8월은 Vue와 React를 학습하고, 과제를 수행한 달이었다. 또한 1차 팀 기간이 끝나고, 새롭게 2차 팀을 만나게 된 달이었다. 시간은 6, 7월하고는 비교할 수도 없을 만큼 빠르게 흘렀다. 하지만 가장 많은 걸 깨닫고 성장할 수 있는 한 달이었다고 생각한다.
Keep
좋았던 것, 유지하면 좋을 것
플레이그라운드
리액트 플레이그라운드 스터디 리포지토리를 만들었다. 2차 팀인 준일팀 멤버들로 구성되어 있다. 9월부터 본격적으로 시작되는 중간 프로젝트를 대비해서 리액트나 git 등 다양한 것들을 자유롭게 테스트해보고 학습하기 위해 만들었다. 이 곳을 통해 가장 효율적으로 학습하고, 팀원들과 합을 맞출 수 있었다고 생각한다.
먼저 docs 브랜치를 만들었다. 이 브랜치에는 각자 학습할 주제를 이슈에 올린 후, 정리한 내용을 md 파일로 업로드한다. 이후 주마다 요일을 정해 모두가 발표를 하는 식으로 진행했다. 예를 들어 리액트 공식 문서를 공부한다 치면 공식 문서에 있는 생명주기 주제에 대해서 올리는 분도 계셨고, next.js의 기본 개념에 대해 정리해서 발표한 분도 계셨다. 발표는 매일 저녁 6시 반쯤 진행했다. 같이 모르는 것도 질문하면서 정보들을 공유하다 보니, 확실히 리액트에 대해 이해가 안 갔던 부분도 조금씩 이해가 가기 시작했고, 내가 몰랐던 git에 대해서도 어느 정도 알게 되었다. 또 도움이 됐던 건 머지를 했을 때 다양하게 충돌 상황을 테스트해보고, 어떤 식으로 충돌 상황을 해결할 수 있는지를 무작정 부딪혀 보면서 연습을 하니까 더 빠르게 문제 해결 방법을 습득할 수 있었던 것 같다.
그뿐만 아니라 PR을 올리면 최소 2명이 올려야 승인을 하는 rule을 추가하고, discussions도 활용하는 등 깃허브가 제공해주는 기능들도 적극적으로 연습하는 시간을 가졌다. 플레이그라운드는 프로젝트가 시작한 지금도 계속해서 꾸준하게 커밋을 올리고, 모르는 것들을 테스트해보고 있다. 중간 프로젝트에 가장 큰 도움이 되었다고 볼 수 있다.
나는 useRef와 타입스크립트 개념을 정리해서 docs에 올렸었는데, 해당 내용은 벨로그에도 업로드했다.
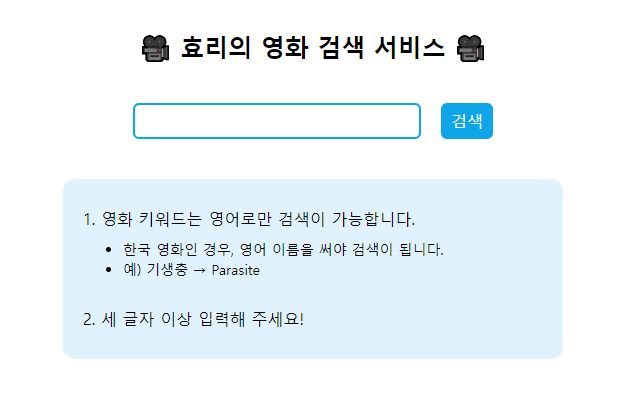
Vue 영화 검색 서비스 프로젝트

저번 달 회고 글에서 Vue에 대해 의문이 든다는 식으로 작성을 했었다. 과제를 얼렁뚱땅 진행할 것 같다는 걱정을 하기도 했다. 약간 자포자기 했던 것 같다. 그런데 생각과는 정반대로 진행이 되었다. 실제로는 해당 과제를 정말 열심히 수행했다. 오히려 과제를 하면서 Vue에 대해 몰랐던 부분을 많이 알게 되었다. 강의도 계속 돌려보면서 모르는 부분을 더 이해하려고 노력했다. 타입스크립트로 프로젝트를 개발하는 것도 처음이었다. 그래서 더 열심히 하게 됐던 것 같다.
