

모든 컴포넌트는 여러 종류의 “생명주기 메서드”를 가지며, 이 메서드를 오버라이딩하여 특정 시점에 코드가 실행되도록 설정할 수 있습니다
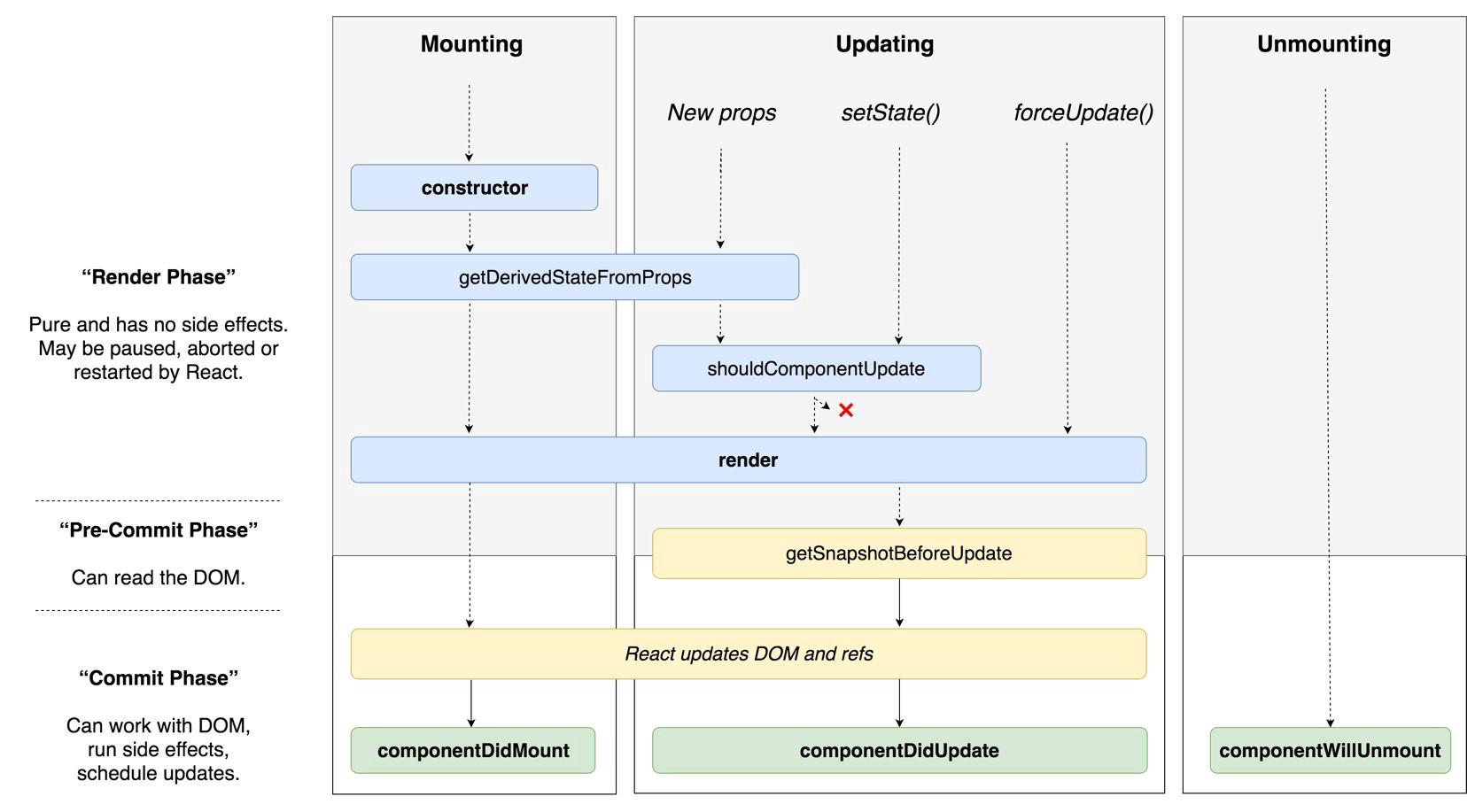
React Lifecycle


