조건부 렌더링
: 조건부 렌더링이란, 특정 조건에 따라 다른 결과물을 렌더링 하는 것을 의미
isSpecial이라는 props 설정
import React from 'react'; import Hello from './Hello'; import Wrapper from './Wrapper'; function App() { return ( <Wrapper> <Hello name="react" color="red" isSpecial={true}/> <Hello color="pink" /> </Wrapper> ) } export default App;여기서 true는 자바스크립트 값이므로 중괄호
Hello 컴포넌트에서 isSpecial이 true : 컴포넌트 좌측에 *표시, false : null
JSX에서 null, false, undefined 를 렌더링하게 되면 아무것도 나타나지 않음
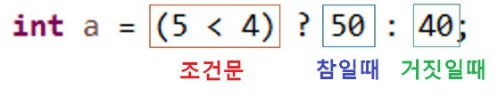
<삼항 연산자 이용>import React from 'react'; function Hello({ color, name, isSpecial }) { return ( <div style={{ color }}> { isSpecial ? <b>*</b> : null } 안녕하세요 {name} </div> ); } Hello.defaultProps = { name: '이름없음' } export default Hello;
<&&연산자 이용>
import React from 'react'; function Hello({ color, name, isSpecial }) { return ( <div style={{ color }}> {isSpecial && <b>*</b>} 안녕하세요 {name} </div> ); } Hello.defaultProps = { name: '이름없음' } export default Hello;
props 값 설정 생략 ={true}
이름만 작성하고 값 설정을 생략한 경우 true로 간주함
import React from 'react'; import Hello from './Hello'; import Wrapper from './Wrapper'; function App() { return ( <Wrapper> <Hello name="react" color="red" isSpecial /> <Hello color="pink"/> </Wrapper> ); } export default App;