
몸도 마음도 힘들고 정신 없었던 10월이 끝났다. 그동안 열심히 갈고 닦은 실력으로 드디어 기다리던 최종 프로젝트에 참여하게 되었다.
최종 프로젝트
백엔드와의 협업
백엔드랑 협업을 한 건 이번이 처음은 아니었다. 데브코스 직전 학교 프로젝트로 진행한 랩실 기자재 대여 서비스 개발에서 이미 같은 과(미디어) 백엔드 분과 협업을 했었다. 하지만 그 때는 자바스크립트의 기초 개념조차 제대로 모를 때였다. 충분한 학습 기간을 가진 후 협업을 하는 건 이번이 사실상 처음이다. 그래서 이번 기회에 백엔드와의 커뮤니케이션을 더 풍부하게 경험해보고 싶다는 생각이 들었다.
연속되는 기획 회의
10월 12일부터 첫 회의를 시작하게 되었다. 이때는 서로 하고 싶은 기획들을 몇 가지 정리해 오고 고르는 회의를 진행했다. 첫 시작은 아주 순조로웠다. 하지만 시작이 좋아도 의도대로 쭉 순조롭게 진행이 되지는 않았다. 이유는 다음 사진을 보면 알 수 있다.

우리는 주말에도 빠짐없이 매일 회의를 하며 기획에 대한 아이디어를 고민했지만 의견이 각각 너무 달랐고, 하나로 좁혀나가는 데 있어서 큰 어려움을 겪었다. 일단 프로젝트 주제 자체는 "피드백"에 대한 키워드로 좁혀졌다. 이를 기반으로 미로 사이트를 통해 아이디어를 좀 더 구체화하는 과정을 거쳤다.

처음에는 그냥 일회성 서비스로, 나에 대한 피드백 링크를 생성하고 이를 인스타 스토리에 공유(레퍼런스: 진저호텔)하면 친구들이 들어와서 익명으로 피드백을 남겨주는 서비스를 생각했다. 하지만 생각을 해볼수록 서비스 본질이나 타겟층이 모호하고 뚜렷하지가 않다는 문제점이 있었다. 그래서 우리는 타겟층을 좀 더 명확히 하자는 결론을 내린 후 또 다음 날로 회의를 연장하게 되었다. 타겟층, 팀 목표, 서비스 비전에 대한 모두의 의견이 제각각이다 보니 매일 회의가 쉴 새 없이 이어졌다.
또 다른 더 큰 문제점도 있었다. 각자의 멘토님께 피드백을 받고, 혹은 매니저님께 피드백을 받고, 그에 대한 서로의 의견을 공유하는 과정이 있었다. 이때 다들 상대의 의견을 듣고 다 그럴 듯한 근거가 있다고 생각해서 또 이리저리 생각을 바꾸고, 또 충돌하고 반복했다. 결국 처음에 우리가 열심히 정했던 위 사진의 기능이나 서비스는 거의 엎어졌다고 봐도 무방하다.
피어리뷰부터 시작하는 리뷰레인저
결론적으로, 긴 시간의 논의 끝에 우리는 "피어 리뷰"를 잡고 서비스를 개발하기로 결정했다. 그 이유는 mvp 개발을 효율적으로 하기 위해서는 타겟층을 좁게, 그리고 우리와 최대한 가깝게 가져가고, 일상의 불편함으로부터 시작해야 편하기 때문이다. 기존에 생각했던 아이디어들은 너무 모호하고 광활하다 보니, 이걸 애자일 프로세스로 개발하기에는 무리가 있다는 의견이 있었다. 여기서 프론트엔트 멘토님께 들었던 얘기가 기억에 남는다. 배달의 민족도 처음에는 only 전단지 서비스로 시작했다는 얘기였다. 우리도 고민을 크게 하지 말고 일단 데브코스 피어 리뷰로 시작하고, 서비스 확장은 추후에 생각하기로 했다.
