
노션(Notion)은 프로젝트 관리 및 기록 소프트웨어이다. 회사의 구성원을 돕고 조직의 효율성과 생산성을 높이기 위해 마감일, 목표 및 과제를 조정하도록 설계되었다.
사건의 발단
노션을 쓴지도 벌써 2년째..!
위코드에서 개발을 배울 때 처음 접하며 사용하게 된 툴이다.
요즘엔 개발,디자인뿐만 아니라 많은 직군에서 사용하고 학생들도 많이 애용한다고 한다.
사실 노션을 보기좋게 꾸미고 관리하는거에 관심이 없었고
노션 자체의 템플릿이 아주 잘 나와서
칸반보드로 task나 workflow관리, 회의 스케줄 관리, develop wiki 같은 회사 업무 관련된
템플릿이나 포트폴리오 작성은 노션을 이용했지만 그 외 개인 일정이나 개인 task로 사용하지 않았다.
개발자답지않게 아날로그 인간이라서 그런지 몰스킨으로 불렛저널 손으로 쓱쓱 그려서 관리하는게 더 마음이 편했다. 껄껄,,.
그러다 우연히 개발 블로그에서 블로그 주인분이 노션을 커스터마이징한걸 봤는데...와우...

제가 쓰는 툴이랑 같은거 맞나요..? 뭐 유료버전 있는거 아니죠...
갑자기 툴 자체를 100% 활용하지 못하고 있다는 생각에
제대로 회의감 느끼고 본격 구글링에 돌입했다.
일단 다른 사람들이 꾸민 레퍼런스를 보고 싶어서
핀터레스트에 검색을 했는데
 그만 알아보자.... 괜히 검색했다가 상처만 얻고 말았읍니다...
그만 알아보자.... 괜히 검색했다가 상처만 얻고 말았읍니다... 꾸미기 재능없을무...인가요....힝입니다...
꾸미기 재능없을무...인가요....힝입니다...
저렇게 어메이징한 디자인을 바라진 않지만 그래도
내 기록,일기장으로 쓰려면 조금은 이뻐야 하니까 (자주 쓰는건 비싸고 이쁘고 맘에 들어야 한다는 곤조) 조금은 열정을 가지고 꾸며보자..!하띵...!!
사건의 해결책
widget으로 사기치자
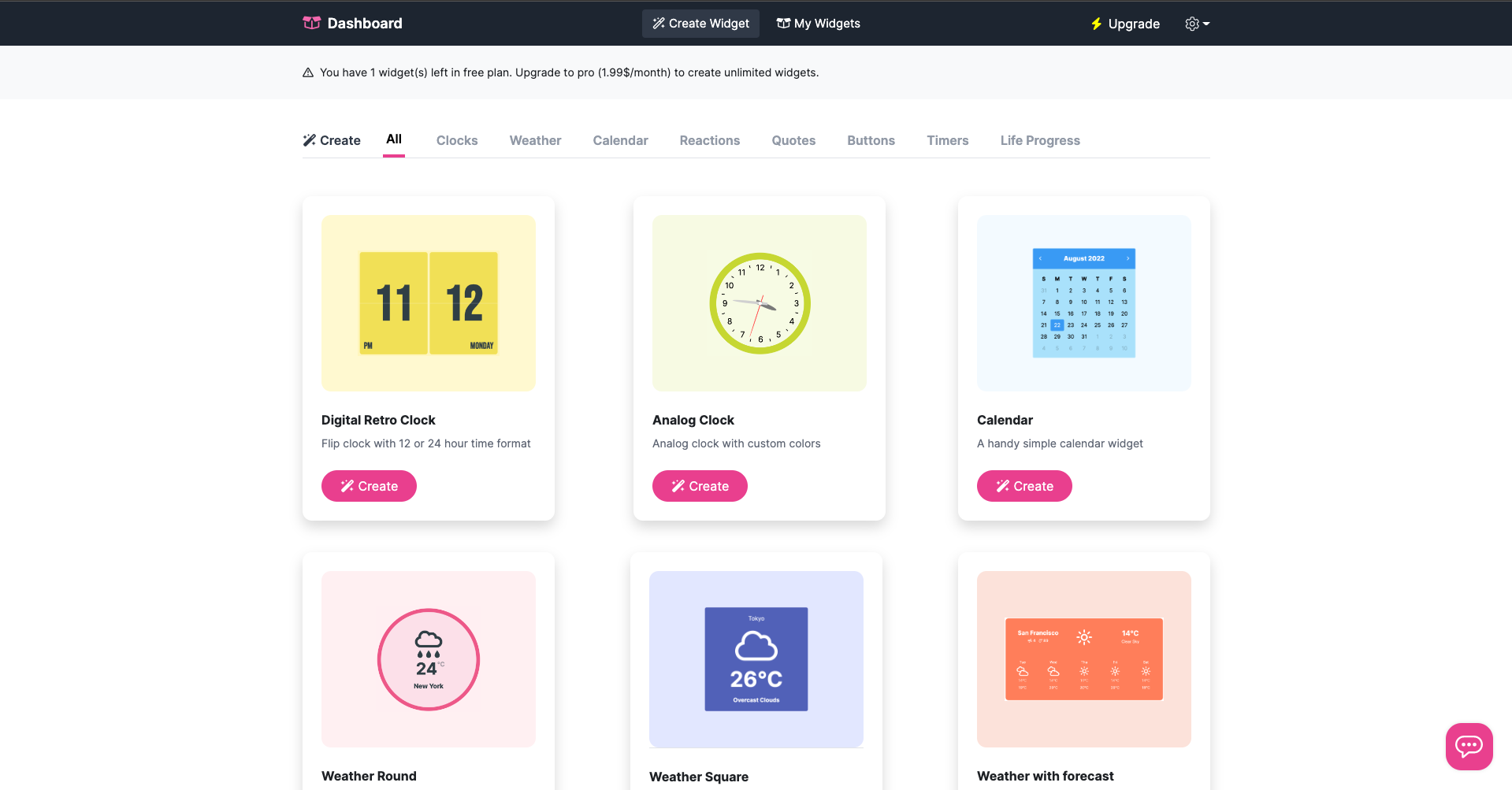
indify

