float
MDN문서에는 float를 아래와 같이 정의합니다.
CSS 속성(property) float 은 한 요소(element)가 보통 흐름(normal flow)으로부터 빠져 텍스트 및 인라인(inline) 요소가 그 주위를 감싸는 자기 컨테이너의 좌우측을 따라 배치되어야 함을 지정합니다.
제가 공부하고 이해한대로 풀어보자면 float는 단어 그대로 부유한다는 뜻입니다. 속성을 주어서 웹 페이지에서 “띄워서” 원하는 곳에 배치하는 것이라고 생각합니다.
float 속성에서 줄 수 있는 값
- inherit: 부모 요소에서 상속
- left: 왼쪽에 부유하는 블록 박스를 생성. 페이지 내용은 박스 오른쪽에 위치하며 위에서 아래로 흐름.
- right: 오른쪽에 부유하는 블록 박스를 생성. 페이지 내용은 박스 왼쪽에 위치하며 위에서 아래로 흐름. 이후 요소에 clear 속성이 있으면 페이지 흐름이 달라짐. none 이 아니라면 display 속성은 무시된다.
- none - 요소를 부유시키지 않음
🔥주의🔥
left,right 속성을 적용하면 display가 무시됩니다. 즉 기본적 흐름에서 벗어나게 됩니다.
또한 이후 요소에 clear가 있는지에 따라 또 달라집니다.
clear
clear - 플로팅 해제 기법
clear 속성값
- left : 왼쪽에 floating 된 요소를 지정 해제
- right : 오른쪽에 floating 된 요소를 지정 해제
- both : 왼쪽 오른쪽 모두 floating 된 요소를 지정 해제
- none : 기본값(default), floating 을 해제하지 않음
플로팅한 요소는 문서의 흐름상에서 벗어난 상태이기 때문에 레이아웃을 무너뜨리게 됩니다.러한 문제를 해결하기 위해서는 float 을 해제해 주어야 합니다.
여기서 "float 을 해제한다" 는 의미는 float 이 적용된 요소를 해제하는 것이 아니라 clear 속성을 적용해 float 의 영향을 받지 않도록 한다는 의미입니다.
부모 요소가 플롯된 자식을 포함하는 경우에는
부모(컨테이닝 요소)에게도 float 속성을 반영하거나
부모 요소에 "display: inline-block" 속성을 주는 방법이 있습니다.
또한 만약 자식 요소가 부모 요소 박스보다 클 경우에는 "overflow:hidden" 속성을 주어 자식 요소 박스의 콘텐츠를 숨기고 보이지 않게 해줄수 있습니다. 이 방법의 경우는 특별한 경우가 아닌이상 권장하지는 않는다고 합니다.
연습!!

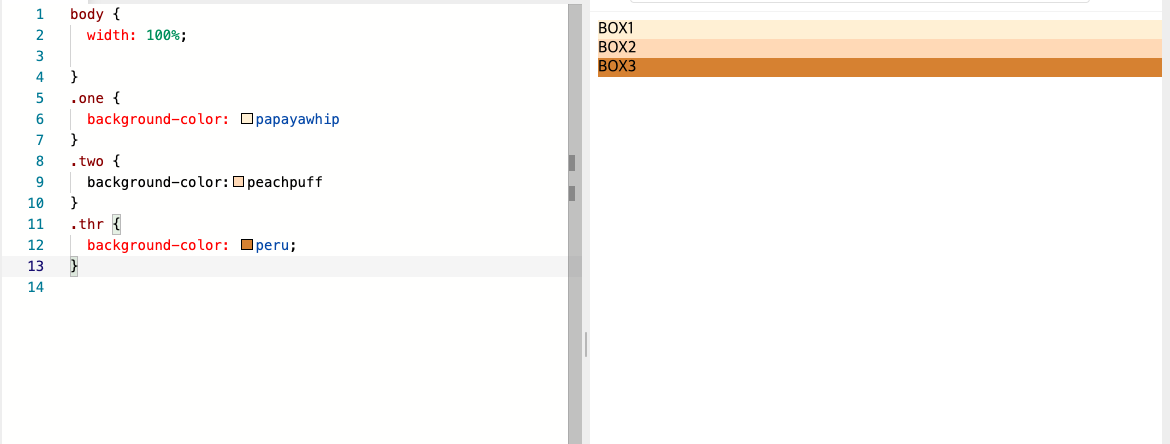
<div> 태그를 이용하여 박스 세 개를 만들었습니다.