내가 열심히 할 수 있었던 계기 중 하나는, 멘토님의 코드 리뷰였다. 새로운 멘토인 황준일 멘토님의 엄청난 리뷰 폭격을 받게 되었다. 초반에 무서워서 순한맛 라벨을 달고, 매운맛 리뷰는 안 된다는 신신당부도 했지만 멘토님께서는 순한맛 리뷰는 없다고 하셨다. 그 말은 현실이 되었다. 멘토님과 동료들 리뷰 코멘트가 합쳐서 100개를 달성해버렸다.
물론, 방대한 양과 어려웠던 질문들도 많아서 머리가 아프긴 했다. 그럼에도 나는 이 코드 리뷰를 통해 깨달은 게 정말 많았다. 먼저, 디렉토리들을 index.ts로 빼주면 사용하는 쪽에서 어떤 디렉토리에 의존하는지 쉽게 확인할 수 있다는 것을 알게 되었다. 또한 나는 props drilling 문제를 해결하기 위해 나온 store를 그냥 모든 컴포넌트에서 사용하면 된다고 생각했었다. 하지만 컴포넌트는 외부의 다른 데이터나 컴포넌트에 의존하지 않고 순수하게 본연의 역할만 해야한다는 것을 알게 되었다. 이후에는 페이지 간 같은 데이터를 공유해야 할 때만 pinia의 store 데이터들을 공유하고, 컴포넌트끼리는 props 형태로 내려받도록 구현했다.
그 외 Vue 뿐만 아니라 다양하게(배포 관련, api serverless 관련 등) 리뷰를 받고 관련 정보들을 정리하고 나니, 정말 이 과제로 인해 "알찼다"라는 느낌을 받을 수 있었다.
중간 프로젝트, "혼콕" 서비스 개발 시작
혼콕은 자취러들이 정보 공유를 할 수 있는 소셜 네트워크 서비스다.
혼콕 팀 프로젝트가 시작되면서 그동안 플레이그라운드에서 연습했던 걸 기반 삼아 빠르게 깃허브를 꾸미기 시작했다. 깃허브를 최대한 활용하기 위해 projects, issues, wiki, discussions, milestones 기능을 적극 사용하게 되었다. 각자 이슈에 큰 티켓과 세부 티켓으로 할 일들을 나누고, 각자가 알아서 맡아서 올린 후, 개발을 진행하는 식으로 진행한다. 플레이그라운드 rule에 더해, squash and merge 방식이 아니면 머지를 할 수 없도록 추가했다. 또한, develop 브랜치에 또 다른 브랜치에서 작업한 내용들을 PR 올리고 머지하는 규칙을 정했다. 정리한 규칙들은 모두 wiki에 올리도록 했다.
트러블 슈팅, 개발 규칙, 관련 기술 스택에 대한 정리 등 정말 개발 관련한 모든 것들을 깃허브에 정리하기로 정했다. 그리고 초반 세팅은 다 같이 진행했는데, 한 명이 라이브를 키고 직접 구현을 하면 나머지가 보면서 피드백 해주는 식으로 진행했다. 이렇게 하니 벌써 초반 세팅은 다 끝났다. React Query라든지 tailwind, storybook 등 다양한 라이브러리들을 적용했다. 팀이 구성된 지 초반에는 조금 소극적인 소통이어서 걱정했는데, 지금은 모두가 적극적으로 소통하고, 참여하고 있어서 일사천리로 진행이 되는 것 같다. 무엇보다도 플레이그라운드가 너무 많은 도움이 되었다고 생각한다.
현재는 프로젝트에 쓰일 기본 컴포넌트들을 각자 구현하고 있는데, 스토리북을 통해 구현하니까 확실히 시각적으로도 어떻게 구현되어 있는지 알 수 있어서 효율적이라고 생각한다. 아직 프로젝트 초반 단계이지만, 이대로만 나아간다면 계획했던 대로 순조롭게 개발을 진행할 수 있을 것 같다. 무엇보다도 적극적이고 뛰어난 팀원들이 있어서 너무 행복하다!
Problem
문제였거나 부족하거나 아쉬웠던 것
React는 너무 어려워
Vue에 비해서 React는 나에게 너무 어려웠다. 사실 내용을 이해한 강의는 전체 중 반도 안 된다. 강의보다는 공식문서 위주로 틈틈이 시간을 내서 학습했다. 지금은 공식문서를 어느 정도 본 상태라서 이제 강의도 다시 보고 탄탄하게 정리할 생각이다. 문제는 무작정 이해가 안되니 회피하려는 자세를 취하게 된 것 같다. 강의를 들어야 한다는 압박감이 커서 공식문서도 제대로 빠르게 학습하지 못한 느낌이다.
