
7일차
7-0
react로 to do list 만들기
지금까지 배운 것들을 활용하여 간단한 to do list를 만드는 수업이다.
- 전체 소스
import { useState, useEffect } from "react";
function App() {
const [toDo, setToDo] = useState("");
const [toDos, setToDos] = useState([]);
const onChange = (event) => setToDo(event.target.value);
const onSubmit = (event) => {
event.preventDefault();
if (toDo === "") {
return;
}
setToDos((currentArray) => [toDo, ...currentArray]);
setToDo("");
};
console.log(toDos);
return (
<div>
<h1>My To Dos ({toDos.length}) </h1>
<form onSubmit={onSubmit}>
<input
onChange={onChange}
value={toDo}
type="text"
placeholder="Write your to do..."
/>
<button>Add To Do</button>
</form>
</div>
);
}
export default App;
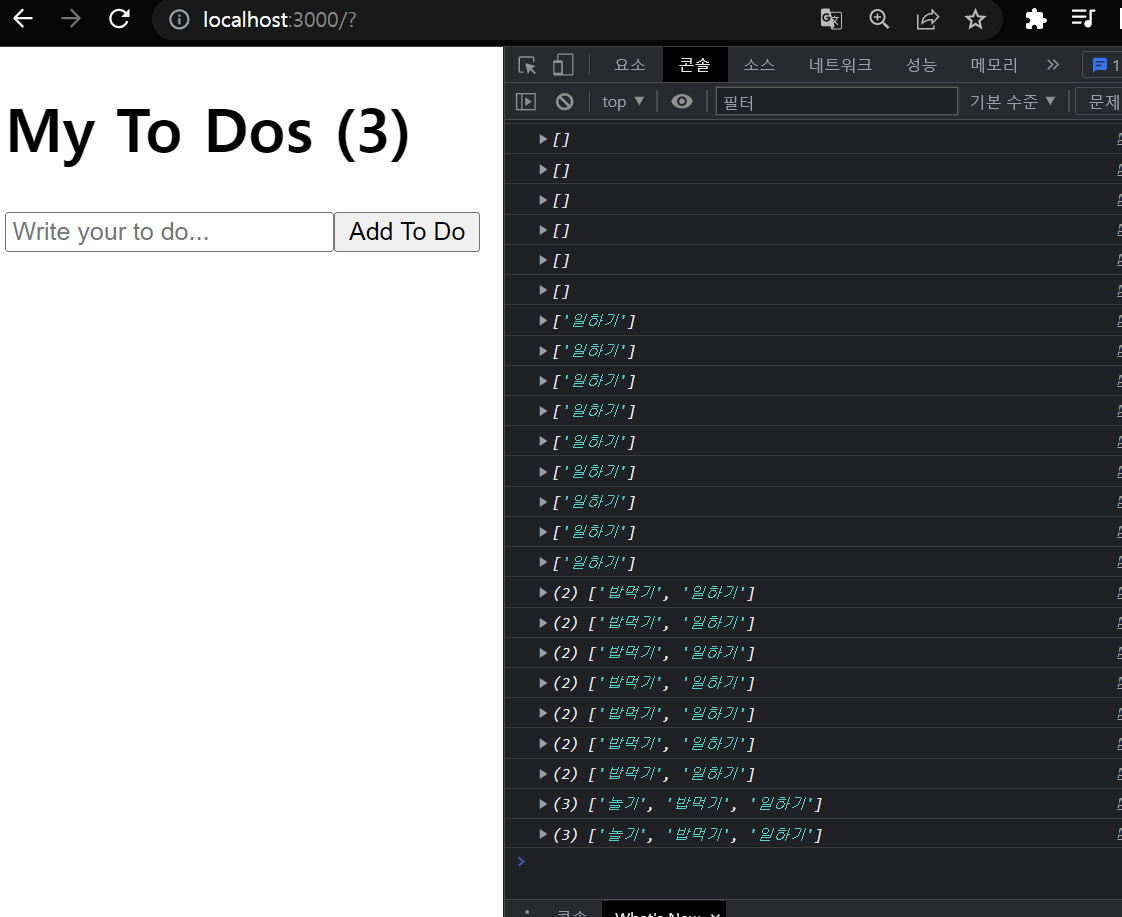
- 화면