아무런 효과를 주지 않아서 display 흐름대로 위에서 아래로 배치됩니다.
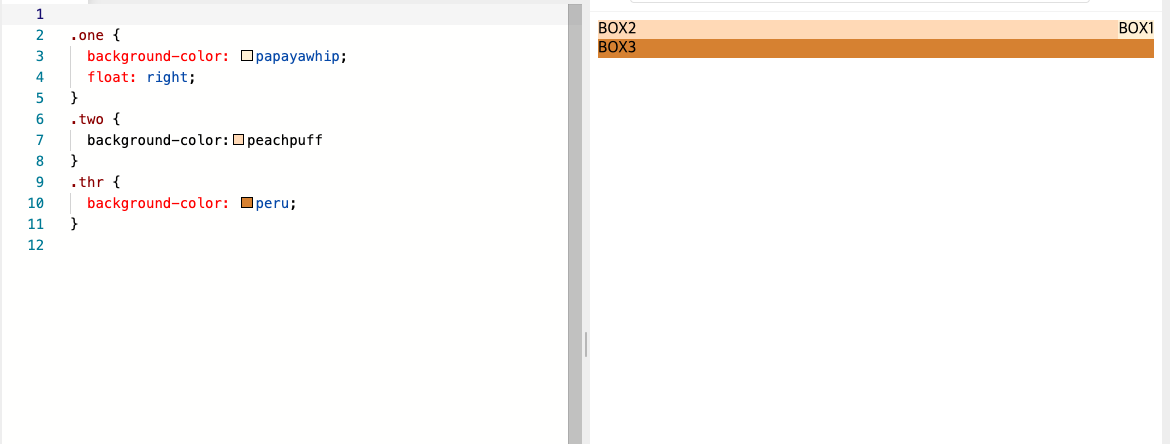
 BOX1에 "float:right" 속성을 주니 흐름에서 벗어나 오른쪽으로 띄워졌습니다.
BOX1에 "float:right" 속성을 주니 흐름에서 벗어나 오른쪽으로 띄워졌습니다.
또한 div의 display 속성이 사라졌는지 텍스트 크기만큼의 박스만 차지합니다. 그래서 찾아보니 💥💥 플로팅된 요소는 그 요소의 종류에 상관없이 블럭 박스가 되고 display: inline-block; 을 선언한 것과 동일하다고 합니다!!💥💥

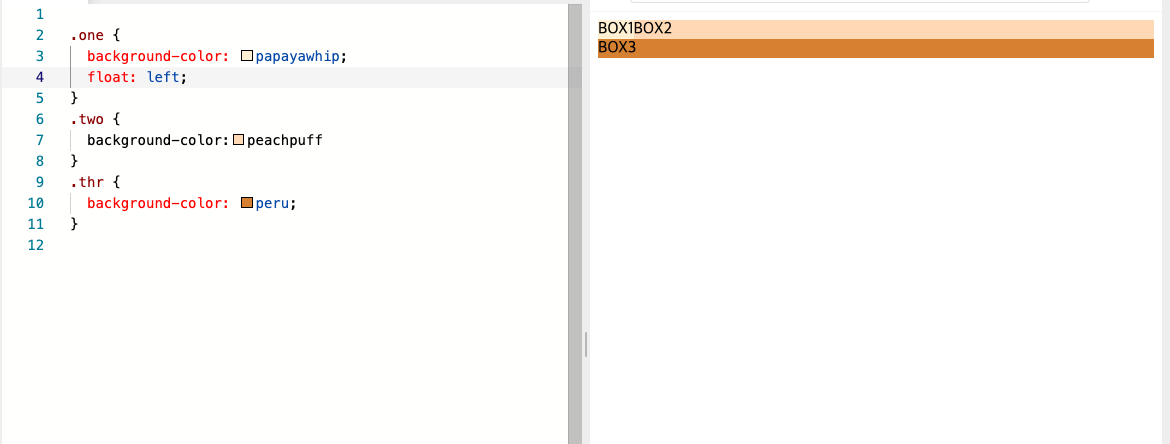
BOX1에 "float:left" 속성을 주니 흐름에서 벗어나 왼쪽으로 띄워졌습니다.
