
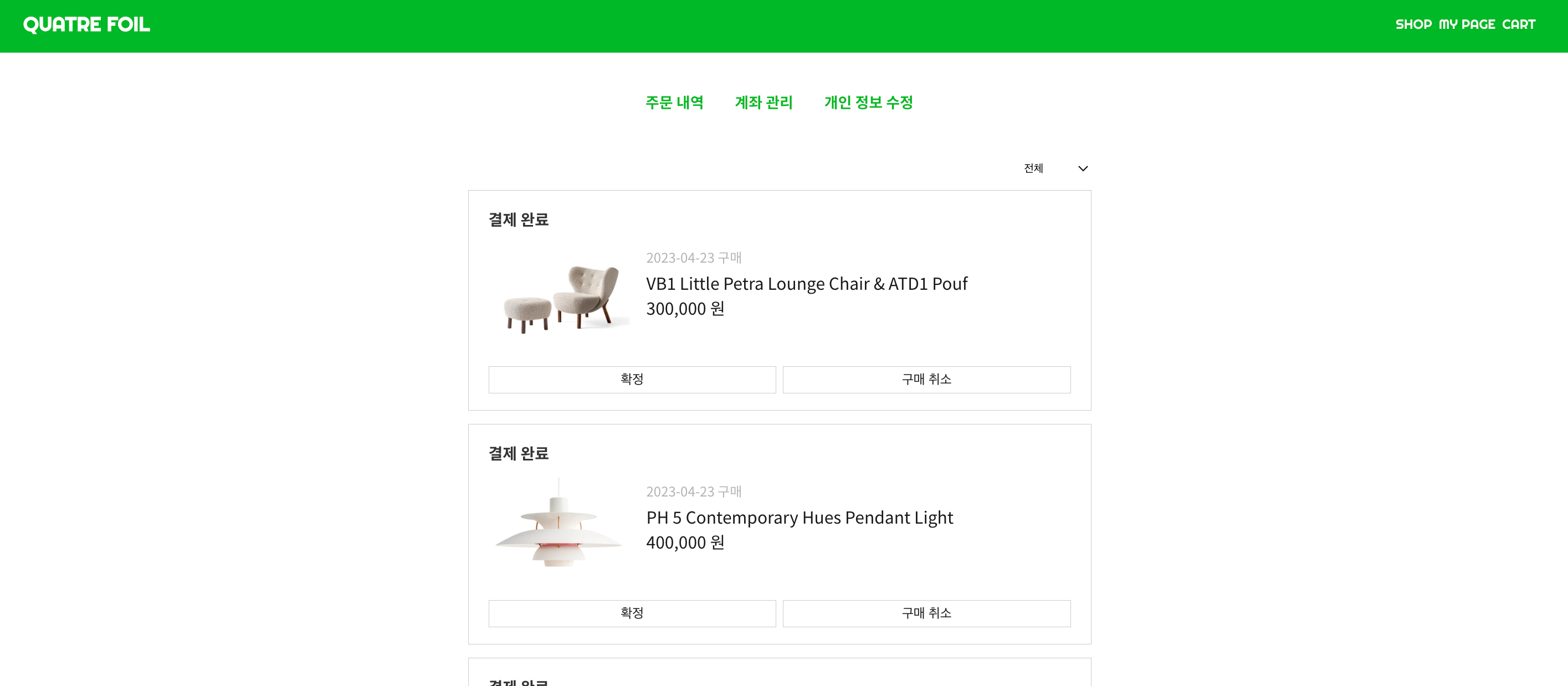
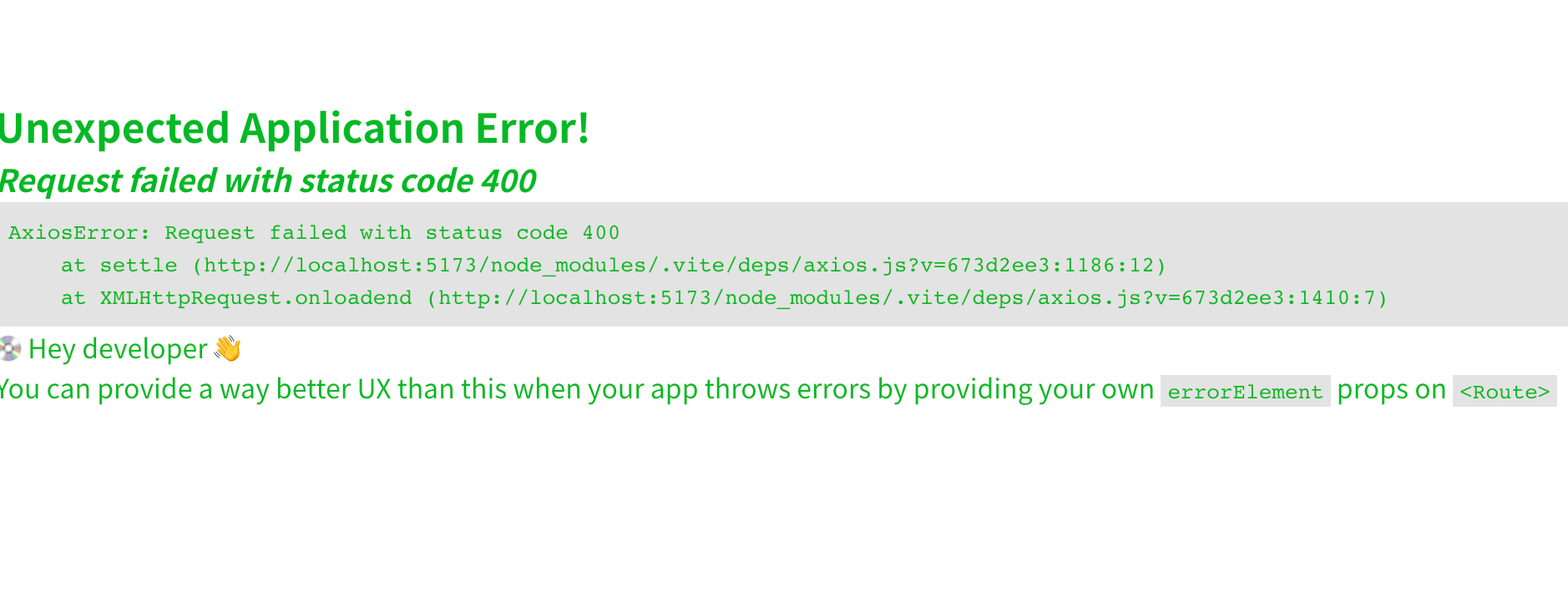
주문 내역을 확인하는 페이지를 구현하는 도중, 주문 내역이 없으면 400에러가 발생했다.