물론 이렇게 서비스를 확정한 뒤에도 의견 충돌이 많았고 개발이 느린 감이 있었다. 다들 회의를 오래, 자주 진행하다 보니 서로 지쳤고 해결방안으로 최대한 회의 시간을 짧게 가져가려고 노력했다. 하지만 나는 개인적으로 전공 특성 상 오랜 회의가 익숙해서 나름 괜찮았다. 오히려 이렇게 충돌을 내면서 의견을 좁히는 이 상황을 긍정적으로 생각해볼 수 있다. '이 프로젝트를 어떻게 하면 성공적으로 끝낼 수 있을까?', '사용자한테 있어서 정말 필요한 서비스는 뭘까?', '이걸 통해 우리가 얻어갈 수 있는 게 뭐가 있을까?' 등, 이런 것들을 모든 팀원이 다 오랫동안 신중하게 고민하고, 각자의 의견을 만들었기 때문에 그만큼 충돌이 있었다고 생각한다. 다들 열심히 하는 게 눈에 보여서 기획만 빨리 잡히면 개발 부분에서는 수월하게 진행할 수 있을 거라는 생각이 들었다. 물론 현시점에서 봤을 때 지금도 의견 통합이 어려운 건 여전하다..
순조로운 프론트엔드
백엔드를 제외하고 프론트엔드끼리도 회의를 많이 진행했다. 기술 스택에서 next.js를 도입할지에 대한 고민을 많이 했는데, 정말 우리 서비스에 필요한 기술인가, 꼭 도입해야만 하는 기술인가를 생각해 보면 그럴 듯한 근거는 없었다. 근거야 만들면 있겠지만 그렇게까지 도입할 서비스라고 생각이 들지 않았다. 그래서 그냥 리액트로만 구현하기로 정했다.
중간 프로젝트에서는 ui 라이브러리를 사용하지 않고 스토리북을 활용해서 컴포넌트를 하나하나 만들었다. 직접 구현하며 확장시켜 나갔다는 점에서는 좋았지만 한편으로는 제한된 시간 안에서 컴포넌트 구현에 투자하는 것보다는 컴포넌트 최적화나 네트워크 요청 최소화, 사용자 ux 향상에 대한 문제를 고민하고 해결하는 게 더 유익할 거라는 생각이 들었다. 따라서 이번에는 팀원들과 합의해서 ui 라이브러리를 도입하고 사용성 부분에서 개선할 부분을 개선해 보자는 식으로 얘기를 했다. 프론트엔드는 의견이 잘 통하고 다들 성향이 비슷해서 의견 충돌이 나거나 어려움이 크지는 않았다.
또한 이전에는 지방에 사는 분들이 있어서 오프라인을 따로 한 적이 한 번도 없었는데 이번 팀에서는 오프라인 모각코+회의를 많이 하고 있다. 일단 이번 프로젝트 기간 동안에는 오프라인이 무조건 일주일에 이틀 껴있기도 하고, 그 이틀 외에도 따로 만나서 오프라인으로 코어타임을 보내는 날이 많다. 원래 나는 오프라인을 굉장히 싫어하고 온라인을 지향하는 성격인데 이번에 몇 번 오프라인을 한 이후로는 오프라인의 묘미를 알아버렸다. 확실히 의견 통합이 잘 되고, 커뮤니케이션이 더 잘 이루어지는 것 같다. 그래서 내일도 만나기로 했다.
프론트엔드 일정도 계획대로 순조롭게 진행 중이다. 이미 mock api에 대한 msw 로직이나 api 훅은 전부 구현한 상태다. 이번 주에 모든 페이지 마크업과 더미 데이터를 활용해 기능을 연결하고, 다음 주에는 에러나 자잘한 티켓들을 반영할 예정이다. 물론 며칠씩 밀릴 때도 있긴 하지만 그래도 나름 잘 진행이 되고 있고, 아마 시간에 쫓기면서 조급하게 개발해야 하는 상황은 오지 않을 것 같다.