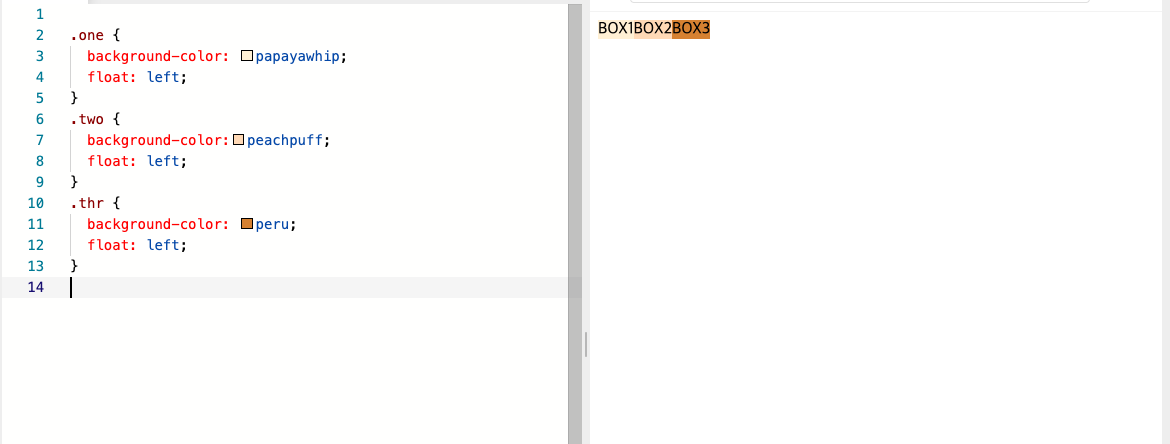
 모든 박스에 "float:left" 속성을 주니 모두 왼쪽으로 띄워졌습니다.
모든 박스에 "float:left" 속성을 주니 모두 왼쪽으로 띄워졌습니다.
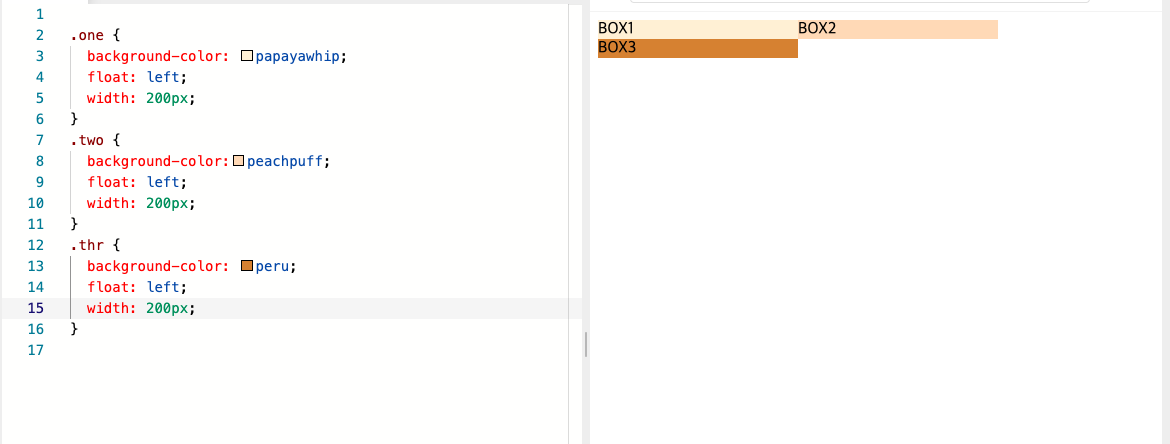
위와 동일한 값에서 가로폭을 줘보겠습니다.

페이지의 가로폭이 충분하지 않아서 자동적으로 아래로 떨어지는 것을 볼 수 있습니다.
