recharts 라이브러리를 이용한 bar, area 가 혼합된 차트 만들기
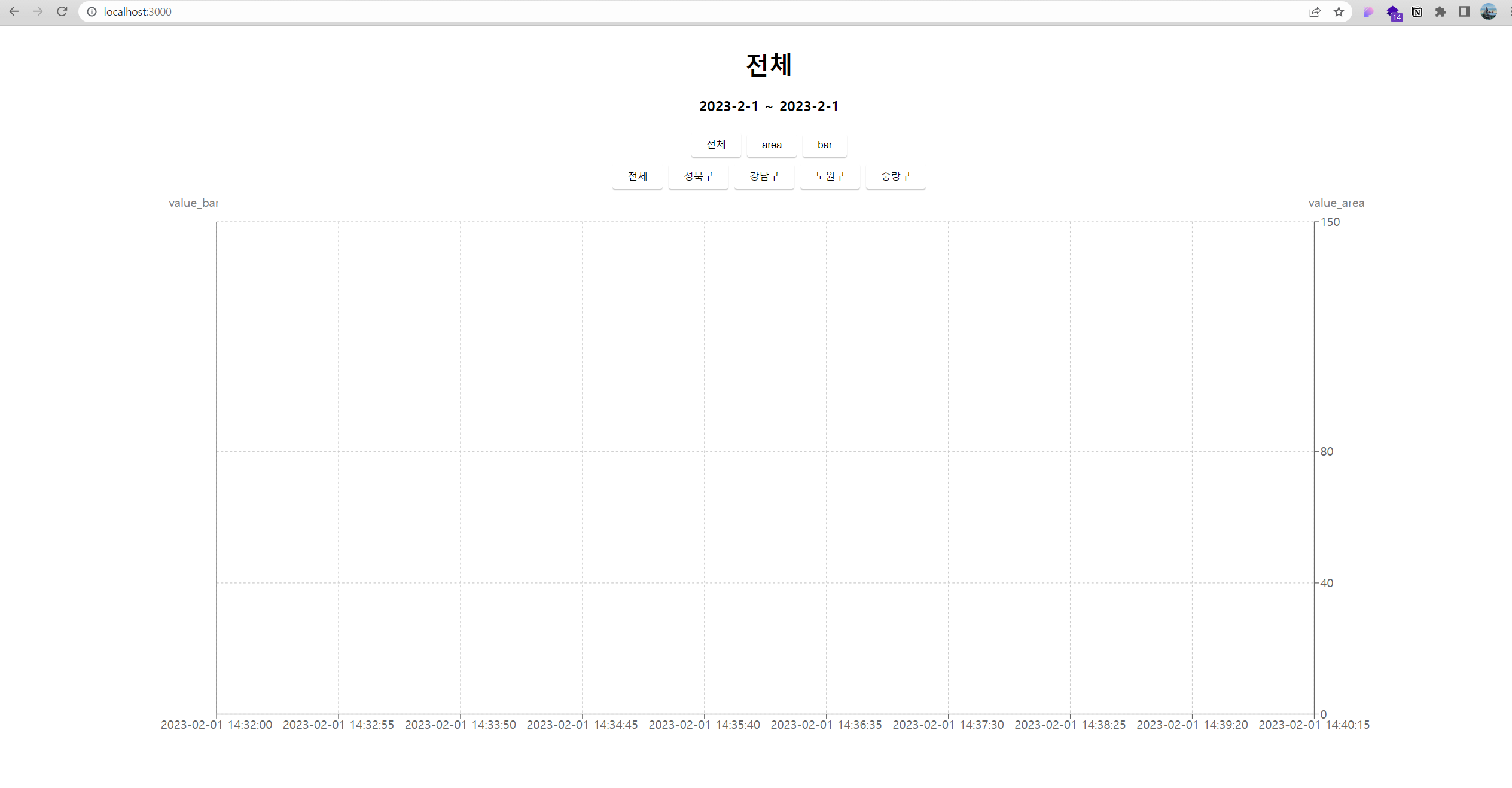
🙄차트가 안보여요

<div style={{ width: 2000, height: 800 }}>
<h3>차트</h3>
<ResponsiveContainer width="100%" height="100%">
<ComposedChart
width={600}
height={400}
data={chartData}
margin={{
top: 20,
right: 20,
bottom: 20,
left: 20,
}}
>recharts 공식 문서에 있는 예제작을 가져왔는데 왜 차트가 안나오는지 몰라서 당황했다. 여기서 ResponsiveContainer 가 부모 요소의 100%이기 때문에 상위 태그에서 크기를 주어야 했다.