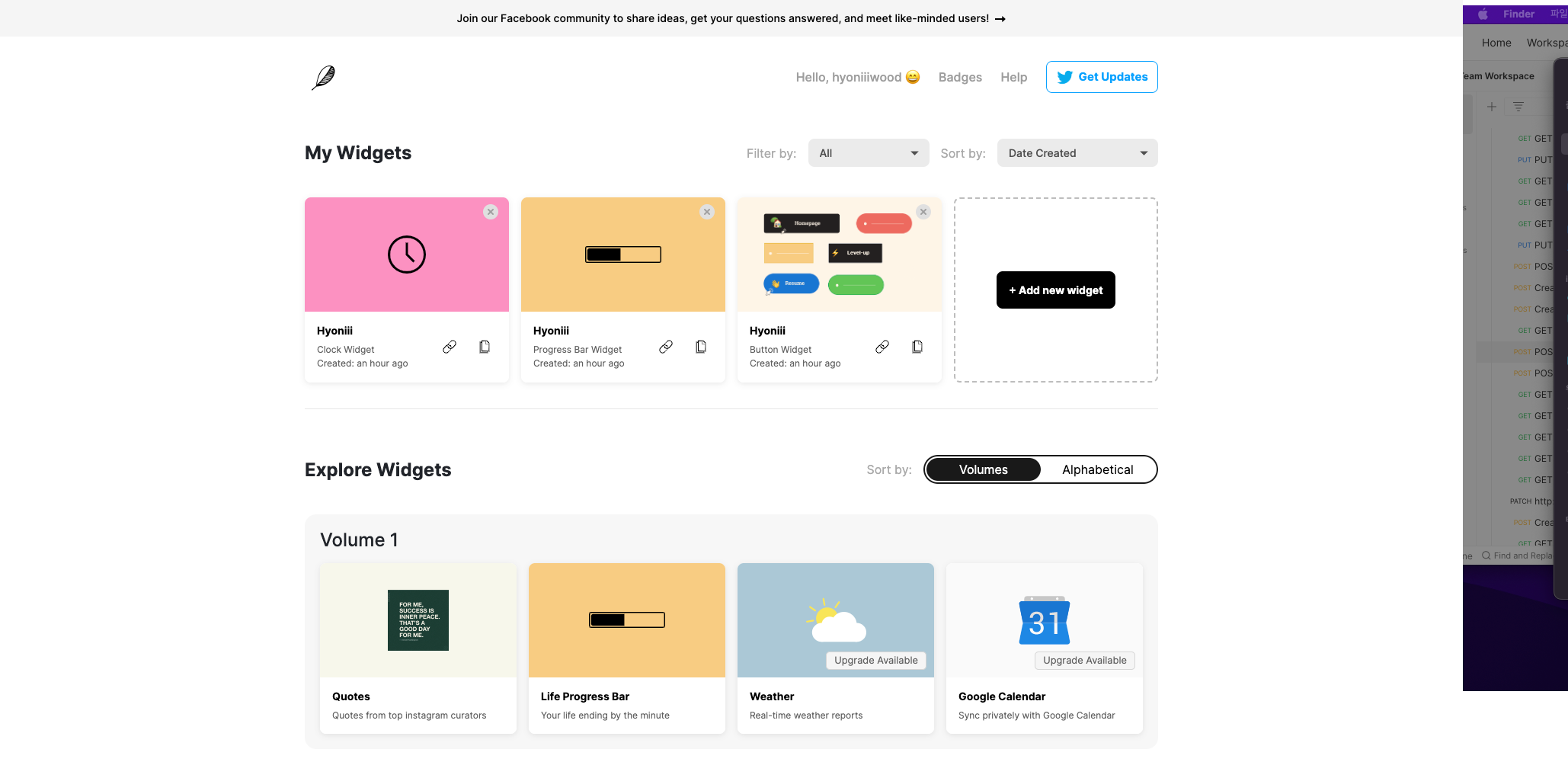
상단에는 내가 이미 커스텀한 위젯들이 뜨고 그 아래로 스크롤하면

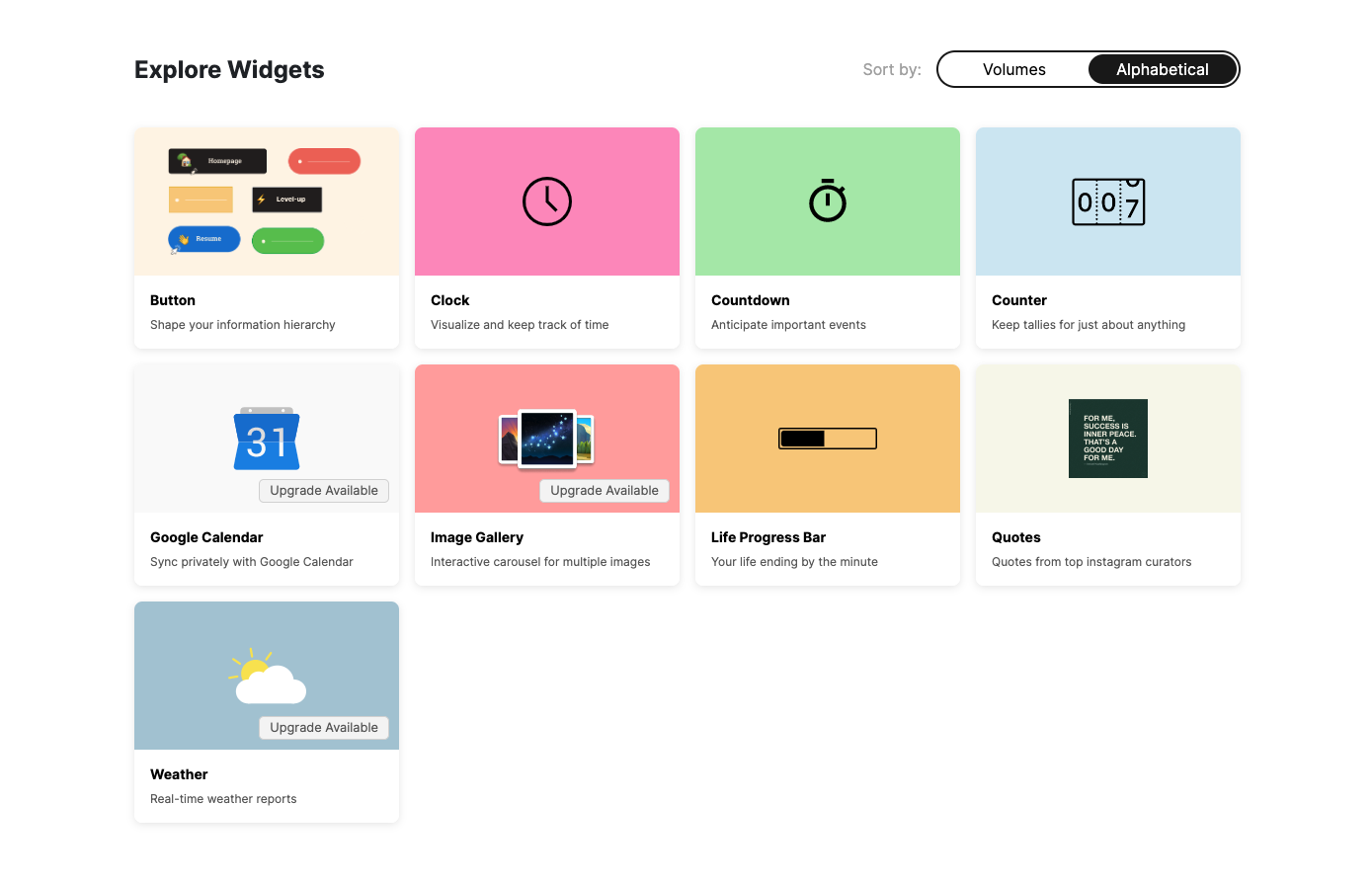
indify에서 제공하는 위젯 커스텀 리스트가 뜬다.
나는 여기서 Button,Clock,Quotes 위젯을 만들었다.
Button

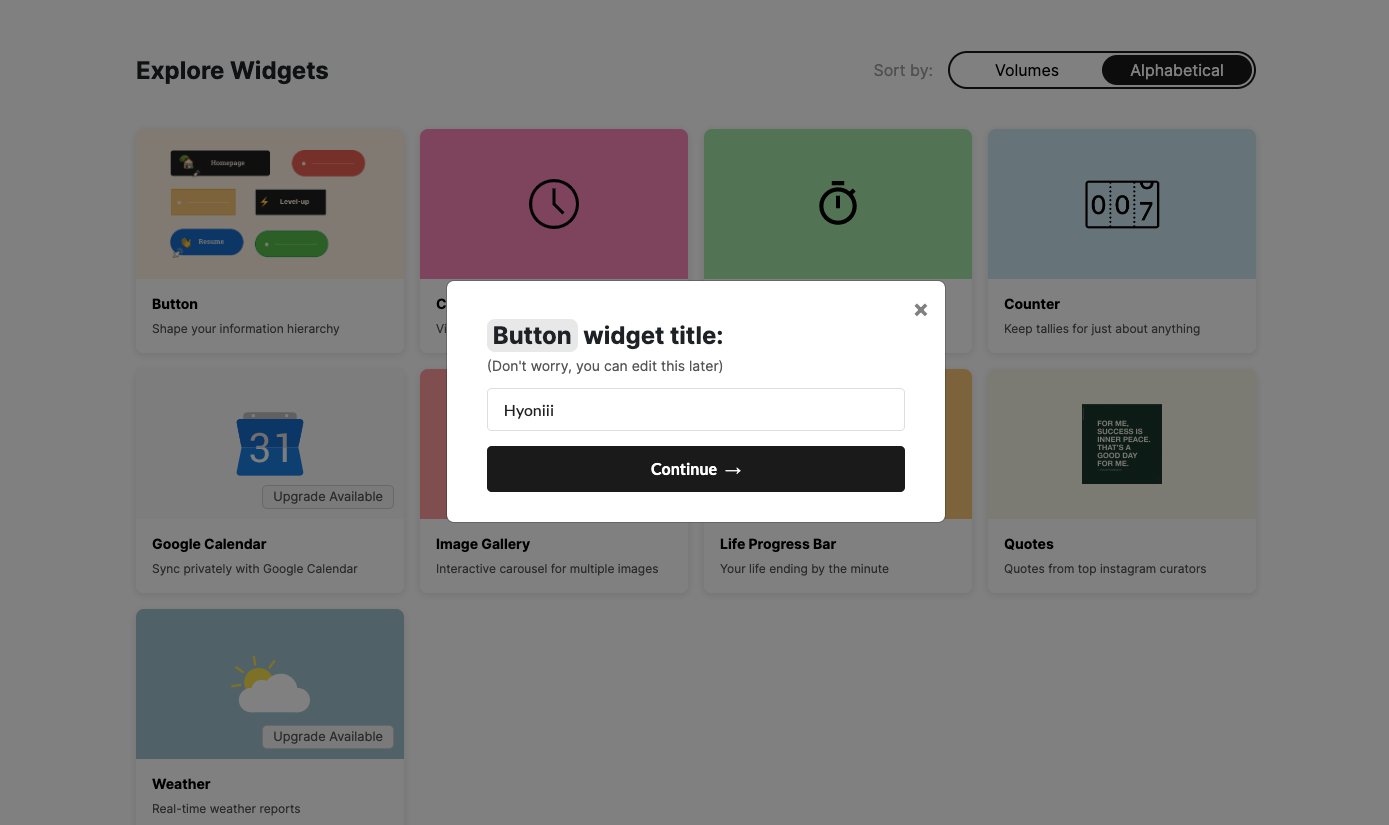
위 페이지에서 버튼을 클릭하면 타이틀을 정하는 모달창이 뜬다.
이름을 정해주면

