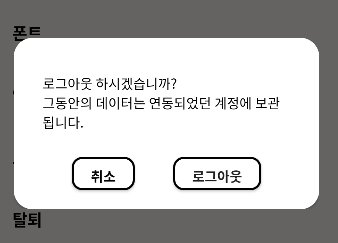
프로젝트에서 공동으로 사용할 다이얼로그가 필요한데, 재사용성을 높이기 위해 하나의 custom 다이얼로그를 만들어 사용했다.

DialogFragment
class CustomDialogFragment(): DialogFragment(){
private var _binding: CustomDialogLayoutBinding? = null
private val binding get() = _binding!!
override fun onCreateView(inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle?): View? {
_binding = CustomDialogLayoutBinding.inflate(inflater, container, false)
val view = binding.root
dialog?.window?.setBackgroundDrawable(ColorDrawable(Color.TRANSPARENT))
dialog?.window?.requestFeature(Window.FEATURE_NO_TITLE)
initDialog()
return view
}
fun initDialog(){
binding.popupBody.text=arguments?.getString("bodyContext")
val btnBundle = arguments?.getStringArray("btnData")
binding.popupBtn1.setOnClickListener {
buttonClickListener. onButton1Clicked()
dismiss()
}
binding.popupBtn1.text=btnBundle?.get(0)
if(btnBundle?.size==1){
binding.popupBtn2.visibility=View.GONE
}else{
binding.popupBtn2.setOnClickListener {
buttonClickListener.onButton2Clicked()
dismiss()
}
binding.popupBtn2.text=btnBundle?.get(1)
}
}
interface OnButtonClickListener{
fun onButton1Clicked()
fun onButton2Clicked()
}
override fun onStart() {
super.onStart();
val lp : WindowManager.LayoutParams = WindowManager.LayoutParams()
lp.copyFrom(dialog!!.window!!.attributes)
lp.width = WindowManager.LayoutParams.WRAP_CONTENT;
lp.height = WindowManager.LayoutParams.WRAP_CONTENT;
val window: Window = dialog!!.window!!
window.attributes =lp
}
override fun onDestroyView() {
super.onDestroyView()
_binding = null
}
// 클릭 이벤트 설정
fun setButtonClickListener(buttonClickListener: OnButtonClickListener) {
this.buttonClickListener = buttonClickListener
}
// 클릭 이벤트 실행
private lateinit var buttonClickListener: OnButtonClickListener
버튼은 1개(확인) 또는 2개(확인, 취소) 로 커스텀해서 사용할 수 있다. 2개를 설정했다면 왼쪽 부터 Button1 , 오른쪽이 Button2가 되겠다.
xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.cardview.widget.CardView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/customDialog_layout"
android:layout_width="wrap_content"
android:layout_height="190dp"
app:cardCornerRadius="20dp"
xmlns:app="http://schemas.android.com/apk/res-auto"
>
<LinearLayout
android:orientation="vertical"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:background="@drawable/mail_popup_bg">
<TextView
android:id="@+id/popup_body"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="0.6"
android:layout_marginTop="25dp"
android:textColor="@color/black"
android:layout_marginBottom="10dp"
android:layout_marginHorizontal="30dp"
android:fontFamily="@font/notosanskr_regular"
android:gravity="center_vertical"
android:textSize="14dp"
android:text="상세내용ㅣ"
>
</TextView>
<LinearLayout
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="0.4"
android:gravity="center_horizontal"
android:paddingTop="3dp"
>
<androidx.appcompat.widget.AppCompatButton
android:id="@+id/popup_btn1"
android:layout_width="wrap_content"
android:layout_height="35dp"
android:layout_marginEnd="20dp"
android:layout_marginStart="20dp"
android:layout_marginBottom="25dp"
android:background="@drawable/btn_rectangle"
android:minWidth="0dp"
android:minHeight="0dp"
android:insetTop="0dp"
android:insetBottom="0dp"
android:gravity="center"
android:paddingHorizontal="20dp"
android:text="확인"
android:textSize="14dp"
android:textAlignment="center"
android:fontFamily="@font/notosanskr_bold" />
<androidx.appcompat.widget.AppCompatButton
android:id="@+id/popup_btn2"
android:layout_width="wrap_content"
android:layout_height="35dp"
android:background="@drawable/btn_rectangle"
android:layout_marginBottom="25dp"
android:layout_marginStart="20dp"
android:layout_marginEnd="20dp"
android:minWidth="0dp"
android:minHeight="0dp"
android:paddingHorizontal="20dp"
style="@style/TextAppearance.AppCompat.Button"
android:text="취소"
android:textSize="14dp"
android:fontFamily="@font/notosanskr_bold"
/>
</LinearLayout>
</LinearLayout>
사용 예제
val dialog = CustomDialogFragment()
val btn= arrayOf("취소","확인") //여기에서 만약에 버튼이 하나라면 btn=arrayOf("취소")만 적으면 된다.
dialog.arguments= bundleOf(
"bodyContext" to "이 곳에 본문 내용을 적어주세요.",
"btnData" to btn
)
dialog.setButtonClickListener(object: CustomDialogFragment.OnButtonClickListener {
override fun onButton1Clicked() {
//취소버튼을 눌렀을 때 처리할 곳
}
override fun onButton2Clicked() {
//확인버튼을 눌렀을 때 처리할 곳
}
})
dialog.show(mActivity.supportFragmentManager, "CustomDialog")