해당 정리는 드림코딩 엘리님의 강의를 참고하였다.
드디어 비동기의 마지막, async와 await을 배울 차례다.
promise보다 더 나은 처리?
무조건 promise가 나쁘다는 것은 절대 아니다.
promise로 유지해야 더 나은 경우도 있다.
async
async는 promise를 좀 더 간결하게 사용할 수 있도록 도와주는 문법이다.
사용법은 아주 간단하다.
함수 앞에 async 키워드만 붙이면 되는 것이다.
async function fetchUser() {
return "hyobbang";
}
const user = fetchUser();
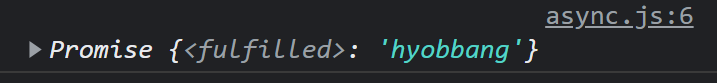
console.log(user);
콘솔에 찍어보면 놀랍게도 promise 형태로 반환한다.
promise를 선언하지 않아도 async 키워드를 붙여주면 자동으로 promise로 바꿔서 반환해준다.
await
await은 오직 async가 붙은 함수 안에서만 사용이 가능하다.
await을 promise로 선언된 함수 앞에 써주면 그 함수가 다 끝날 때까지 기다렸다가 실행되는 역할을 한다. (.then 과 흡사하다)
function delay(ms) {
return new Promise((resolve) => setTimeout(resolve, ms));
}
async function getHyo() {
await delay(2000);
return "hyo";
}
async function getBread() {
await delay(1000);
return "bbang";
}
function pickAll() {
return Promise.all([getHyo(), getBread()]).then((hb) => hb.join(" + "));
}
pickAll().then(console.log);
await은 각각의 async 안에서 delay라는 promise가 끝나길 기다렸다가 return 값을 띄워주는 역할을 하고 있다.

원하던 문장이 콘솔에 무사히 찍힌다.
all
여기서 주목해야할 건 promise의 all api이다.
function pickAll() {
return Promise.all([getHyo(), getBread()]).then((hb) => hb.join(" + "));
}all을 써주고 배열에 promise 함수들을 넣어주면 사용할 수 있다.
이 api는 배열에 담긴 모든 promise들이 실행될 때까지 기다렸다가 한 번에 실행시켜주는 기능을 한다.
따라서 promise를 병렬적으로 사용이 가능해진다.
race
race라는 api도 있다.
race는 배열 안에 담긴 promise들 중 가장 빨리 실행된 promise만 반환시키는 기능을 한다.
function pickOne() {
return Promise.race([getHyo(), getBread()]);
}
pickOne().then(console.log);

getBread()의 delay가 1000으로 더 빨리 반환이 되기에 bbang이 콘솔에 찍힌 것을 확인할 수 있다.