[Mount(마운트)]
- 컴포넌트 인스턴스가 생성되어 DOM상에 삽입될 때 호출됩니다.
constructor() => 컴포넌트가 마운트되기 전에 호출
render => 컴포넌트를 DOM에 마운트하기 위해 호출
componentDidMount => 컴포넌트가 마운트된 직후, 즉 트리에 삽입된 직후에 호출
[Update(업데이트)]
- props 또는 state가 변경되면 갱신이 발생합니다. 아래 메서드들은 컴포넌트가 다시 렌더링될 때 순서대로 호출됩니다.
render => 컴포넌트를 DOM에 마운트하기 위해 호출
componentDidUpdate => 갱신이 일어난 직후에 호출
[Unmount(마운트)]
- 아래 메서드는 컴포넌트가 DOM 상에서 제거될 때에 호출됩니다.
componentWillUnmount()
Hook
React Hook은 간단히 말하면 함수형 component에서 클래스형 component의 기능을 구현한 개념이다.
state같은 경우는 클래스에서만 사용이 가능했는데 hook을 이용하면 함수형 component에서도 useState를 이용해서 상태 변수를 선언할 수 있다.
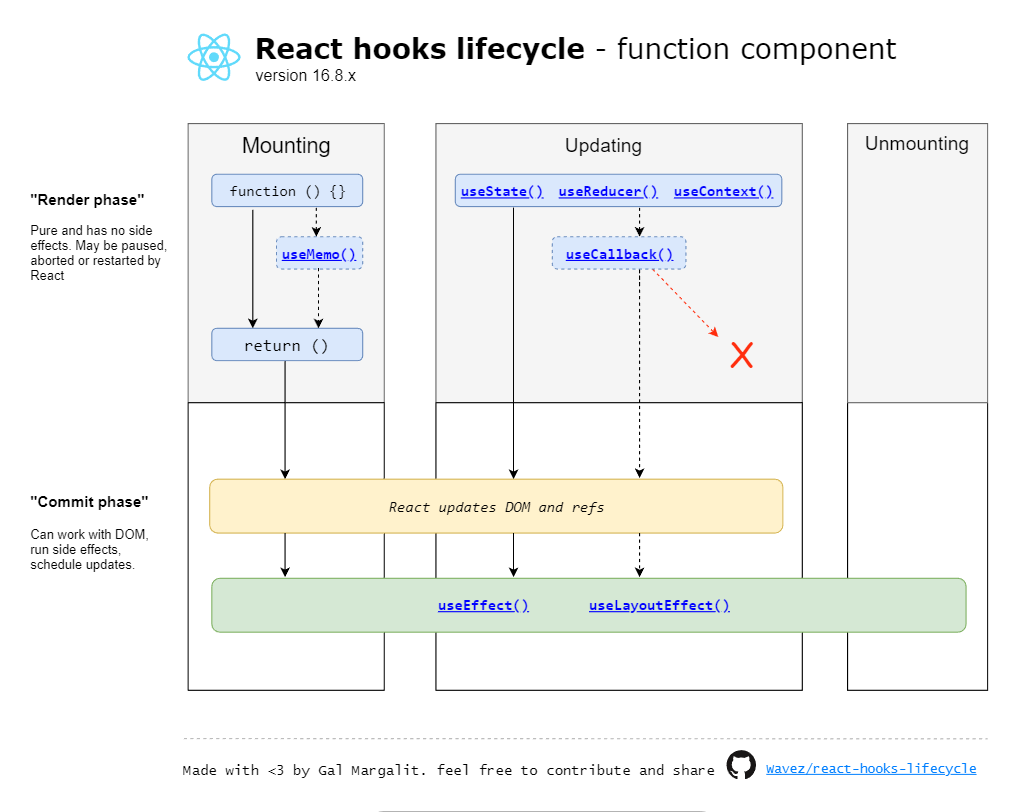
React Hook Lifecycle

[useEffect]
- "side effects" : 컴포넌트 안에서 데이터를 가져오거나 구독하고, DOM을 직접 조작하는 작업
-> 다른 컴포넌트에 영향을 줄 수도 있고, 렌더링 과정에서는 구현할 수 없는 작업
useEffect는 함수 컴포넌트 내에서 이런 side effects를 수행할 수 있게 해줍니다
componentDidMount 나 componentDidUpdate, componentWillUnmount와 같은 목적으로 제공되지만, 하나의 API로 통합된 것입니다
- componentDidMount, componentDidUpdate 수행
useEffect는 컴포넌트 안에서 불러내어 state변수나 props에 접근이 가능하고, 기본적으로 첫번째 렌더링과 이후의 모든 업데이트에서 수행됩니다.
import React, { useState, useEffect } from 'react';
function Example() {
const [count, setCount] = useState(0);
// componentDidMount, componentDidUpdate와 비슷합니다
useEffect(() => {
// 브라우저 API를 이용해 문서의 타이틀을 업데이트합니다
document.title = `You clicked ${count} times`;
});
return (
<div>
<p>You clicked {count} times</p>
<button onClick={() => setCount(count + 1)}>
Click me
</button>
</div>
);
}기본적으로 React는 매 렌더링 이후에 effects를 실행한다.
- Effect를 건너뛰어 성능 최적화
모든 렌더링 이후에 effect를 정리하거나 적용하는 것이 때때로 성능 저하를 발생시키는 경우도 있습니다. 특정 값들이 리렌더링 시에 변경되지 않는다면 effect를 건너뛰도록 할 수 있습니다. useEffect는 선택적으로 두번째 인수를 배열로 넘기면 가능합니다.
useEffect(() => {
document.title = `You clicked ${count} times`;
}, [count]); // count가 바뀔 때만 effect를 재실행합니다.
[useState]
상태 유지 값과 그 값을 갱신하는 함수를 반환합니다.
최초로 렌더링을 하는 동안, 반환된 state(state)는 첫 번째 전달된 인자(initialState)의 값과 같습니다.
setState 함수는 state를 갱신할 때 사용합니다. 새 state 값을 받아 컴포넌트 리렌더링을 큐에 등록합니다.
const [state, setState] = useState(initialState);✌️ Hook 사용 규칙
1. 최상위(at the top level)에서만 Hook을 호출해야 합니다. 반복문, 조건문, 중첩된 함수 내에서 Hook을 실행하지 마세요.
2.React 함수 컴포넌트 내에서만 Hook을 호출해야 합니다. 일반 JavaScript 함수에서는 Hook을 호출해서는 안 됩니다.