부실했던 React 과제
리액트는 거의 모르고, 리액트에서 쓰이는 타입스크립트는 아예 모르다 보니, 과제도 내가 한지 GPT가 한지 모를 정도로 어지럽게 진행되었다. 이번 과제는 기존 과제와는 다르게 2개 중 1개를 선택해서 할 수 있었다. 원래의 나였다면 2개 모두 도전할 정도로 열정에 불타올랐겠지만 지금은 현실적으로 생각할 때였다. 비교적 쉬운 과제인 View 네비게이션 구현을 선택했다. 사실 비교적 쉬울 뿐이지 나한테는 이 과제 조차도 많이 버거웠다.
이때 팀원 중 한 분께서 토스 slash에 나왔던 useFunnel이라는 훅에 대한 정보를 전달해 주셨다. 나는 이걸 보자마자, '아! 이 훅을 구현하면 페이지 이동 코드를 작성할 때 가독성이 엄청 좋아지는구나!'라는 생각을 했다. 그리고 이 훅을 먼저 구현하기 시작했다. 사실상 코드를 따라치는 거나 다름 없었다. 거기에 페이지가 바뀔 때 애니메이션을 구현하는 요구사항은 라이브러리로 해결했다. 그 이유는 애니메이션 구현 역시 너무 어려웠기 때문이다. 쉬운 애니메이션이었다면 직접 구현했겠지만, 나는 페이지가 이동할 때 기존 페이지 A와 새로운 페이지 B가 있다면, 애니메이션이 진행되는 동안 A, B가 동시에 렌더링되고, 애니메이션이 끝나면 A는 사라지게끔 구현하는 게 너무 어려웠다. 나중에라도 꼭 택하지 않았던 과제와 애니메이션을 직접 구현해야겠다는 생각이 들었다.
useCallback이나 useMemo 같은 최적화 훅을 하나도 사용하지 못한 것도 아쉽다. 지금도 이 훅들에 대해서 완벽하게 동작원리를 이해하지는 못했기 때문에 더 많은 코드를 작성하고 테스트해보면서 익혀야겠다!
이번 달 과제를 전반적으로 봤을 때, Vue는 만족스러웠던 과제였고 React 과제는 아쉬움이 컸다.
Try
시도해볼 것
문서화를 더 열심히 하자
데브코스에 들어오기 전, 지원서에 문서화를 열심히 할 것이라는 계획을 적었었다. 그리고 달마다 회고할 때도 항상 생각했던 부분이다.
9월 한 달은 오로지 중간 프로젝트에 집중하는 달인 만큼, 내 계획 중 하나인 문서화를 더 열심히, 더 체계적으로 해야한다. 그리고 이 부분은 팀원인 종길님의 docs 브랜치와 wiki 적극 추진이 있었기 때문에 잘해나갈 것이라고 생각한다. 😁
리액트 학습에 "왜?"를 붙이자
공식 문서를 어느정도 읽었으니, 이제는 나만의 방식으로 정리하면서 왜?에 대해서 더 딥하게 생각해볼 것이다. 예를 들면 왜 여기서는 useEffect 내부가 이렇게 동작해? 왜 console.log는 이렇게 찍혀? 왜 리액트는 이렇게 만들었지? 등, 궁금하지만 그냥 넘어갔던 부분들을 하나하나 꼬집으면서 학습하며 TIL, 또는 docs에 정리할 생각이다! 🔥
8월은 더위 먹었던 7월과는 다르게 다시 빠이야 힘을 내며 스터디도 새로운 공부도 열심히 했던 한 달이었다. 물론, 중간에 리액트가 너무 어려워서 텐션이 조금 낮아졌던 주가 있었다. 하지만 금방 회복하고 다시 힘을 내서 공부하고 있다. 잘 나아가고 있다고 생각한다. 무사히 프로젝트를 마쳐서 9월 회고에는 Keep 부분이 가득했으면 좋겠다!



"알찼다"라는 표현이 너무 멋있습니다. 혼콕 서비스 너무 기대됩니다! 알찬 서비스로 구현해주세요!!!🤩