CSS position은 문서 상에 요소의 배치에 관련된 속성입니다.
top, right, bottom, left 속성이 요소를 배치할 최종 위치를 결정합니다.
position 속성은 네 가지 키워드 값을 가집니다.
static
position의 기본 값으로 요소를 일반적인 문서 흐름에 따라 배치합니다. top, right, bottom, left, z-index 속성이 아무런 영향도 주지 않습니다.

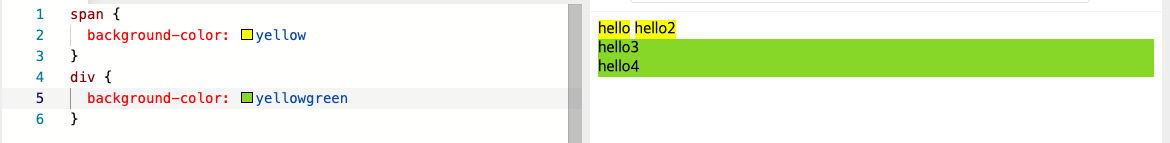
기본 값인 만큼 모든 태그들은 처음에 position: static 상태입니다.
왼쪽에서 오른쪽, 위에서 아래 차례대로 쌓이는걸 볼 수 있습니다.

또, position:static일 때는 위치 조정 값(offset값)을 무시합니다.
relative
요소를 일반적인 문서 흐름에 따라 배치하고, 자기 자신 을 기준으로 top, right, bottom, left의 값에 따라 위치 조정이 가능합니다.
즉, 자기가 원래 위치해야 하는 위치를 기준으로 상대적인 offset 거리 만큼 이동합니다.오프셋은 다른 요소에는 영향을 주지 않습니다. 따라서 페이지 레이아웃에서 요소가 차지하는 공간은 static일 때와 같습니다.

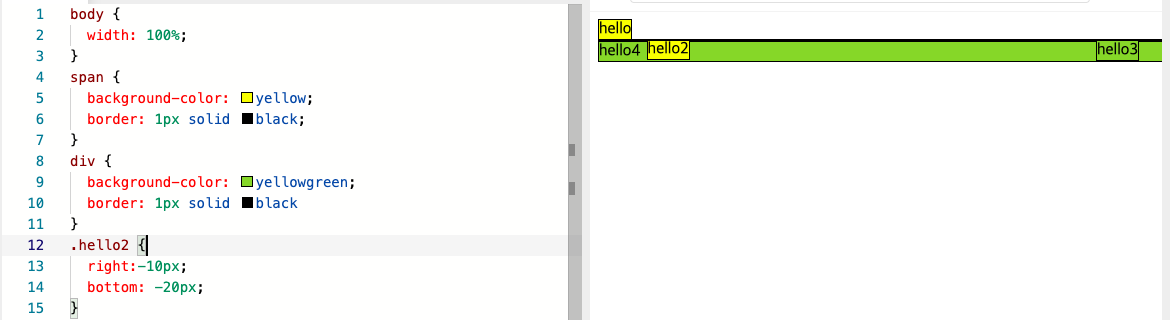
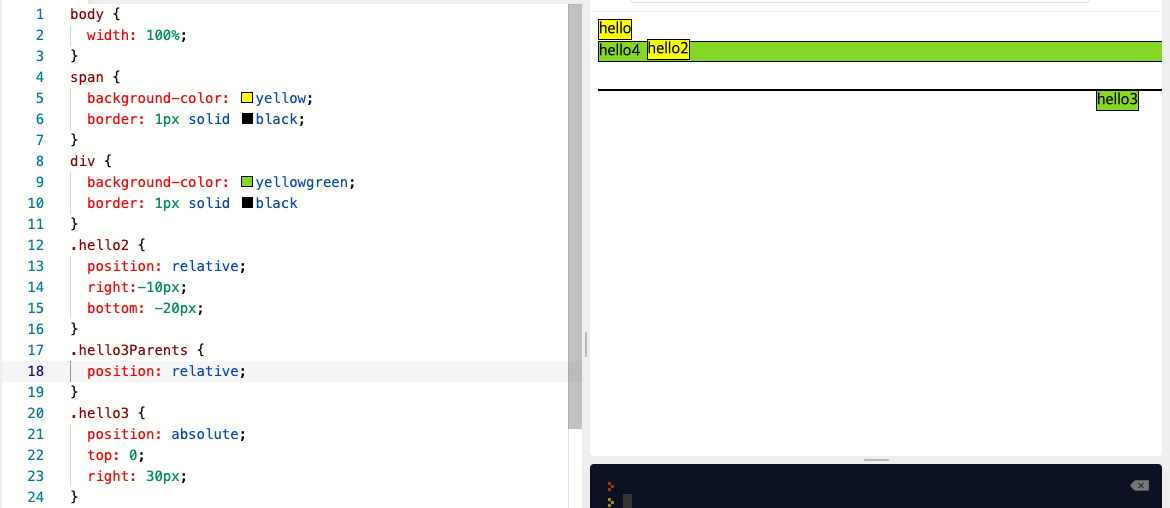
위와 다르게 ".hello2"에 position:relative을 주니 이동을 했습니다.
예제를 보면 아시겠지만 relative는 각각의 방향을 기준으로 태그 안쪽 방향으로 이동합니다. 바깥쪽으로 이동하게 하고 싶으면 10px 대신 음수인 -10px를 주면 됩니다.
absolute
요소를 일반적인 문서 흐름에서 제거하고, 페이지 레이아웃에 공간도 배정하지 않습니다. 대신 가장 가까운 위치 지정 조상 요소에 대해 상대적으로 배치합니다. 단, 조상 중 위치 지정 요소가 없다면 초기 컨테이닝 블록을 기준으로 삼습니다. 최종 위치는 top, right, bottom, left 값이 지정합니다.
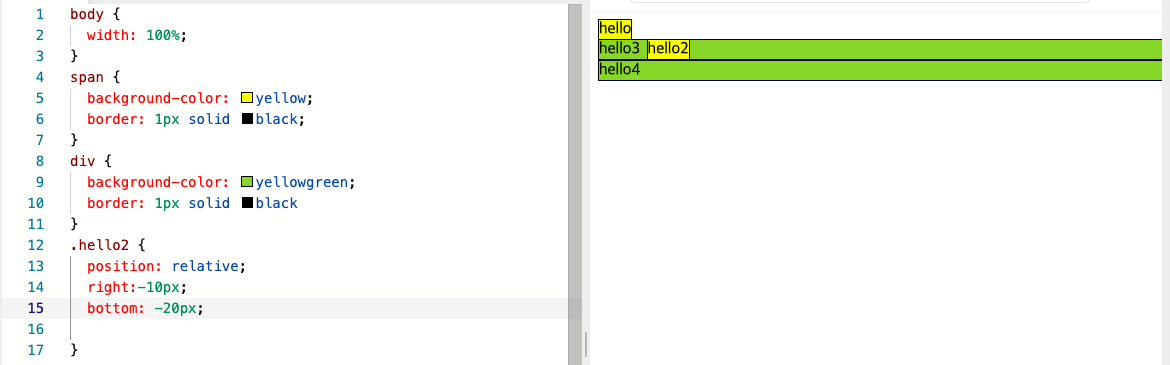
relative가 static인 상태를 기준으로 주어진 픽셀만큼 움직였다면, absolute는 position: static 속성을 가지고 있지 않은 부모를 기준으로 움직입니다.

