prompt(),confirm(), alert() 메소드 알아보기
prompt() ->
prompt()는 사용자가 텍스트를 입력할 수 있도록 안내하는 선택적 메시지를 갖고 있는 대화상자를 띄운다
사용자에게 보여줄 문자열,프롬프트 창에 표시할 메시지가 없으면 생략 가능
반환 값 : 사용자가 입력한 문자열 or null
사용자가 확인 버튼을 누르면 입력부의 문자열을 반환한다. 사용자가 아무것도 입력하지 않고 확인 버튼을 누르면 빈 문자열 반환.
사용자가 취소 버튼을 누르면 null 반환
만약 사용자의 대답이 Number가 되어야 한다면 반환 값을 직접 변환해야 한다.
window.prompt() // 빈 대화 상자를 연다.
prompt() // 빈 대화 상자를 연다.
window.prompt('입력하라') // 안내 문구 '입력하라'가 보이는 창을 띄운다.
prompt('입력하라', '알겠다') // 안내 문구 '입력하라'가 보이는 창을 띄우되 기본적으로 입력되어 있는 값은 '알겠다'로 한다.
alert() ->
alert()는 확인버튼을 가지며 메시지를 지정할수 있는 경고 대화 상자를 화면에 띄운다.
경고 대화 상자에 표시할 텍스트 문자열이거나, 문자열로 변환해 나타낼 객체
window.alert('안녕')
alert('안녕')
위의 두 코드의 동작은 같다.
confirm() ->
confirm()도 마찬가지로 window.confirm() or confirm()으로 쓰인다.
확인과 취소 두버튼을 가지며 메시지를 지정할 수 있는 대화 상자를 띄운다.
확인 (true) 또는 취소 (false) 중 사용자가 선택한 값. 브라우저가 페이지 내 대화 상자를 무시하고 있으면 항상 false이다.
prompt 사용해보기
prompt는 사용자가 텍스트를 입력할 수 있도록 안내하는 선택적 메세지를 갖고 있는 대화 상자를 띄운다.
사용자에게 보여줄 문자열, 프롬프트 창에 표시할 메세지가 없으면 생략할 수 있다.
우선 콘솔창에 띄워보자.

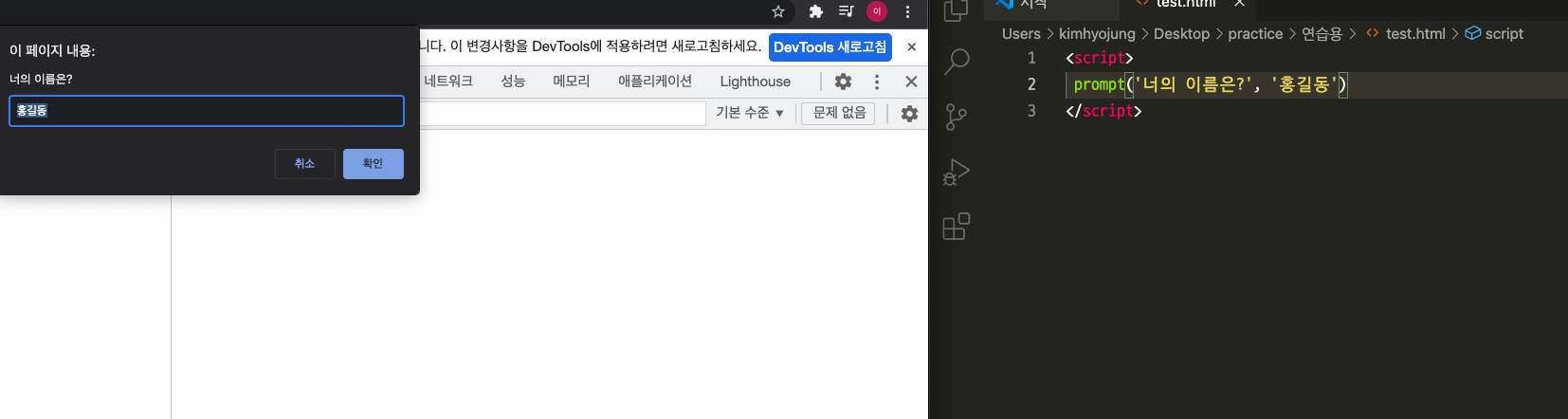
이런식으로 화면에 대화상자를 띄운다.