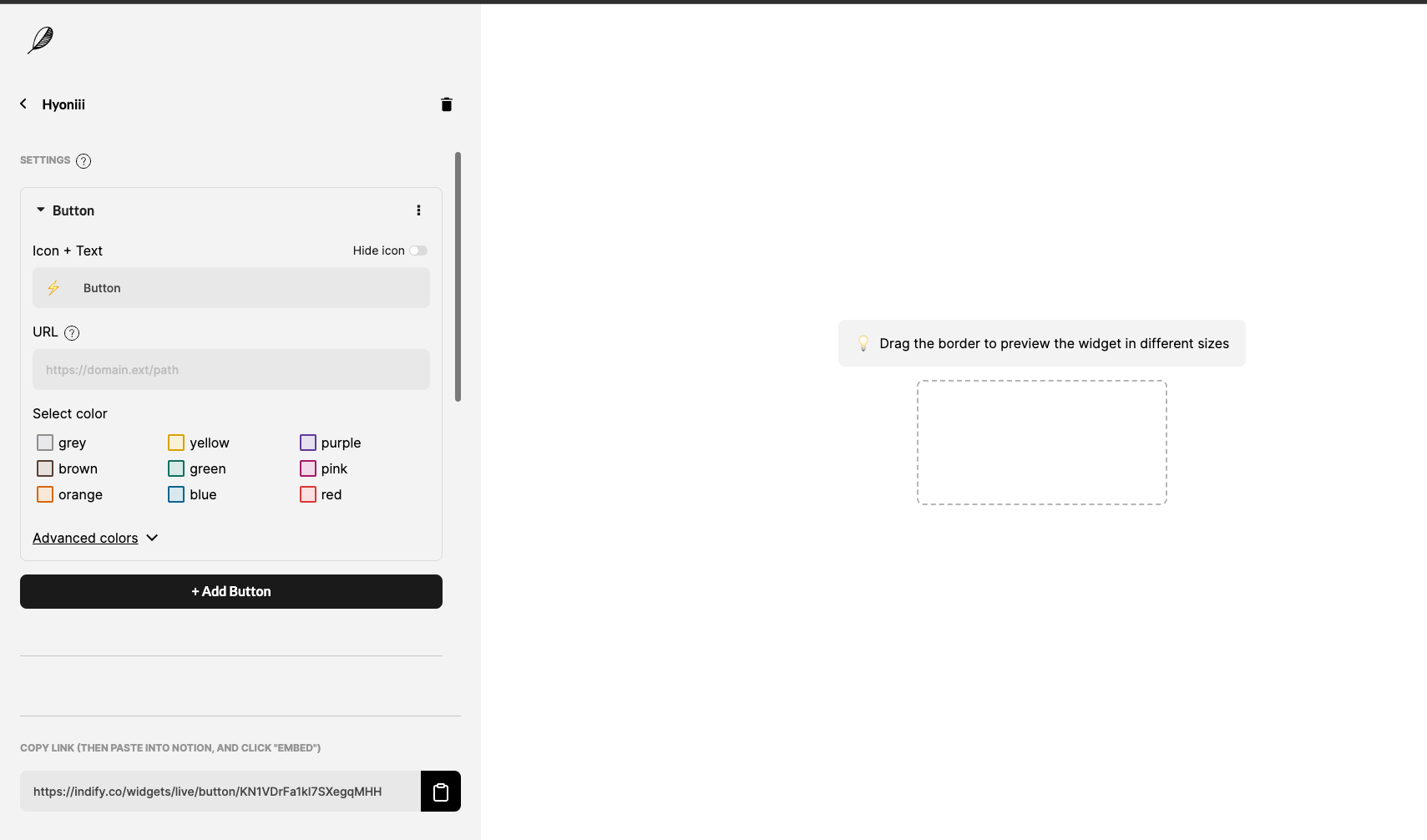
버튼을 생성하는 페이지로 이동된다.
여기서 버튼의 아이콘과 이름을 정하고 원하는 컬러를 정한후 버튼의 링크를 기입하면 된다.
advanced colors를 누르면 백그라운드와 아웃라인 컬러도 지정 할 수 있다.
또 Add button을 누르면 버튼이 추가로 생성되니 한 페이지에서 여러개를 만들수 있다.
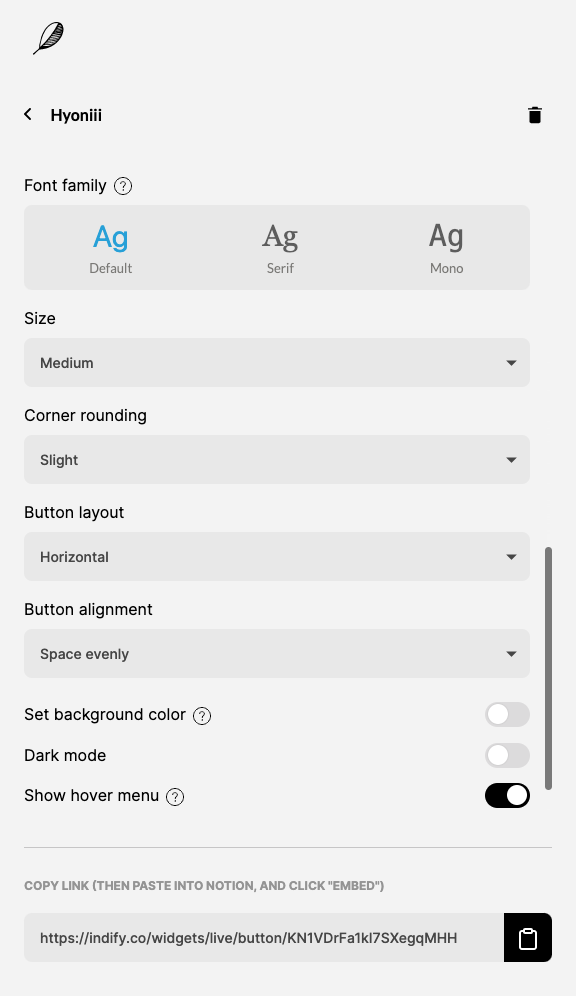
더 아래로 스크롤을 하면 style 변경이 가능하다.
글씨체, 보더 라운딩정도, layout 등을 바꿀수 있다.

버튼 컬러는 지정 되어 있는 컬러에서만 고르고 마음대로 커스텀 못해도
style에 있는 옵션은 세세하게 바꿀수 있다.
내가 제일 좋았던건 다크모드!!
노션을 다크모드로 사용하고 있는 나는 하얀배경으로 내 노션을 망치고 싶지 않았기에(잘꾸미고 있던척) 이런 세심함이 감동 포인트였다.