사진 속 예제는 ".hello3"의 부모 요소가 없기 때문에 자동으로 body가 기준이 된 모습입니다.
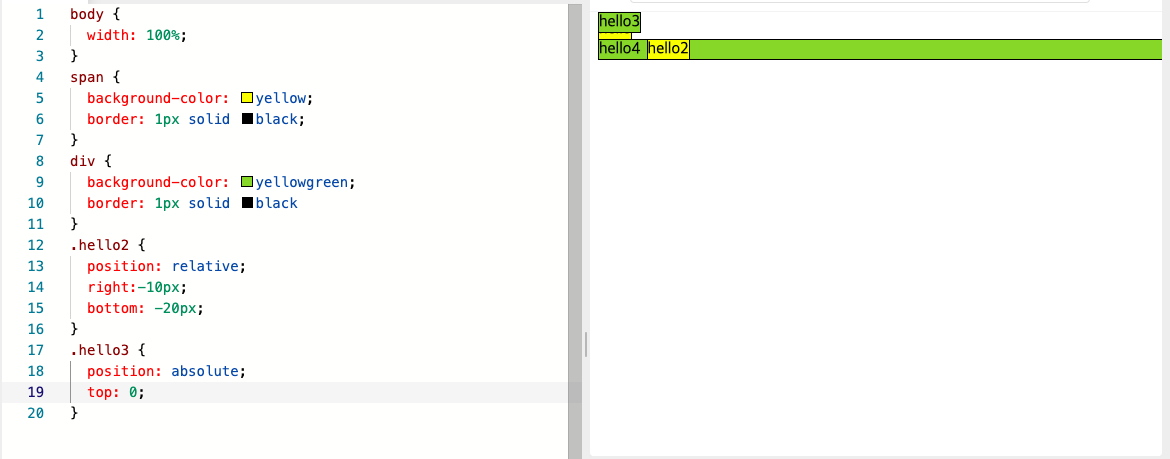
그럼 ".hello3"를 감싸는 부모 요소를 만들고 그 부모 요소에 position: relative 속성을 줘보겠습니다.

부모 요소의 위치에 따라 위치가 조정된 것을 볼 수 있습니다.
⭐️참고로 absolute가 되면 div여도 더는 width: 100%가 아닙니다.
fixed
요소를 일반적인 문서 흐름에서 제거하고, 페이지 레이아웃에 공간도 배정하지 않습니다. 대신 뷰포트의 초기 컨테이닝 블록을 기준으로 삼아 배치합니다. 최종 위치는 top, right, bottom, left 값이 지정합니다.
이 값은 항상 새로운 쌓임 맥락을 생성합니다. 문서를 인쇄할 때는 해당 요소가 모든 페이지의 같은 위치에 출력됩니다.

fixed는 브라우저 창을 기준으로 offset 이동이 됩니다.
navigation bar를 만들때 쓰입니다.
또한 fixed도 absolute처럼 더는 div가 width: 100%가 아닙니다.
참고사이트: MDN