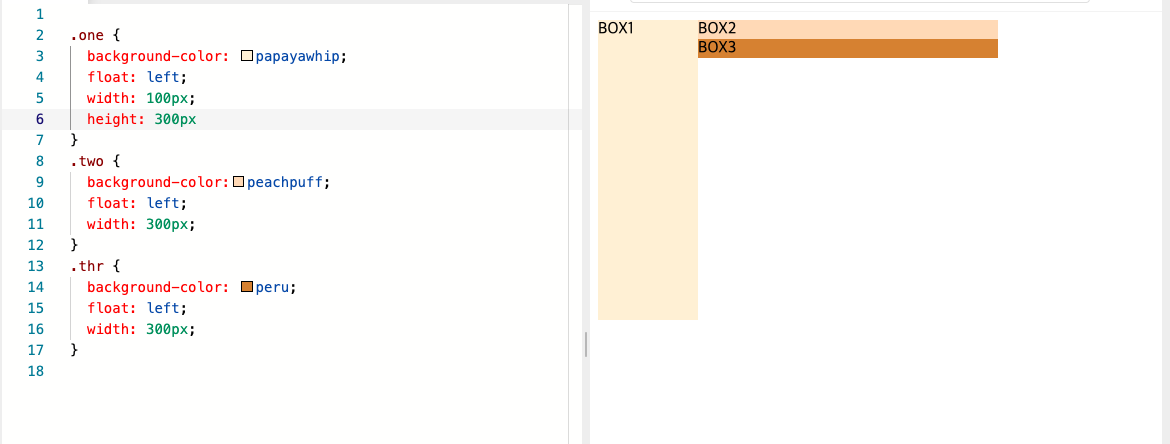
 BOX1에 세로 값을 주니 BOX3이 옆으로 붙습니다.
BOX1에 세로 값을 주니 BOX3이 옆으로 붙습니다.
clear!
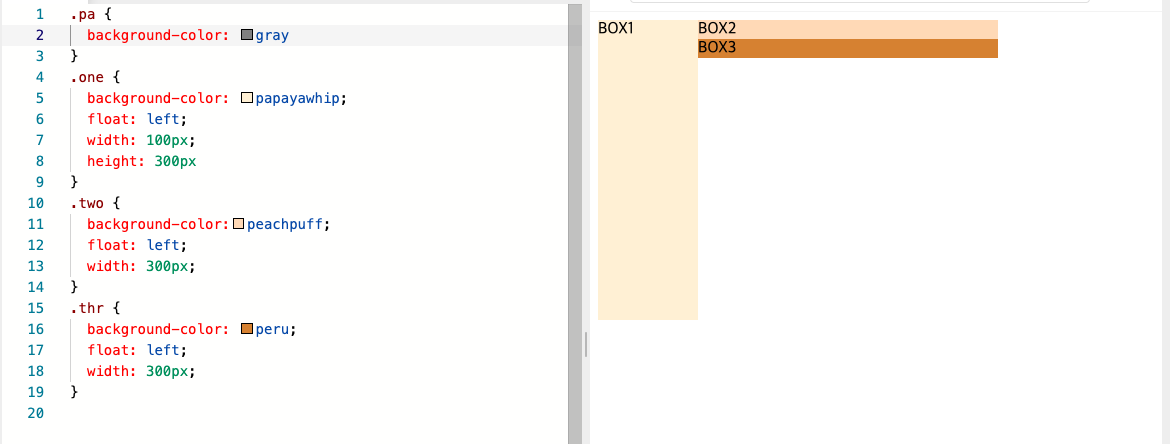
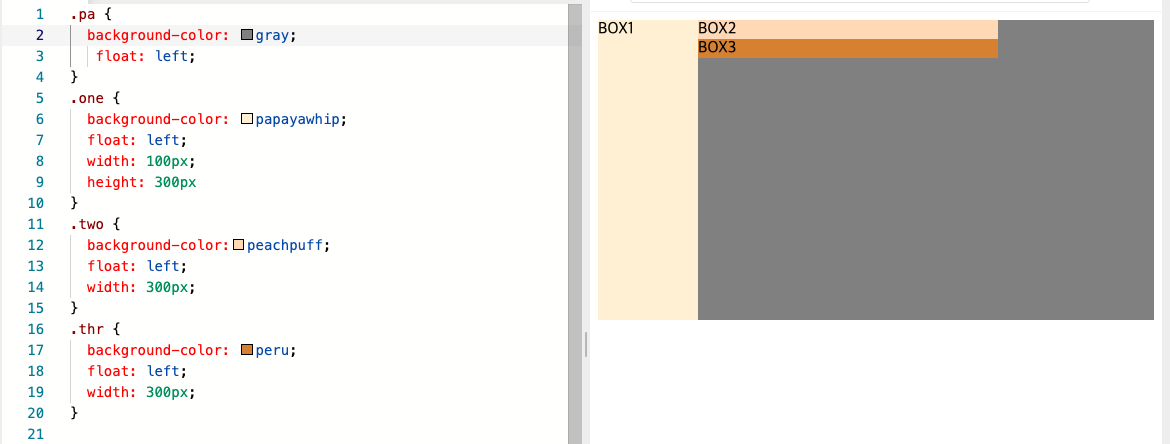
 위에서 보았던 세 개의 박스를 부모
위에서 보았던 세 개의 박스를 부모<div class="pa">박스안에 넣었습니다. 부모 박스에 "background-color:gray"를 했는데 배경색이 보이지 않습니다.