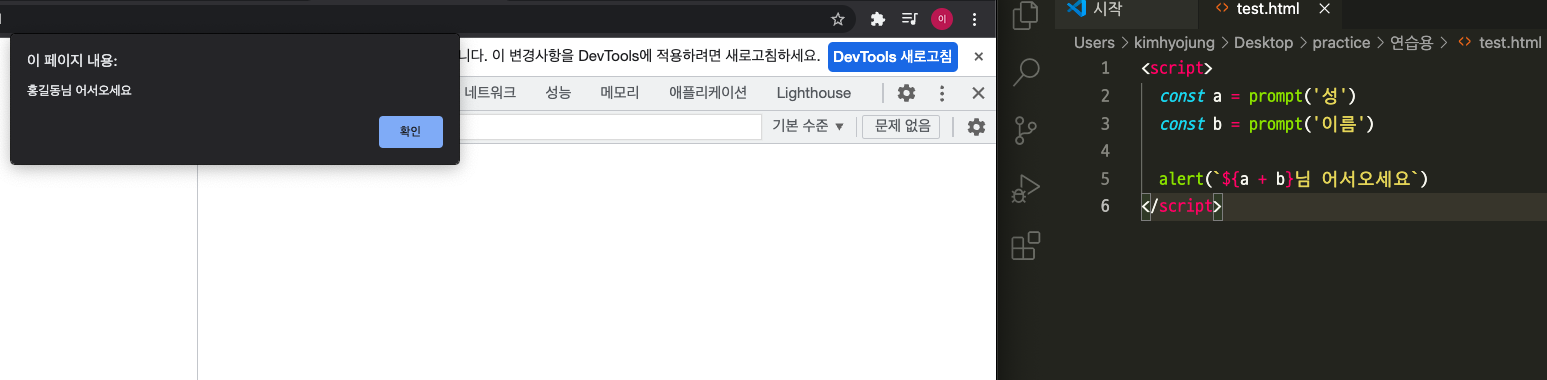
상수를 선언하고 만들어본다.

첫번째 대화상자에 '홍'값을 넣고 두번째때 '길동'을 넣고서 나온값이다.
여기서 alert는 경고 대화 상자인데, 사용자의 확인을 