개발 모드라서 보이는 에러 화면이고 사용자는 빈페이지를 보게 된다.
계좌 관리하는 페이지에서는 계좌가 등록되어 있지 않아도 이런 오류 화면이 뜨지 않는데, api 함수부터가 문제인가 해서 바꾸려고 하다보니 이미 뒤에 짜놓은 로직들이 굉장히 엉켜 손을 댈 수가 없을 것 같았다.
errorElement
그러다가 react-router-dom 에서 에러 핸들링 하는 방법이 있는 것을 발견했다.
// router.tsx
<Route
path="order"
element={<MyOrder />}
errorElement={<ErrorBoundary />}
/>;
const ErrorBoundary = () => {
const error = useRouteError();
return <div>⚠️ 주문 내역이 없습니다</div>;
};createBrowserRouter로 만든 라우터에만 사용할 수 있다!

그럼 에러가 나타나지 않고 내가 보여주고 싶은 화면을 보여줄 수 있다.
// @components/ErrorBoundary.tsx
import { AxiosError } from "axios";
import { useRouteError } from "react-router-dom";
const ErrorBoundary = () => {
const error = useRouteError();
if (error instanceof AxiosError) {
return <ErrorContainer>⚠️ {error?.response?.data}</ErrorContainer>;
}
return <div>잘못된 접근입니다</div>;
};
export default ErrorBoundary;따로 컴포넌트를 분리해주었다.

느낀점
react-router-dom에서 에러 처리하는 방법도 제공하다니, 전혀 몰랐는데 알게되어 놀랍고 신기했다.
잘 쓰면 굉장히 편리하게 에러를 핸들링 할 수 있지 않을까 해서 곧 다른 프로젝트에서도 사용해 볼 예정이다🙌🏻
ErrorBoundaries 라는 것도 있는데 알아보면 좋을 것 같다!