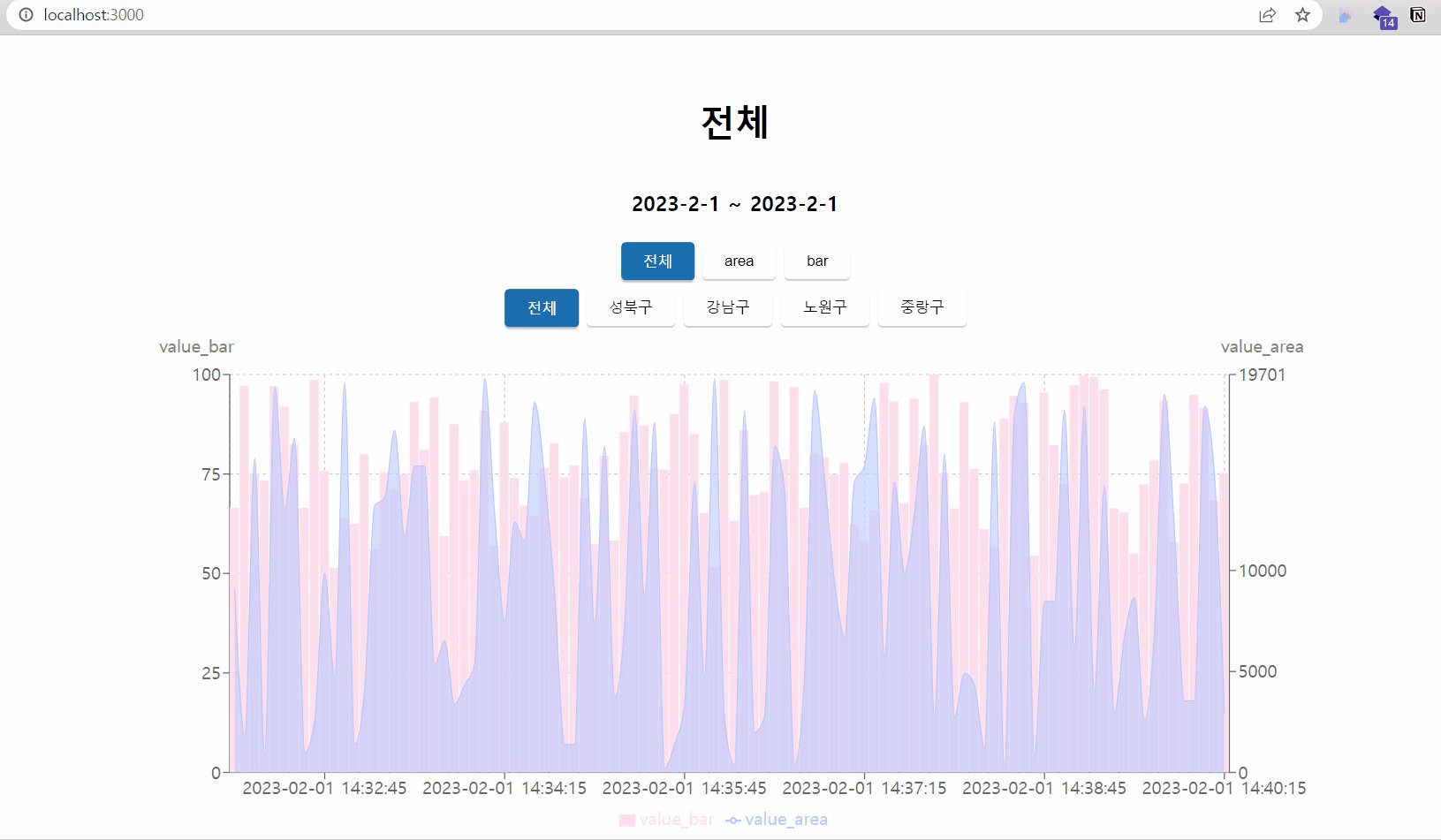