제외한 다른 입력을 요구하지 않는 메시지를 전달할 때에 쓰인다.
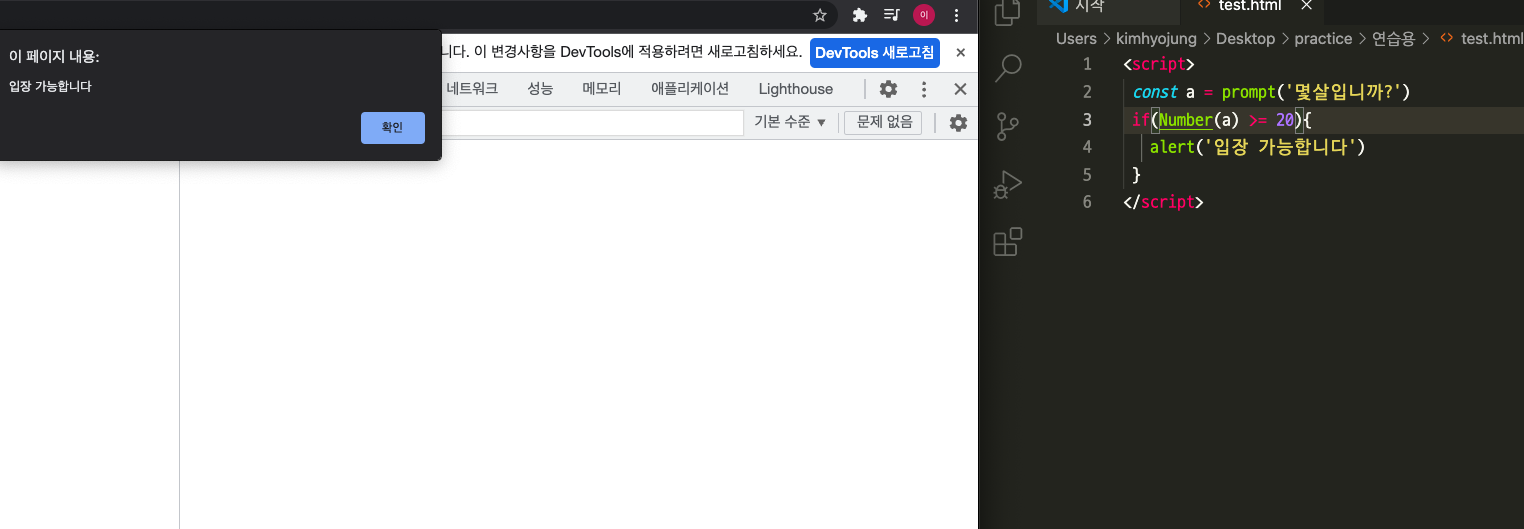
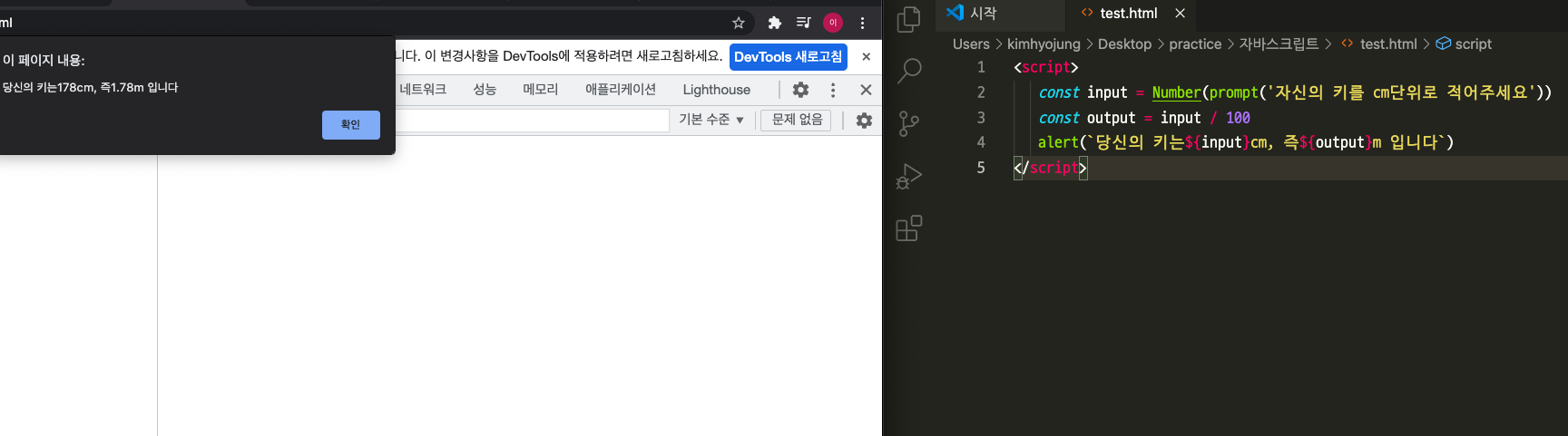
조건문을 넣어서 만들어본다.