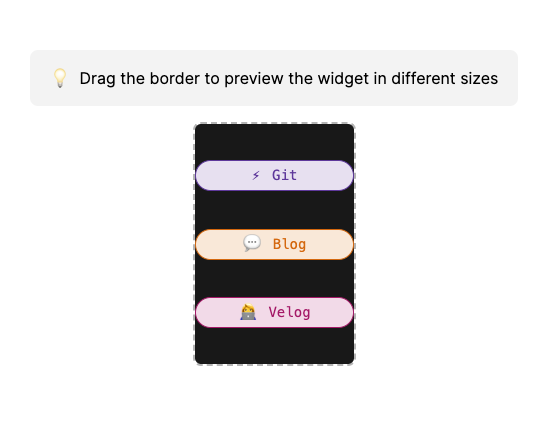
요즘 제일 많이 이용하는것들 버튼으로 만들고 버튼위젯은 완성!
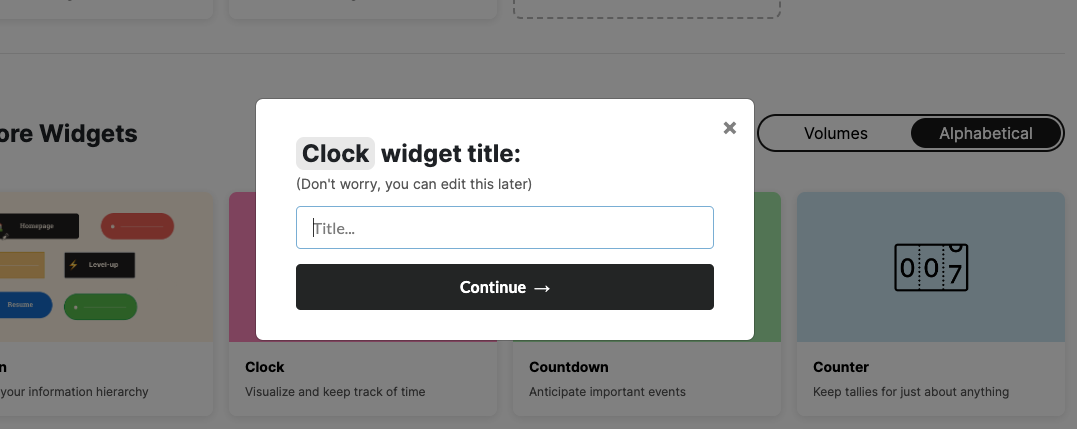
Clock


마찬가지로 title 정해주면 커스텀 페이지로 넘어간다.

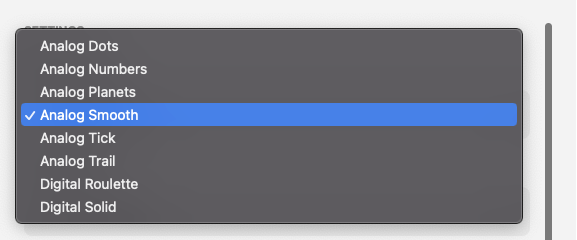
시계 타입 옵션이 이렇게나 다양합니다,여러분!!
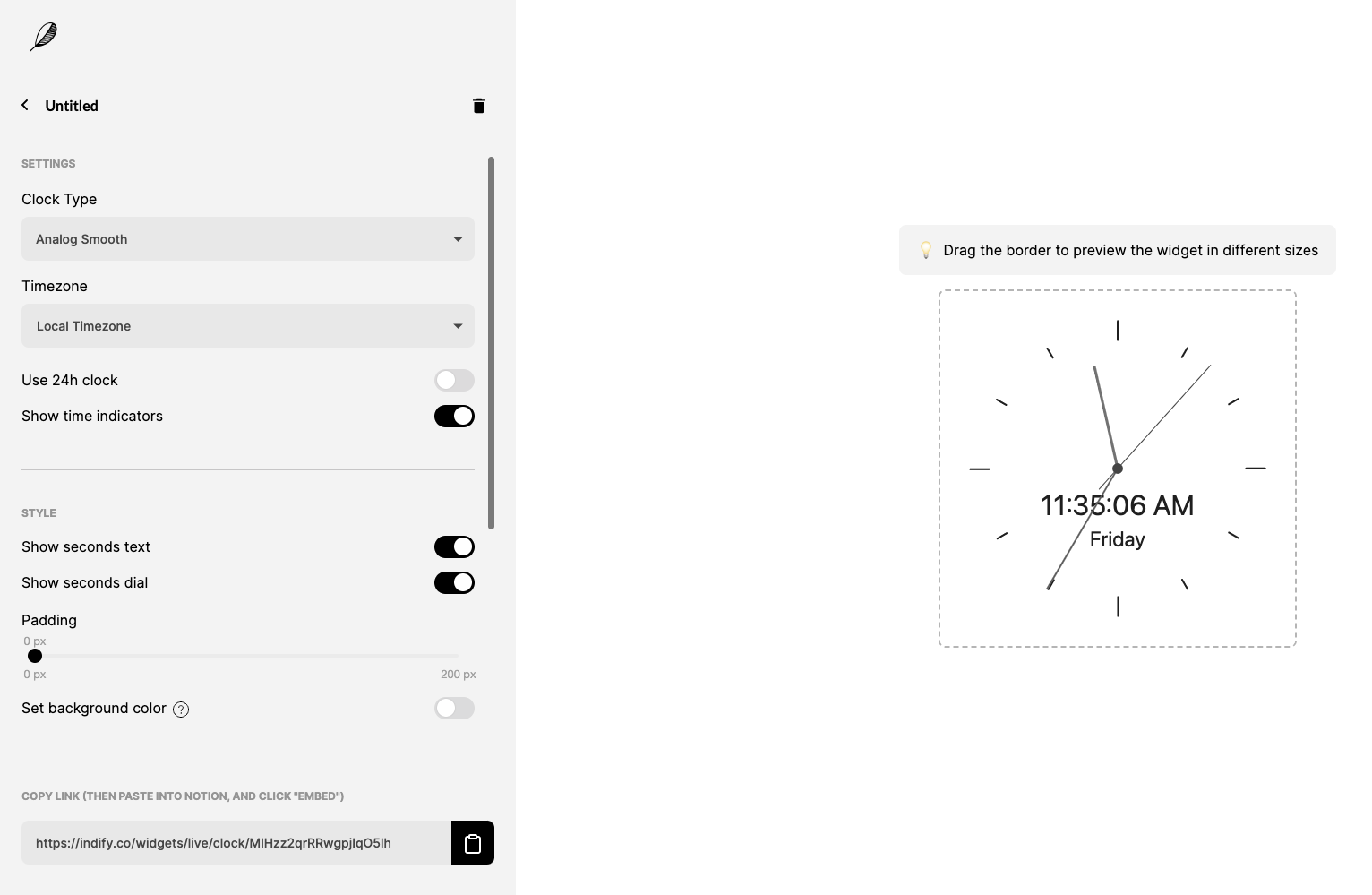
여기서 타입 고르고 아래에서 세세한 디자인을 할 수 있다.
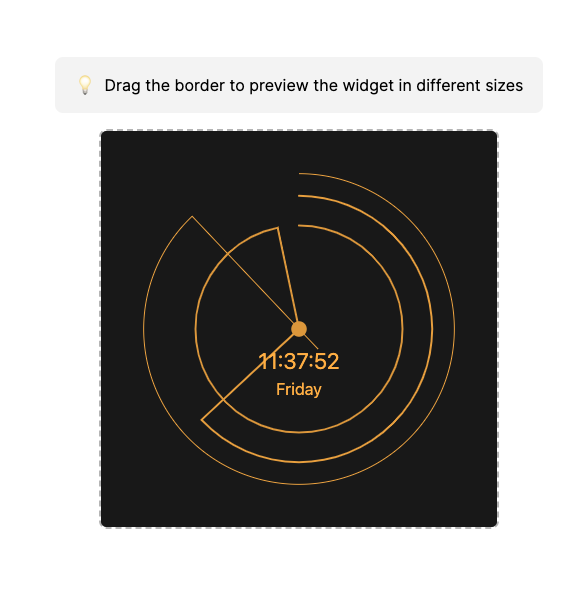
나는 24h가 편하니까 체크하고 컬러는 요즘 오렌지에 꽂혀서 오렌지로~
역시나 다크모드 적용하면 완성!