중간 데모 데이 끝
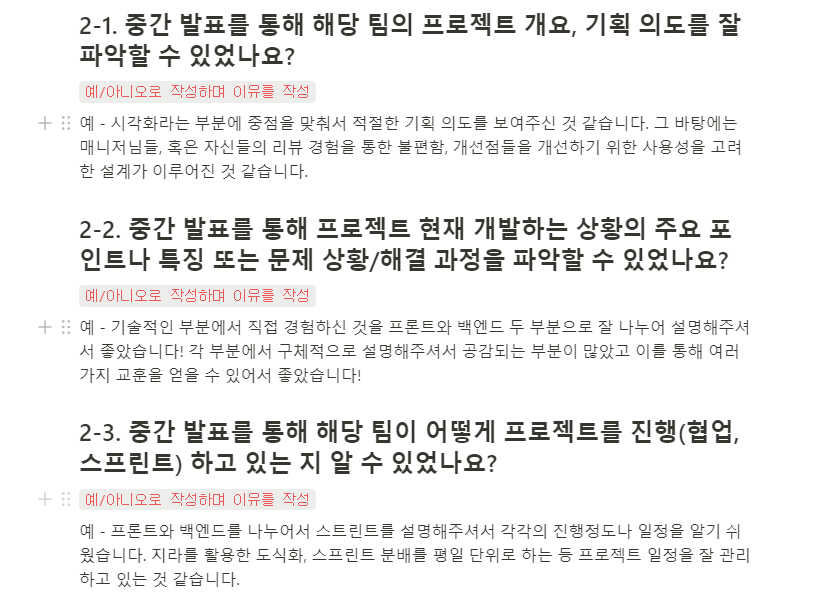
오늘 낮 3시부터 3시간 정도 중간 발표를 진행했다. 다른 팀들은 어떤 식으로 아이디어를 구체화했고, 어떻게 협업하고 문제 상황은 어떤 게 있었는지, 앞으로의 계획은 뭔지에 대해 알 수 있는 시간을 가졌다. 다들 생각보다 더 참신한 아이디어가 돋보였다. 실제로 런칭되면 정말 좋을 것 같은 서비스들도 있었다.

다른 팀들이 우리 팀에게 써준 피드백을 확인해 보니 모두 긍정적인 피드백으로 가득해서 그동안 우리 팀이 밤낮 내내 고민하고 끙끙 앓았던 시간들을 보상받는 것 같아서 뿌듯했다. 다른 팀이 보기에도 우리가 열심히 고민했던 흔적들을 알 수 있었던 것 같아서 앞으로도 더 열심히 해야겠다는 생각이 들었다. 데모 데이도 끝났으니 이제 한 달 남짓한 시간 동안 열심히 프로젝트에 참여해서 가장 값진 포트폴리오를 챙겨 가고 싶다.
이력서, 포트폴리오를 위해
10월에는 뭘 했을까?
10월에는 이력서를 꼭 작성해야겠다고 9월 회고에 적었었다. 친구가 다니고 있는 회사에서 신입 공채를 뽑는다며 연락이 오고, 여기 저기서 회사 지원을 해야겠다는 말들이 들려왔다. 나도 지원을 해봐야겠다는 생각이 들었다. 그래서 10월 동안 다른 사람들의 포트폴리오와 이력서를 많이 참고했다. 테오의 오픈 채팅방에 올라온 사람들의 이력서도 많이 참고했다.
보면 볼수록 나는 아직 이력서나 포트폴리오를 쓰기에 많이 부족한 것 같다고 느꼈다. 내가 왜 이 기술을 사용했고 그래서 어떤 걸 얻었는지에 대해 스스로 근거가 부족한 느낌이었다. 내가 프로젝트를 열심히 참여하지 않은 것도 아니었고 공부를 게을리 한 것도 아니었다. 뭔가 최종 프로젝트를 진행함과 동시에, 이전에 해왔던 것들을 되돌아보고 정리하는 시간이 충분히 있어야 할 것 같았다.