- 소스 설명
우선, 이 소스에는 두 개의 state가 사용되었다.
toDo는 인풋에 들어간 벨류값을 담는 주머니 역할을 하는 state이고,
toDos는 toDo 벨류가 모인 배열이다.
onChange는 인풋의 벨류값이 toDo의 값이 되게끔 만들어주는 함수다.
onSubmit은 버튼을 눌렀을 때 작동되는 이벤트로
setToDos((currentArray) => [toDo, ...currentArray]); 을 통해서
toDo의 값이 배열에 계속 추가되게끔 만들어준다.
배열에서 새로운 값, ...기존값 변수 를 적으면 새로운 값이 해당 배열의 인자값으로 들어가게 된다.
setToDo(""); 를 통해서는 인풋에 넣었던 벨류값을 초기화해준다.
또한, jsx로 <h1>My To Dos ({toDos.length}) </h1> 이 부분에 toDos 배열의 길이를 표시하게끔 해주었다.
7-1
to do list 완성하기
- 전체 소스
import { useState, useEffect } from "react";
function App() {
const [toDo, setToDo] = useState("");
const [toDos, setToDos] = useState([]);
const onChange = (event) => setToDo(event.target.value);
const onSubmit = (event) => {
event.preventDefault();
if (toDo === "") {
return;
}
setToDos((currentArray) => [toDo, ...currentArray]);
setToDo("");
};
console.log(toDos);
return (
<div>
<h1>My To Dos ({toDos.length}) </h1>
<form onSubmit={onSubmit}>
<input
onChange={onChange}
value={toDo}
type="text"
placeholder="Write your to do..."
/>
<button>Add To Do</button>
</form>
<hr />
<ul>
{toDos.map((item, index) => (
<li key={index}>{item}</li>
))}
</ul>
</div>
);
}
export default App;
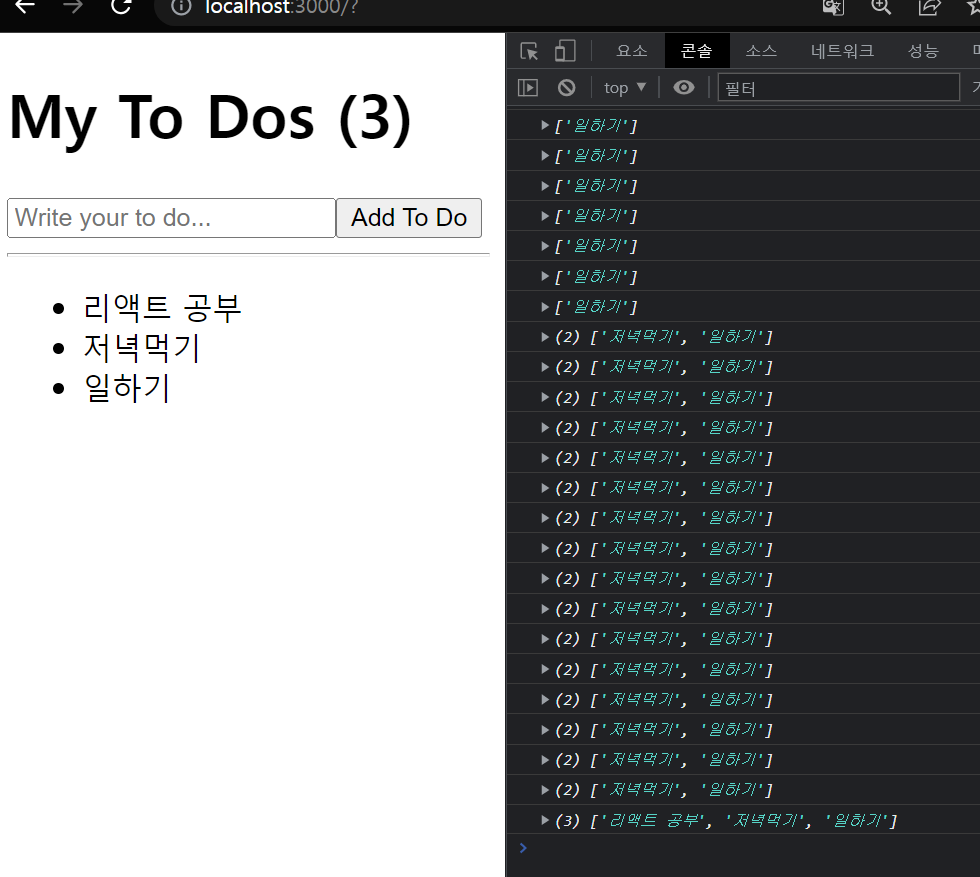
- 화면

- 소스 설명
이번 강의에서는 지난 강의에서 만든 to Dos를 본격적으로 화면에 li 형태로 출력해주는 기능을 만들어보았다.
<ul>
{toDos.map((item, index) => (
<li key={index}>{item}</li>
))}
</ul>추가된 건 이 부분이다.
여기서 js의 함수인 .map이 쓰였다.
.map은 배열을 모두 새로운 배열로 만들어 돌려주는 역할을 하는 함수이다.
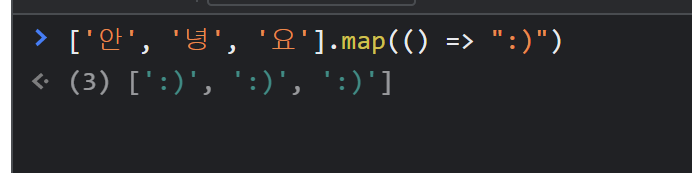
예를 들어

이런 식으로 입력하면 현재의 배열 속 인자들을 모두 ":)" 로 바꿔주게 된다.
여기서는 item이라는 변수와 index라는 변수로 각각 배열의 실제 값과 인덱스값을 받아와서 <li> 속에 집어넣어 toDos의 값들을 li 형태로 변환해주는 역할을 하고 있다.
vanila.js라면 꽤나 번거로운 과정이 필요했을 이 페이지를 react로 이토록 짧은 코드로 구현할 수 있다니... react는 내게 산업혁명 증기기관의 발견 급이다.