Quotes


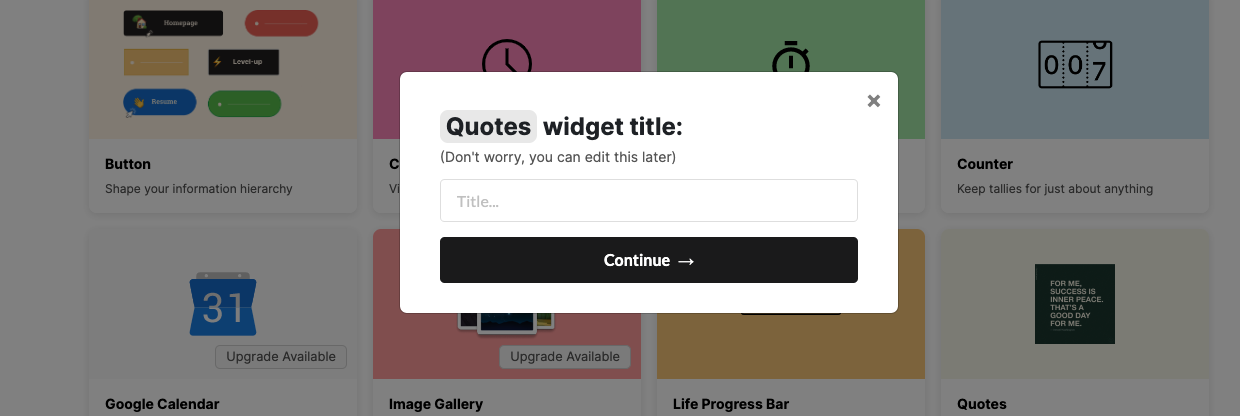
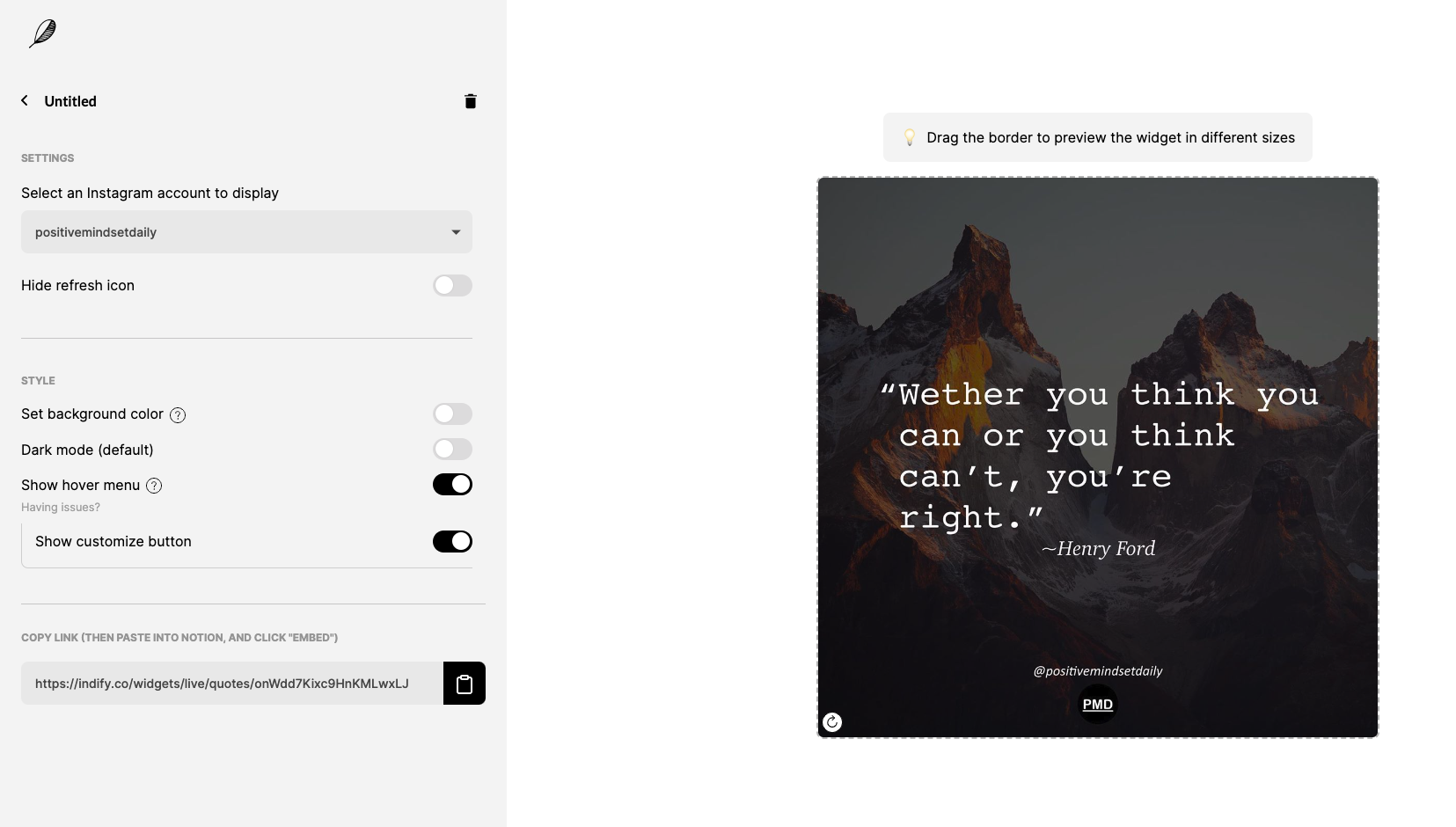
타이틀 지정하고 넘어가면 커스텀 페이지로 이동한다.
이름답게 인용구들을 보여주는데 약간 life quotes로 생각하면 될 거 같다.
인생 명언,격언 느낌

