렌더링이란?
리액트에서 렌더링이란, 컴포넌트가 현재 props와 state의 상태에 기초하여 UI를 어떻게 구성할지 컴포넌트에게 요청하는 작업을 의미한다.
렌더링이 일어나는 동안 리액트는 컴포넌트의 루트에서 시작하여 아래쪽으로 쭉 훑어 보면서, 업데이트가 필요하다고 플래그가 지정되어 있는 모든 컴포넌트를 찾는다. 만약 플래그가 지정되어 있는 컴포넌트를 만난다면 렌더링된 결과를 저장한다.
전체 컴포넌트에서 이러한 렌더링 결과물을 수집하고, 리액트는 새로운 오브젝트 트리 (a.k.a. 가상돔)와 비교하며, 실제 DOM을 의도한 출력처럼 보이게 적용해야 하는 모든 변경 사항을 수집한다. 이렇게 비교하고 계산하는 과정을 리액트에서는 reconciliation (재조정) 이라고 한다.
그런 다음, 리액트는 계산된 모든 변경사항을 하나의 동기 시퀀스로 DOM에 적용한다.
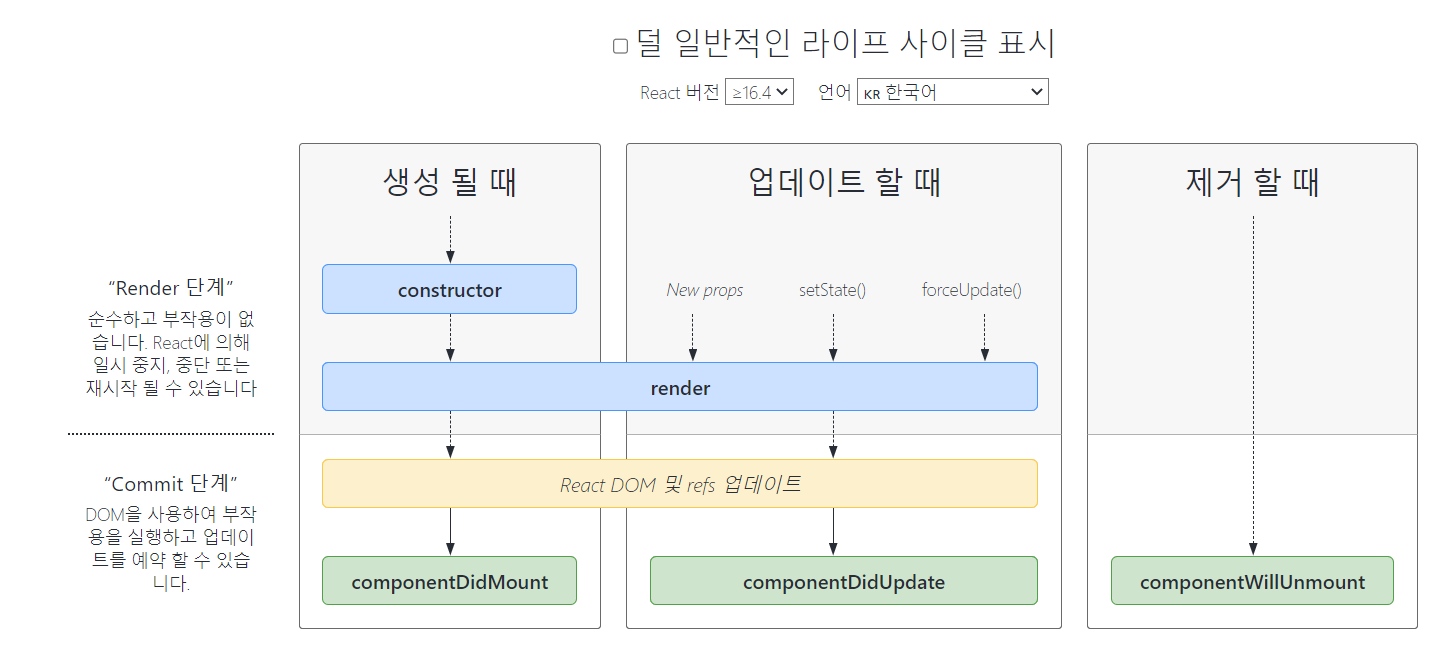
렌더와 커밋 단계
리액트는 이 단계를 의도적으로 두개로 분류하였다.
- Render phase : 컴포넌트를 렌더링하고 변경사항을 계산하는 모든 작업
- Commit phase : 돔에 변경사항을 적용하는 과정
리액트가 DOM을 커밋페이즈에서 업데이트 한 이후에, 요청된 DOM 노드 및 컴포넌트 인스턴스를 가리키도록 모든 참조를 업데이트 한다. 그런 다음 클래스 라이프 사이클에 있는 componentDidMount componentDidUpdate 메소드를 호출하고, 리액트 함수형 컴포넌트에서는 useLayoutEffect훅을 호출 한다.
리액트는 짧은 timeout을 세팅한 이후에, 이것이 만료되면 useEffect를 호출한다. 이러한 단계는 Passive Effects 단계라고도 알려져 있다.

일반적인 렌더링 동작
컴포넌트를 렌더링 하는 작업은, 기본적으로, 하위에 있는 모든 컴포넌트 또한 렌더링 하게 된다. 일반적인 렌더링의 경우, 리액트는 props가 변경되어 있는지 신경쓰지 않는다. 부모 컴포넌트가 렌더링 되어 있기 때문에, 자식 컴포넌트도 무조건 리렌더링 된다.
자식 컴포넌트의 불필요한 재렌더링 막는 방법
- 부모 컴포넌트가 재렌더링되면, 자식 컴포넌트들도 모두 자동으로 재렌더링된다.
- React.memo 를 사용하면, 자식이 전달받는 props가 변경되었을 때만 재렌더링 되도록 최적화할 수 있다.
재렌더링시, 불필요한 지역변수/함수 재생성 막는 방법
- 컴포넌트가 재렌더링되면, 해당 함수 컴포넌트가 재호출되면서 내부 변수와 함수가 다시 새로 생성된다.
- useMemo와 useCallback 훅을 사용하면, 최초 한번 생성 후 재사용 가능하다.
- 훅 사용시, 의존성배열을 추가하여 재생성 여부를 결정할 수도 있다.