노션 클로닝 리팩토링
그래서 나는 노션 클로닝 프로젝트를 리팩토링하기로 결정했다. 원래 포트폴리오에 노션 클로닝한 건 적으려는 생각이 아예 없었다. 하지만 팀원들이 내가 만든 노션 클로닝을 포트폴리오로 쓰면 좋을 것 같다는 의견을 전해줬다. 오직 바닐라 자바스크립트로 spa와 상태 관리를 직접적으로 구현할 수 있는 프로젝트이기에 매력적인 포폴이 될 수 있다는 의견이었다.
그 말을 듣고 정말 괜찮겠다 싶어서 4개월이나 지난 지금 코드를 처음으로 열어봤다. 정말 말 그대로 개판이었다. 내가 작성한 코드니 물론 읽히기는 했다. 하지만 '왜 이렇게 작성했지? 어떤 생각으로 이걸 이 폴더에 놓고 이렇게 작성하면서 뿌듯해 한 거야..?'라고 과거의 나에게 묻고 싶었다. 물론 지금의 나도 미래의 내가 보면 부끄럽고 쪽팔리겠지만 일단 현재의 나는 과거의 나에게 실망했다.
노션 클로닝 과제 때 내가 미처 구현하지 못했던 부분들을 구현하고, 또 더 깔끔하고 효율적으로 작성할 수 있는 부분들을 리팩토링 하면서 정리하려고 한다. 제일 하고 싶은 부분은 포기했던 에러 처리와 popstate 시 발생하는 불필요한 네트워크 요청 막기다!
다시 Deep Dive 할 때
중간 프로젝트 때 고민했던 문제 상황을 잘 정리해놓은 덕에 현재 프로젝트가 좀 더 수월하게 흘러가고 있다. 그래서 할 엄두가 안 나 쉽사리 하지 못했던 학습 내용 개념 정리를 이번 달에 다시 열심히 할 생각이다. 지금까지 진행했던 모던 자바스크립트 딥다이브 스터디나 이펙티브 타입스크립트 스터디에 대한 내용을 다시 한 번 복습할 필요가 있다. 내가 했던 것들부터 정리를 하고, 꼬꼬무 형식으로 계속 추가해나가려고 한다.