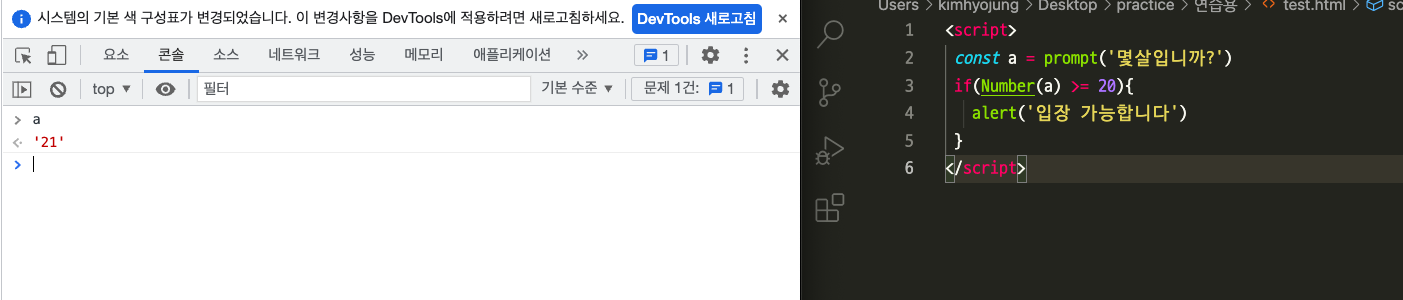
값을 21을 넣어주었더니 나온 alert경고 대화 상자이다.
참고로 prompt에는 문자열 자료형으로 나오기때문에 조건문안에 숫자로 비교를 해야하므로 숫자자료형으로 변환시켜줄 Number()함수를 사용하여 타입을 변환시켜준다.
비슷하게 한번더 만들어보자

confirm 사용해보기
confirm은 경고 대화 상자에 표시할 문자열이다.
확인과 취소로 두가지를 선택할수 있는 대화상자를 화면에 띄워준다.
이때, 확인을 누르면 true, 취소를 누르면 false이다.
브라우저가 페이지 내 대화상자를 무시하고 있으면 항상 false이다.
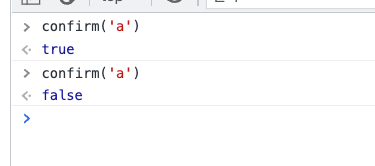
콘솔창에 써본다.

확인을 눌렀을때와 취소를 눌렀을때 나온 출력값이다.
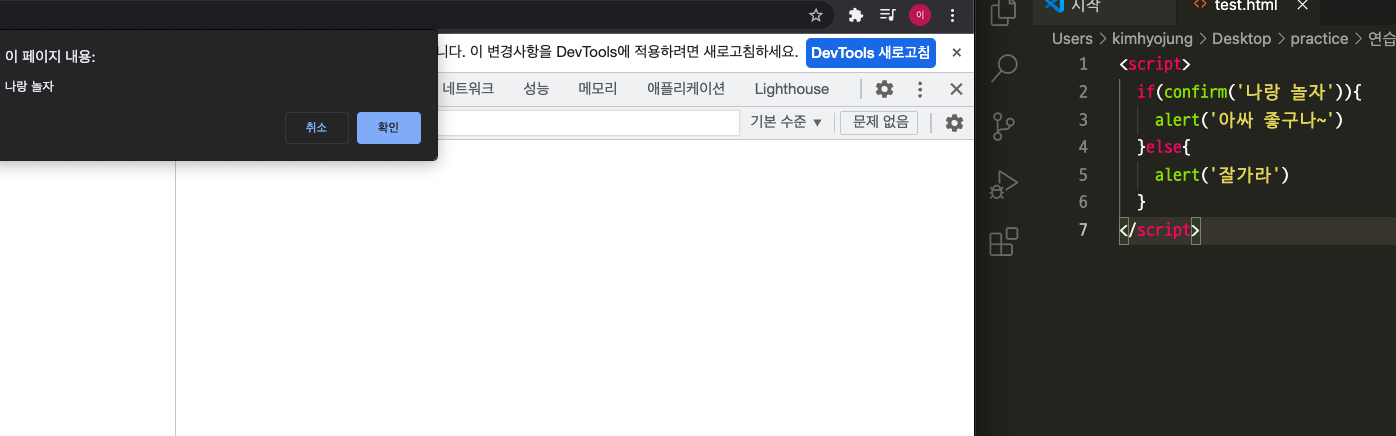
조금더 코드를 써서 만들어보자.

이 코드에서 true일때 alert('아싸 좋구나~')가 나오게끔 조건을 넣었으니, 확인을 누르면 '아싸 좋구나~'가 경고 대화 상자로 띄워지고,
취소를 누르면 '잘가라' 상자가 띄워진다.