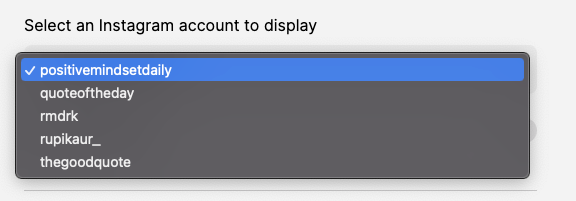
옵션창을 누르면 여러 인스타그램이 나온다. 여기서 마음에 드는 인스타를 고르면 그게 내 위젯이 된다.
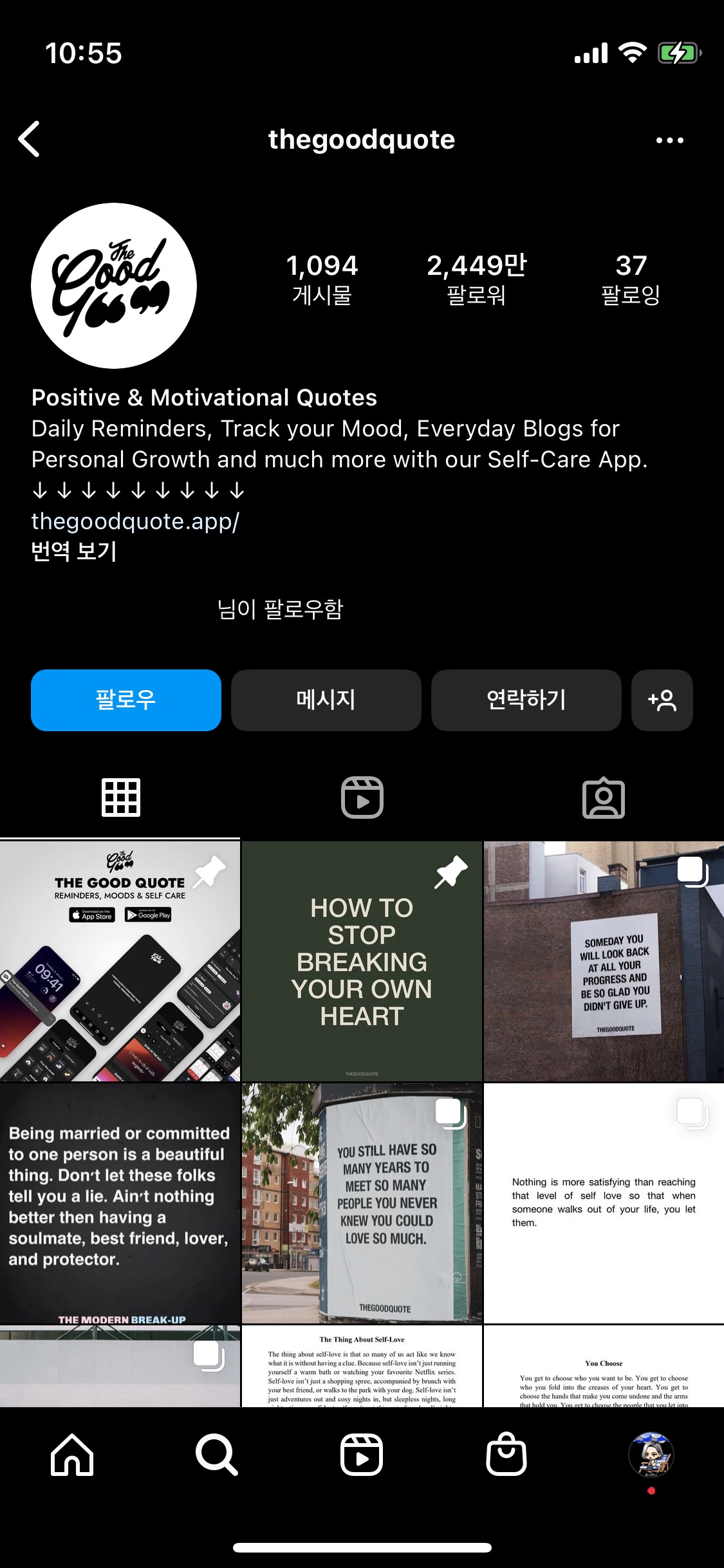
이왕 만드는거 내 타입으로 만들고 싶어서 하나하나 인스타에 검색했다.
이 분은 본인 사진이 너무 많아서 잘못 검색한줄 알고 당황했다🫥
피드를 더 보니까 하얗고 검은데 소소한 일러스트까지 오 약간 내 취향

내 픽은 rupikaur_ 너로 정했다!
노션에 적용하기

위젯을 만들면서 나오는 좌측칸 하단에 링크가 만들어졌을거다.
그걸 카피하고 노션으로 넘어간다.


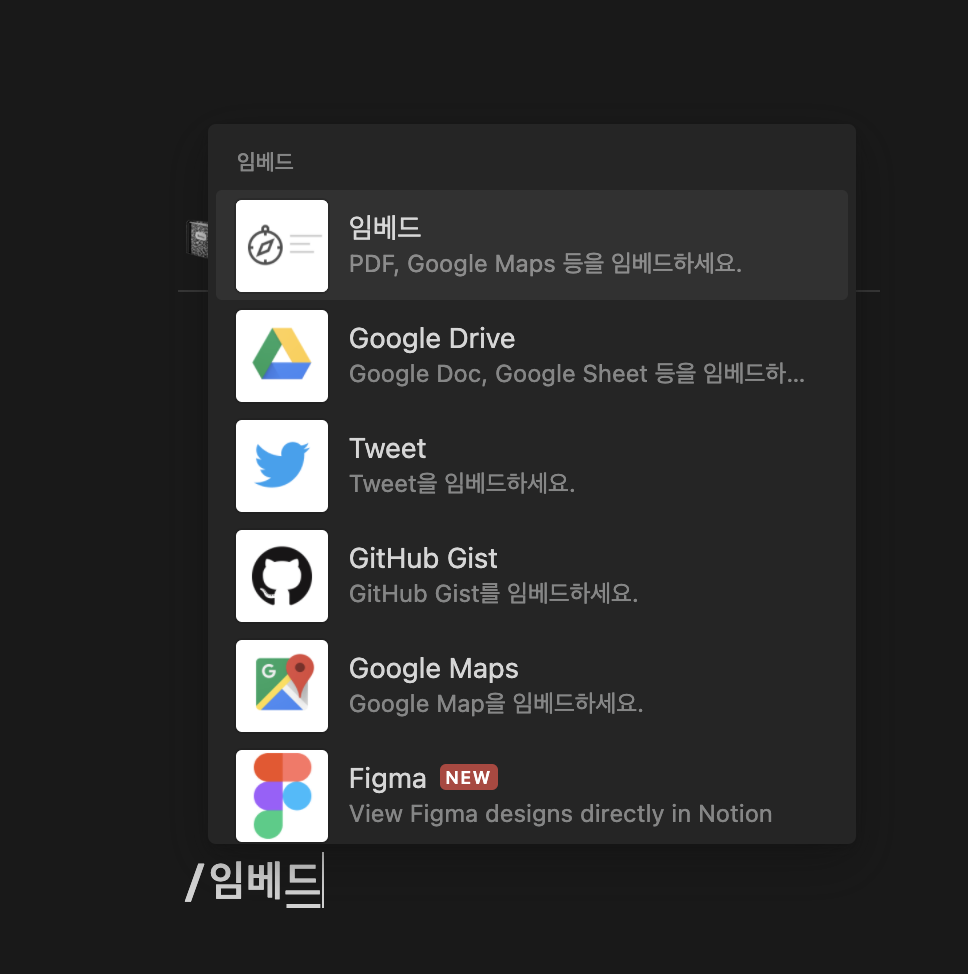
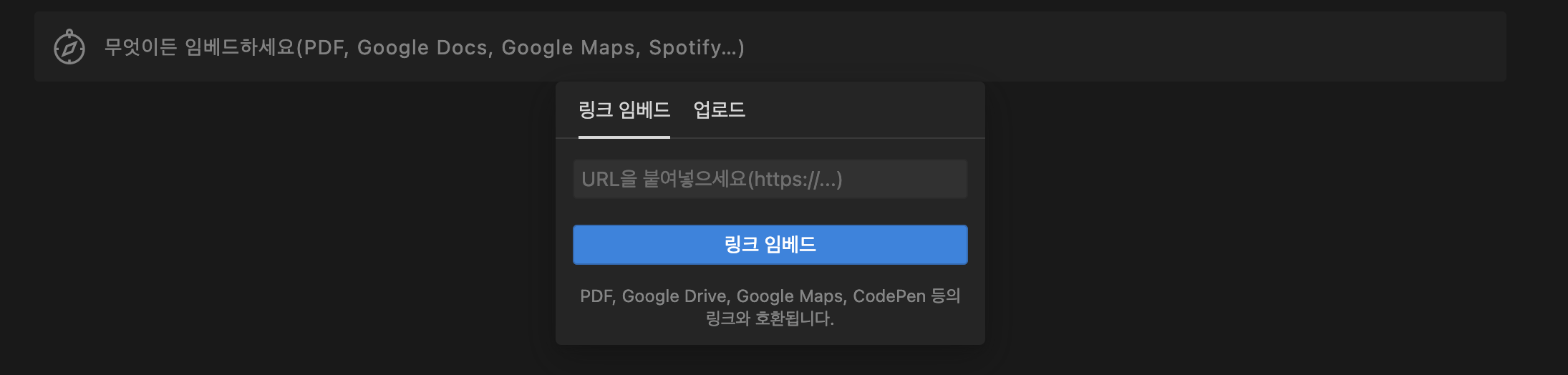
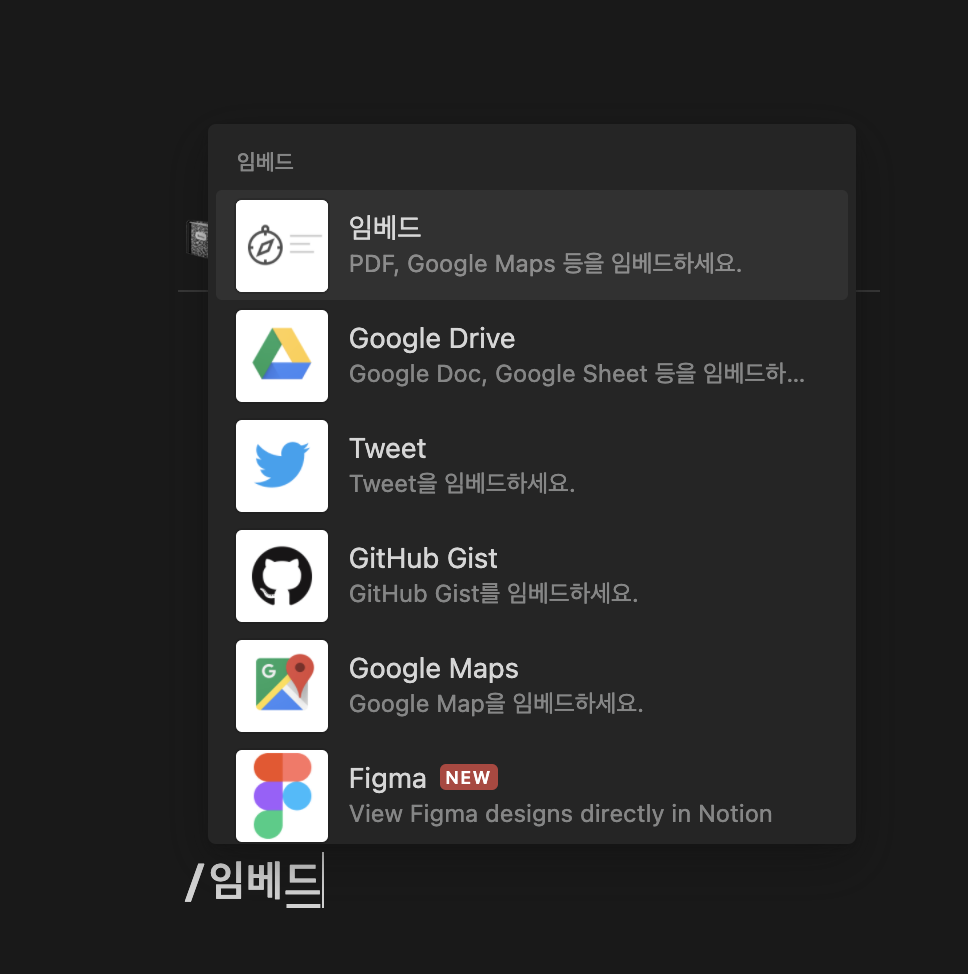
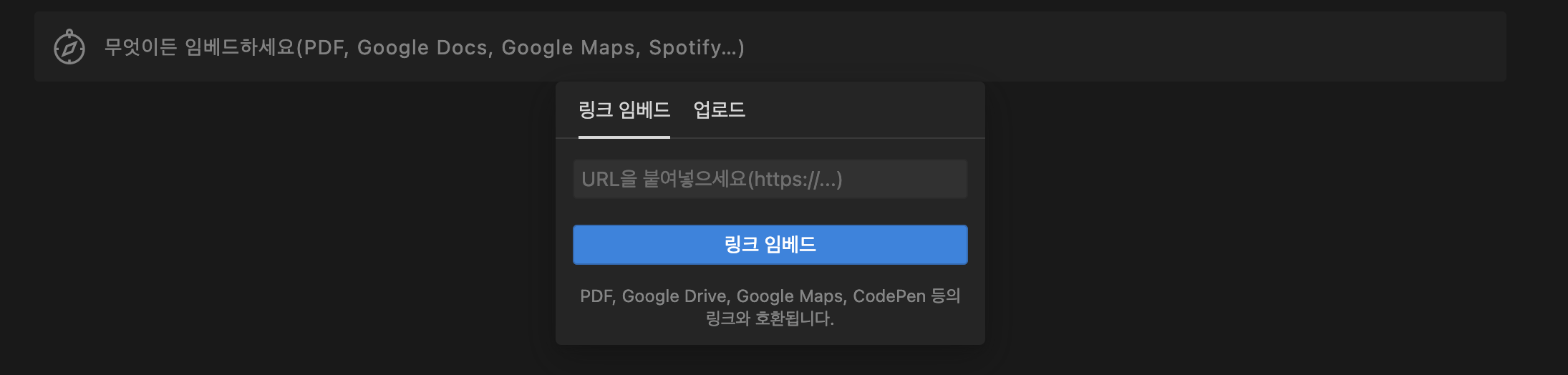
기본 블록에서 임베드를 선택하면 링크 임베드가 뜬다. 입력창에 방금 카피한 링크를 넣어주면 끝~~!
Widgetbox

