Moment.js 란?
JavaScript 에서 Date 포맷을 변경하는 플러그인이다.
- 자바스크립트에서는 날짜를 표시할때 Date 객체를 사용한다. 이때, 특정 형태의 날짜를 나타내기 위해선 직접 함수를 개발해야한다.
- 브라우저에 따라 시간대가 다른 경우 이를 고려하여 개발해야하는 번거로움이 발생한다.
=> Moment.js를 사용하면 이 두가지 문제를 해결 할 수 있다.
<Moment.js 공식 홈페이지>
https://momentjs.com/
<사용법>
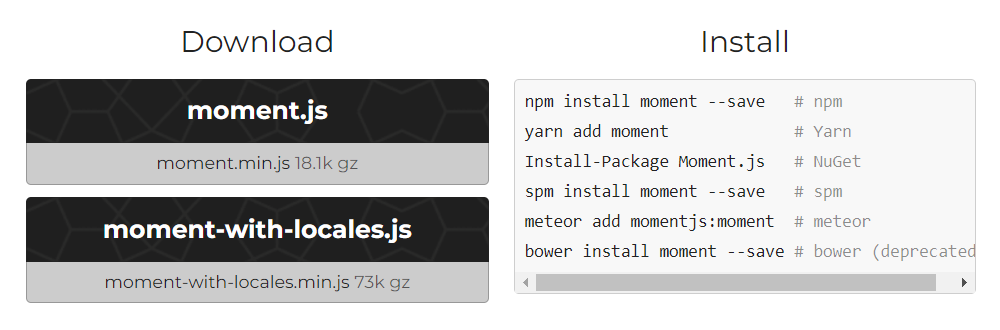
- 다운로드
: 공식 홈페이지에서 다운로드 가능하다.
- 다운받은 js파일은 프로젝트에 import합니다.
- moment 객체를 사용하여 다양한 시간,날짜 형태 표현
참고 : https://momentjs.com/docs/
Moment.js 사용하여 시간차이 구하기
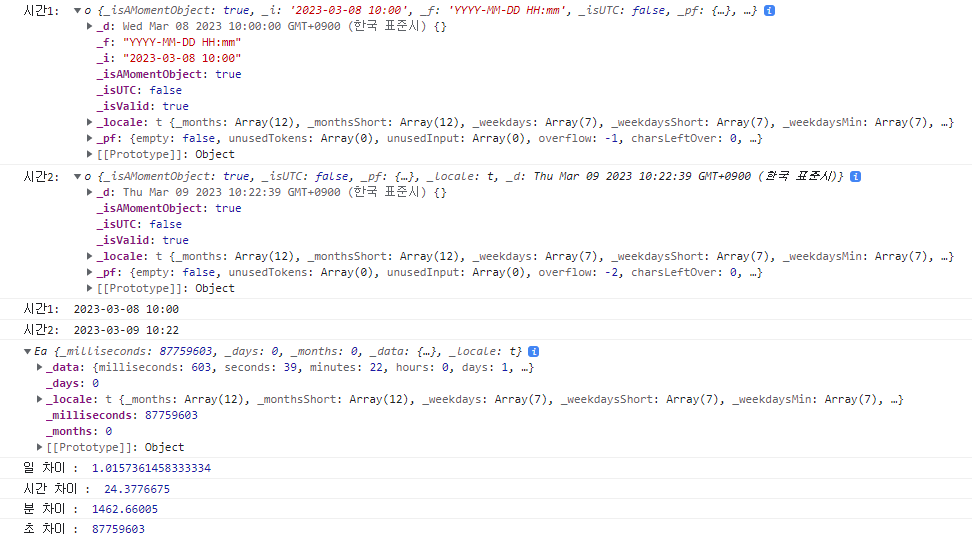
var t1= moment('2023-03-08 10:00', 'YYYY-MM-DD HH:mm'); var t2 = moment(); console.log('시간1: ', t1); console.log('시간2: ', t2); console.log('시간1: ', t1.format('YYYY-MM-DD HH:mm')); console.log('시간2: ', t2.format('YYYY-MM-DD HH:mm')); console.log(moment.duration(t2.diff(t1))); console.log('일 차이 : ', moment.duration(t2.diff(t1)).asDays()); console.log('시간 차이 : ', moment.duration(t2.diff(t1)).asHours()); console.log('분 차이 : ', moment.duration(t2.diff(t1)).asMinutes()); console.log('초 차이 : ', moment.duration(t2.diff(t1)).asMilliseconds());결과
ex) 변수로 저장하여 사용하기
var $defaultDate = moment(new Date()).format('YYYY-MM-DD'); // 기본예약일 $defaultDate = moment($defaultDate).add($reservFence, 'days')._d; var $maxDate = moment(new Date()).format('YYYY-MM-DD'); // 최대예약일 $maxDate = moment($maxDate).add($reservFenceMax, 'days').add(-1, 'minutes')._d;
캘린더를 이용한 예약 페이지를 만들 때, 매우 유용하게 사용할 수 있다