢰할 수 있는가? ->
대중적인 SNS인 페이스북, 인스타, 그리고 유튜브에서도 대중들이 접할수 있어서 신뢰성을 높였다.
접근성(Accessible) : 접근하기 쉬운가? ->
누구나 이해하고 보기 쉽게 큰 글자로 접근성을 높였다.
검색 가능성(Findable) : 찾기 쉬운가? ->
페이스북,인스타,유튜브에 접근하기 쉽도록 웹안의 UI에 이미지로 링크를 줘서 검색 가능성을 높였다.
가치성(Valuable) : 가치를 제공하는가? ->
음식을 주문해서 배달시켜 먹으려는 사용자와 배달하는 일을 목표로 접근하는 사용자에게 가치를 제공하고있다.
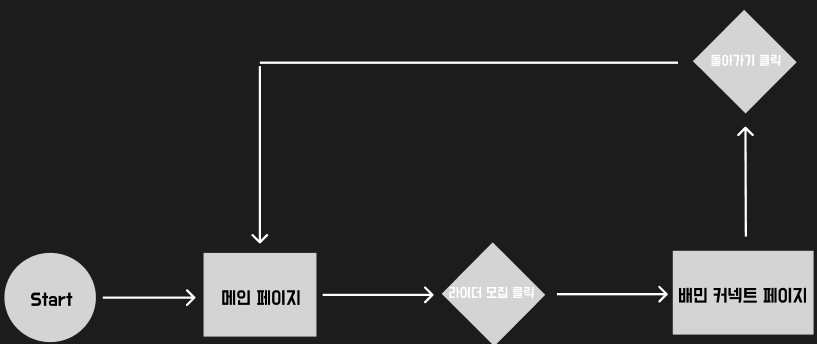
User flow 그려보기
->

사용성 평가
제이콥 닐슨의 10가지 사용성 평가 기준 충족 여부
4. 일관성 및 표준 (Consistency and standards)
->
- 외부 일관성 : 일관적인 사용자 경험을 제공하기 위해서 플랫폼 및 업계의 관습을 따라야 한다.
-> 잘 알려진 UI디자인 패턴인 캐러셀과 GNB를 사용하여 일관적인 사용자 경험을 제공하였다.- 내부 일관성 : 사용자가 혼란스럽지 않도록 제품의 인터페이스나 정보 제공에 일관성이 있어야 한다.
-> 화면내에서 스크롤하거나 페이지가 바뀌어도 상단에 고정된 버튼의 모양, 위치, 크기가 그대로이다.
8. 미학적이고 미니멀한 디자인 (Aesthetic and minimalist design)
인터페이스에는 관련이 없거나 불필요한 정보가 포함되지 않도록 합니다. 콘텐츠와 기능의 우선순위를 정하고 우선 순위가 높은 것을 잘 제공하고 있는지 확인하라.
-> 우선순위를 정하여 사용자가 가장 많이 찾고 보는 서비스를 가장 상단에 위치하였고, 우선순위가 낮은 서비스 정보는 스크롤하였을때 가장 하단에 위치하였다.