widgetbox 첫 페이지!
일단 뭐가 되게 많다. 근데 상단 세 개 말고는 업그레이드를 해야만 이용 가능하다.
뭐가 많아 근데 못생겼어. 유치해. 별로 안만들고 싶은데? 싶은 첫 인상
그치만 선입견 안돼 마인드로 Calender 만들기 돌입!
만들면서 첫 인상 평가 그지같이 한 거 후회 했읍니다. 넘이뻐.,,.이제 우리 위젯박스임
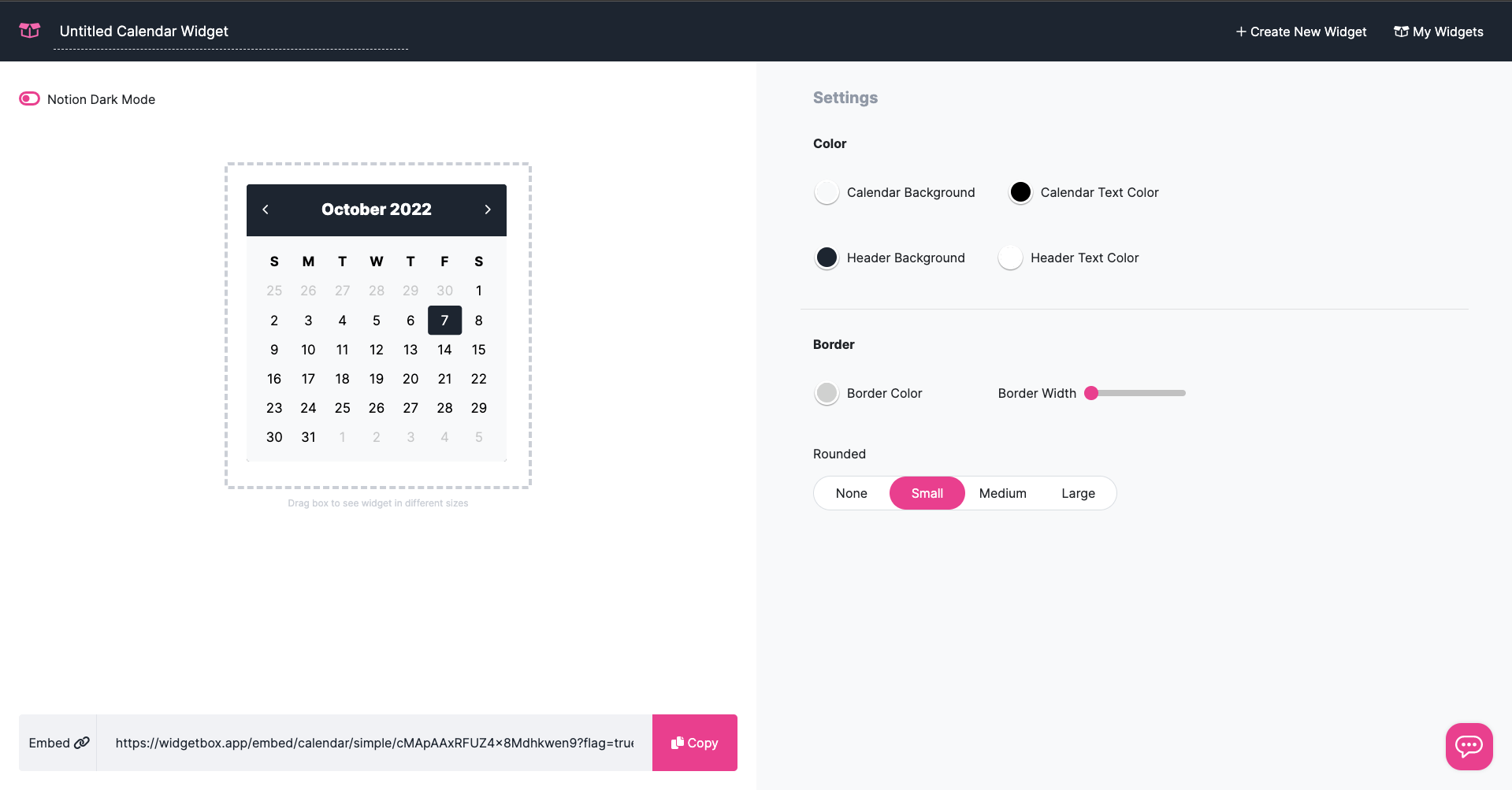
Calender

