
상수
어떠한 자료에 이름을 붙이는것 이다.
상수 만들기
const 식별자 = 자료; -> 고정된 형태이다(다르게 쓰면 오류).

주의 // 상수는 우선 한번 선언하면 후에 중복해서 선언할수 없다.
크롬 콘솔에선 가끔 중복선언이 허용될때가 있는데 구글 크롬에서 편의성을 위해 허용 해준다고한다.
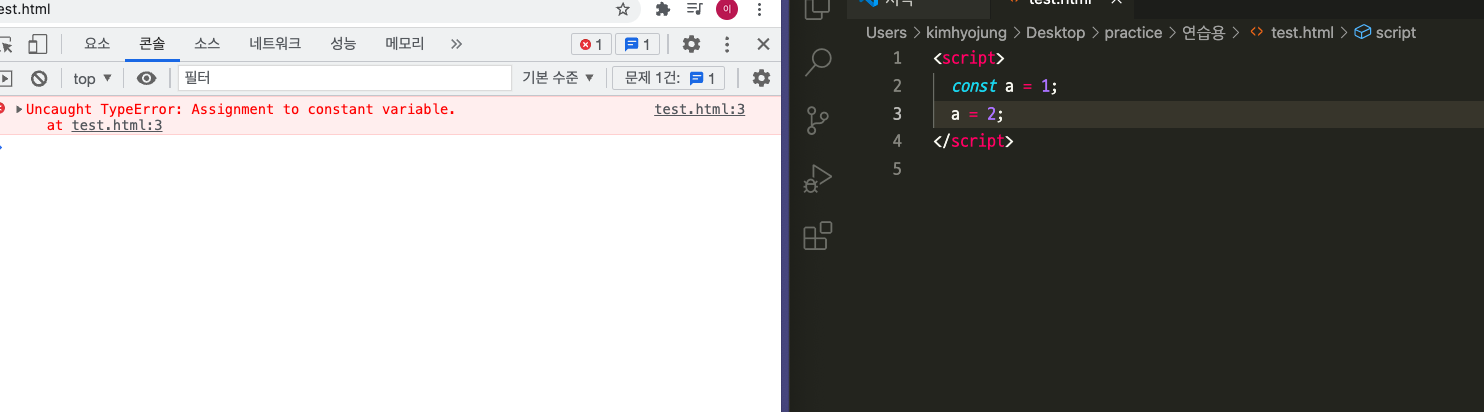
정확한 실행과 확인을 위해서 VSCODE(Visual Studio Code)에 쓰고 콘솔창에 옮겨 확인해보면,

이렇게 오류가 나온다. const는 상수를 선언한것이므로 변하지않는값, 즉 중복선언과 재할당도 되지않는다.
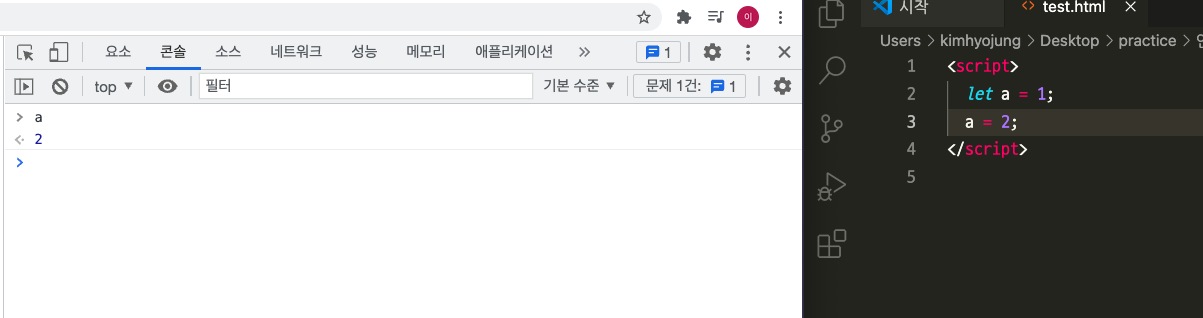
반면에 변수 선언에 쓰이는 let 은 재할당이 가능하다. 물론 중복선언은 안된다.
변수
상수와 같이 어떠한 자료에 이름을 붙이는것이지만, 말그대로 값이 변할수 있다.
변수에 다른 값을 넣어줄수있다.
변수 만들기
let 식별자 = 자료;
let 식별자; -> 값을 넣지않아도 선언할수있고, 후에 값을 할당할수있다.

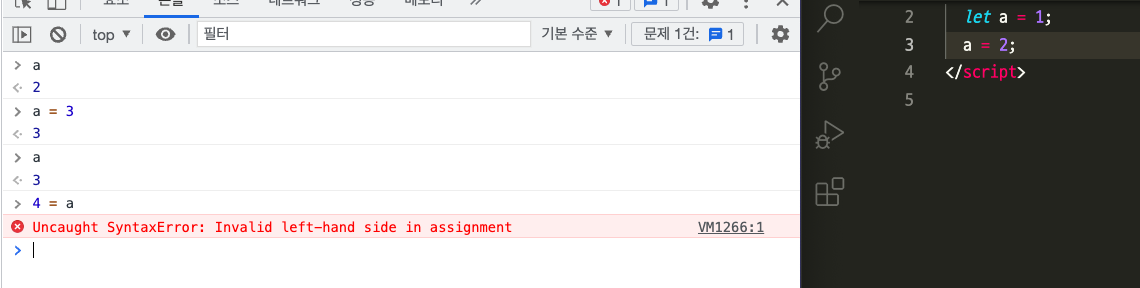
'='기준 왼쪽 오른쪽은 꼭 맞춰줘야한다.
변수를 왼쪽, 값을 오른쪽! 반대로 둘 시 오류발생.
아래에서 설명하겠다.

상수와 변수의 사용범위
상수는 언제 쓰고 ? -> 기본적으로 무조건적으로 상수를 쓴다.
변수는 언제 쓰지 ? -> 변경이 필요한 경우에만 변수를 쓴다.
자바스크립트에서는 꼭 상수와 변수를 나누어 써주는것이 좋다.
lvalue rvalue
let a = 10
a -> left value -> lvalue -> 넣는 놈
10 -> right value -> rvalue -> 꺼내는 놈, 값
let b = a
b -> lvalue -> 넣는 놈
a -> rvalue -> 꺼내는 놈, 값
즉 a에 있는 놈을 꺼내서 b라는 놈에게 넣은것이다.
나중에 복잡해질 코드를 생각하면 의미를 잘 알고 있어야한다.