딥다이브 스터디 때 JS의 클래스나 프로토타입이 어떻게 동작하는지 이해하고, 툭 치면 나올 정도로 잘 기억했던 내가(진짜 열심히 이해하려고 노력했었다.) 스터디가 끝난 지 얼마나 됐다고 다 까먹어버렸다. 역시 망각하지 않도록 복습하고, 정리하면서 그걸 꼭 다시 확인하는 게 정말 중요한 것 같다. 너무 리액트 공식문서만 들여다보니 정작 자바스크립트에 대한 내용이 휘발되어 버렸다. 이제 정말 하나하나 꼼꼼하게 다시 딥다이브 할 때가 왔다. 🏊♂️
학교 프로젝트 런칭
드디어 시작되는 베타 서비스

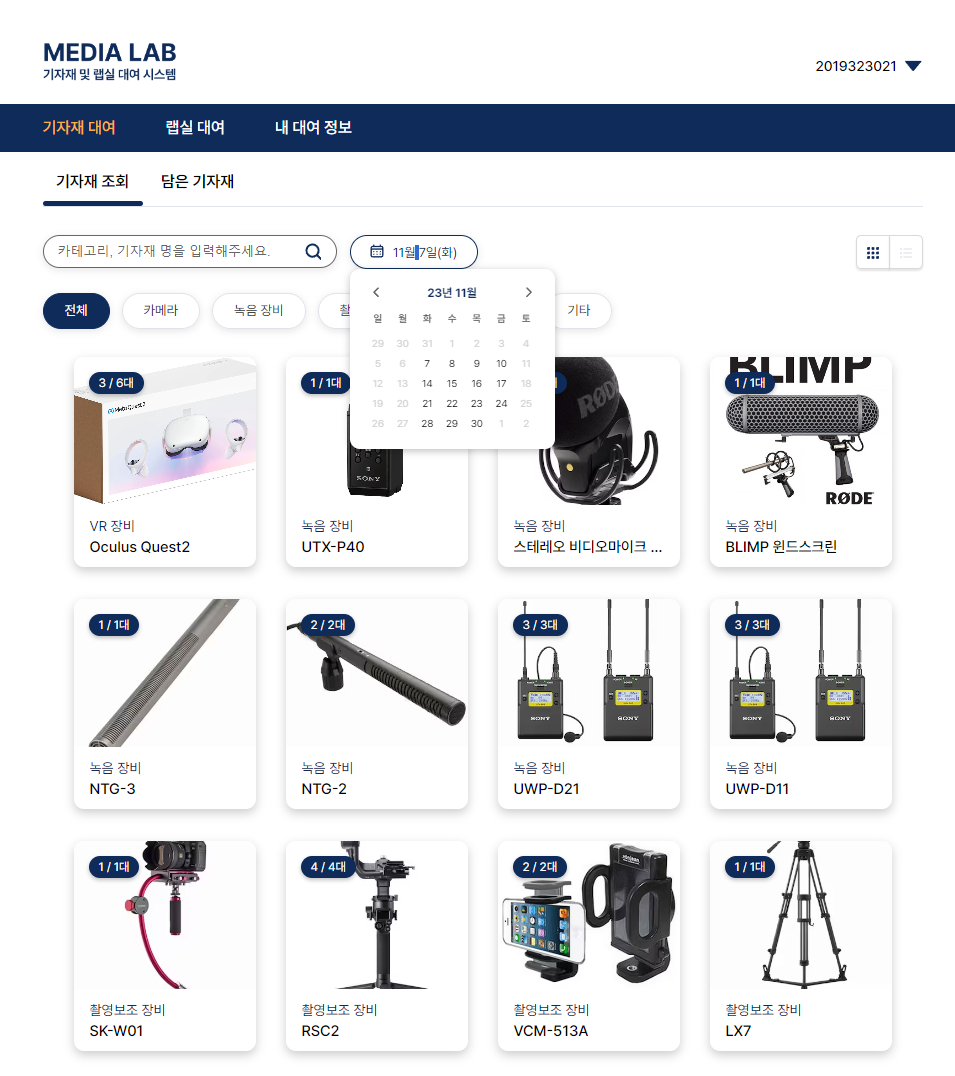
데브코스 직전에 가장 열심히 개발했던 랩실 기자재 대여 서비스를 드디어 학생들이 공식적으로 이용할 수 있게 되었다. 다음 주 쯤으로 베타 서비스가 시작될 것 같다. 나도 랩실 조교였고, 학생 입장으로 대여도 해본 입장으로서 기존의 수기 관리 방식이나 기자재 확인하려면 전화로 확인하거나 직접 와야하는 등의 불편함은 너무 치명적인 문제였다.
심지어 방학 때 학기 동안 대여 나간 대여서들을 한 장씩 넘기며 엑셀에 타닥타닥 타이핑하는 내 자신이 너무 초라하게 느껴졌었다. 그 때도 이게 앱이나 웹서비스로 있다면 얼마나 좋을까 싶었는데.. 드디어 생기게 됐다. 그것도 내가 직접 개발한 프로젝트가 말이다. 이 서비스는 학생들에게 꼭 많은 도움이 되었으면 좋겠다.
10월 한 달은 첫 주부터 감기몸살로 몸이 아팠기도 했고 마음이 너무 힘들기도 했다. 물론 개발 자체에 힘든 건 아니다.
여전히 프로젝트 회의를 하거나, 커피챗에서 멘토님께 질문을 할 때, 코드에 대한 고민을 할 때, 공식 문서를 읽을 때. 너무 즐겁고 재밌다. 그래서 남은 한 달도 더 재밌게 즐길 계획이다! 리뷰레인저 파이팅 😤



리뷰레인저 화이팅!!! 👏