만들고 싶은 위젯 보드를 선택하면 indify와는 다르게 한 페이지에서 타이틀도 정하고 디자인까지 한다.
컬러,보더,보더라운드 모두 커스텀 가능하다.
근데 제가 뭐라고 했읍니까, 이제 우리 위젯박스라고 했읍니다.
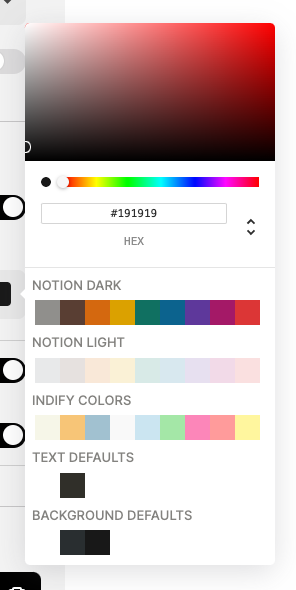
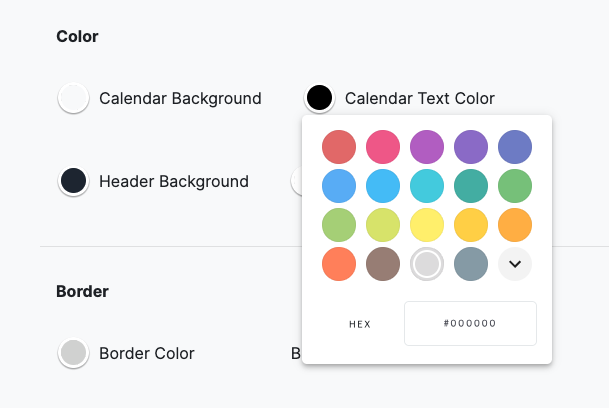
그 이유는 바로 컬러...!!!!


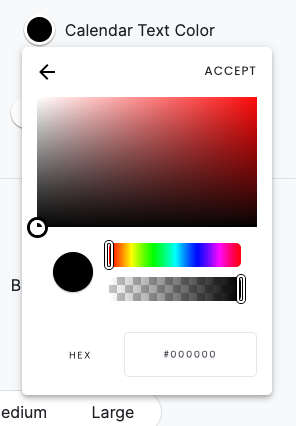
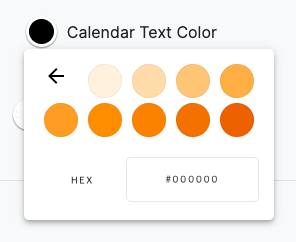
컬러 픽커가 진짜 잘되어있다.. HEX값 직접 입력도 가능하고 첫 사진의 옵션에서 컬러하나 누르면 세세하게 컬러 조정도 가능하다. 최고야 진짜~
마찬가지로 다크모드도 지원하니까 두 배로 좋다~~
노션에 적용하기
 좌측 하단에 생긴 링크를 카피하고 노션 페이지로 넘어간다.
좌측 하단에 생긴 링크를 카피하고 노션 페이지로 넘어간다.

기본 블록에서 임베드를 선택하면 링크 임베드가 뜬다. 입력창에 방금 카피한 링크를 넣어주면 끝~~!
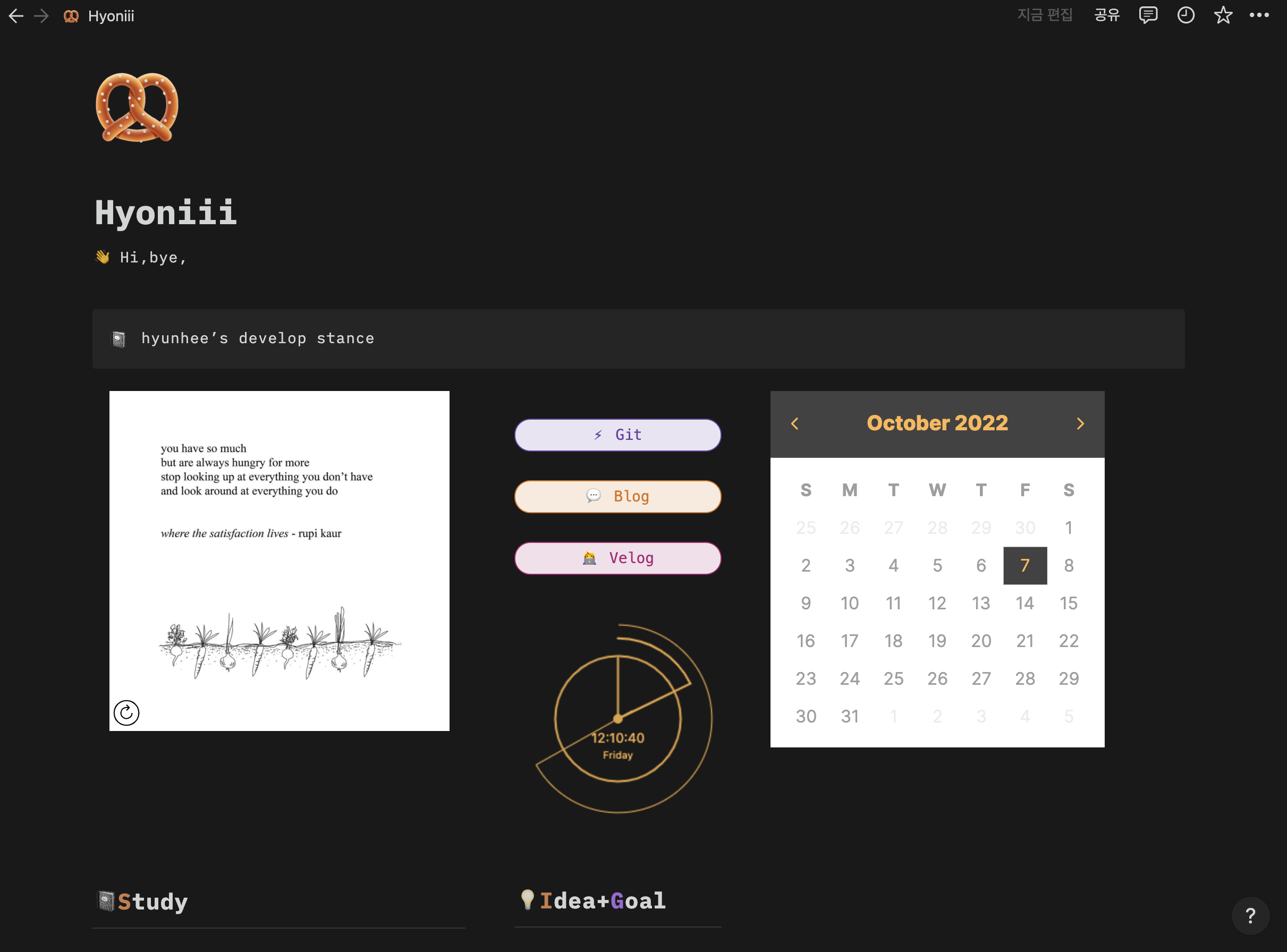
사기 적용샷
 핀터레스트나 구글에서 보던 분들에 비하면 뭐 없지만 일단 위젯의 존재도 알았고 사용법도 알았으니 이것저것 만지면서 꾸며봐야지~
핀터레스트나 구글에서 보던 분들에 비하면 뭐 없지만 일단 위젯의 존재도 알았고 사용법도 알았으니 이것저것 만지면서 꾸며봐야지~
몰스킨은 포기 못하지만 그래도 노션도 잘 이용 해봐야겠다!