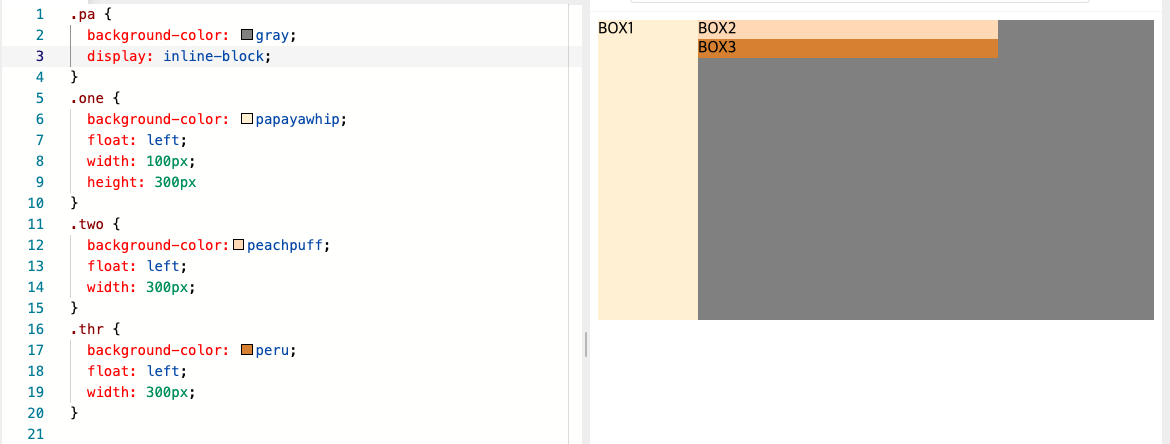
각각 "display: inline-block","float:left" 속성을 주니 배경색이 나타났습니다!
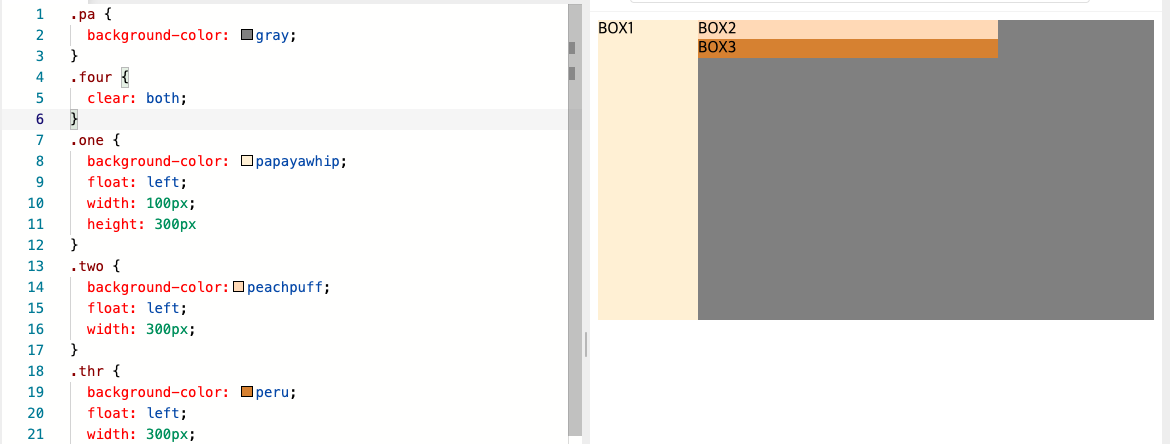
플롯된 요소의 마지막 요소(형제 레벨)로 빈 엘리먼트 작성하여 clear 속성을 적용하는 방법도 있습니다.
<body>
<div class="pa">
<div class="one">BOX1</div>
<div class="two">BOX2</div>
<div class="thr">BOX3</div>
<div class="four"></div>
</div>
</body> 마지막에 빈 요소인 <div class="four"></div>를 추가하고 "clear:both"를 주겠습니다.
부모의 배경색이 나왔습니다!
float 자체를 처음 공부해서 너무 헷갈린다
주말에 다시 공부하고 정리 해봐야겠다🔥
https://webclub.tistory.com/m/606