이전 포스팅과 다른 점은 fcm token을 서버로 보내는 것이 아니라 Firebase DB에 저장한다
private var mFirebaseDatabase: FirebaseDatabase? = null
private var mDatabaseReference: DatabaseReference? = null
private var mChildEventListener: ChildEventListener? = null
private fun initFirebaseDatabase() {
mFirebaseDatabase = FirebaseDatabase.getInstance()
mDatabaseReference = mFirebaseDatabase?.getReference("users") //DB에서 users를 참조한다
mChildEventListener = object : ChildEventListener {
override fun onChildAdded(dataSnapshot: DataSnapshot, s: String?) {
// child 내에 있는 데이터만큼 반복합니다.
}
override fun onChildChanged(dataSnapshot: DataSnapshot, s: String?) {
Log.e("Firebase","child changed: ${dataSnapshot.key} / ${s} ")
}
override fun onChildRemoved(dataSnapshot: DataSnapshot) {
}
override fun onChildMoved(dataSnapshot: DataSnapshot, s: String?) {}
override fun onCancelled(databaseError: DatabaseError) {}
}
mDatabaseReference?.addChildEventListener( mChildEventListener!!)
}
fun moveMainPage(user: FirebaseUser?){
if( user!= null){
startActivity(Intent(this, MainActivity::class.java))
finish()
}else{
initFirebaseDatabase() //파이어베이스 DB 초기화 함수 추가됨
firbaseSignIn()
}
}
fun updateProfile(){
mAuth = FirebaseAuth.getInstance()
val user = mAuth?.currentUser
if(user != null) {
FirebaseMessaging.getInstance().token.addOnCompleteListener(OnCompleteListener {
task-> if(!task.isSuccessful){
Log.w(ApplicationClass.TAG,"FetchingFCM registration token failed", task.exception)
return@OnCompleteListener
}
val token = task.result
val msg = getString(R.string.msg_token_fmt, token)
//fcmTokenService.setFcmTokenView(this)
// fcmTokenService.postFcmToken(getUserIdx(),token) //서버로 Token 전송
val mFireDatabase = FirebaseDatabase.getInstance(Firebase.app)
mFireDatabase.getReference("users")
.child(email.substring(0, email.indexOf('@')))
.setValue(userData) //child 를 추가해주면된다
})
}
}
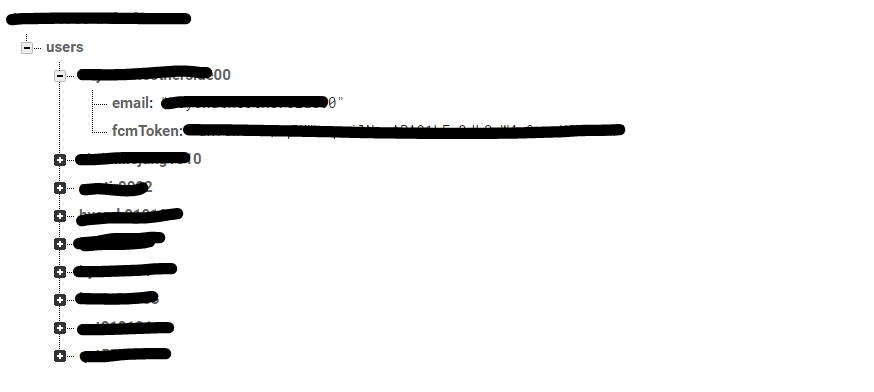
이렇게 하면 Realtime DB 에 이런 구조로 저장된다.
email을 full 로 ex) example@gmail.com 이렇게 저장할 수 없다.
@기호가 들어갈 수 없기 때문에 SubString을 이용하 email ID 만 저장했다. 본 프로젝트에서는 구글 연동 로그인만 이용하기 때문에 문제가 없으나 여러 소셜 로그인을 이용한다면, 다른 추가적인 방법이 필요하다.

데이터가 Update 되면 초록색으로 바뀌는 걸 실시간으로 확인할 수 있고, 서버에서 SDK를 이용한다면 연동해서 접근이 가능하니 직접 서버로 보내는 방법을 사용하지 않는다면 이렇게 DB를 공유하는 방법도 좋을 듯 하다!