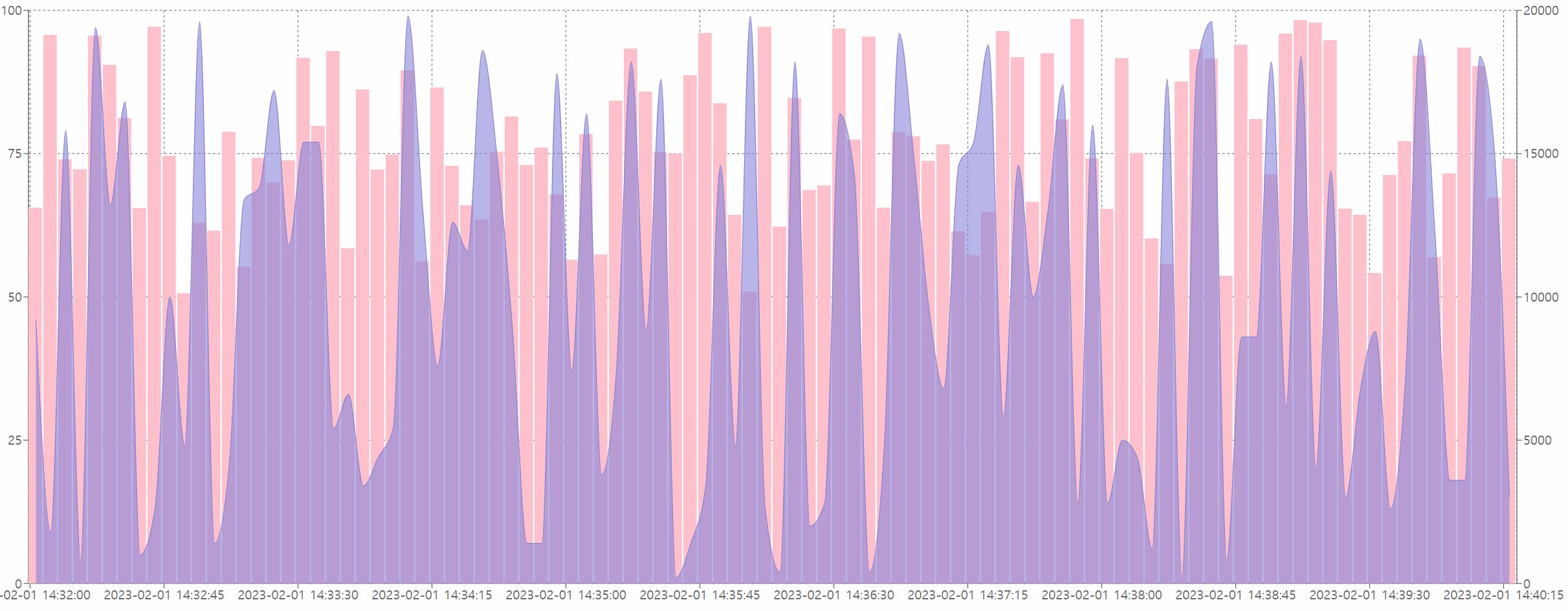
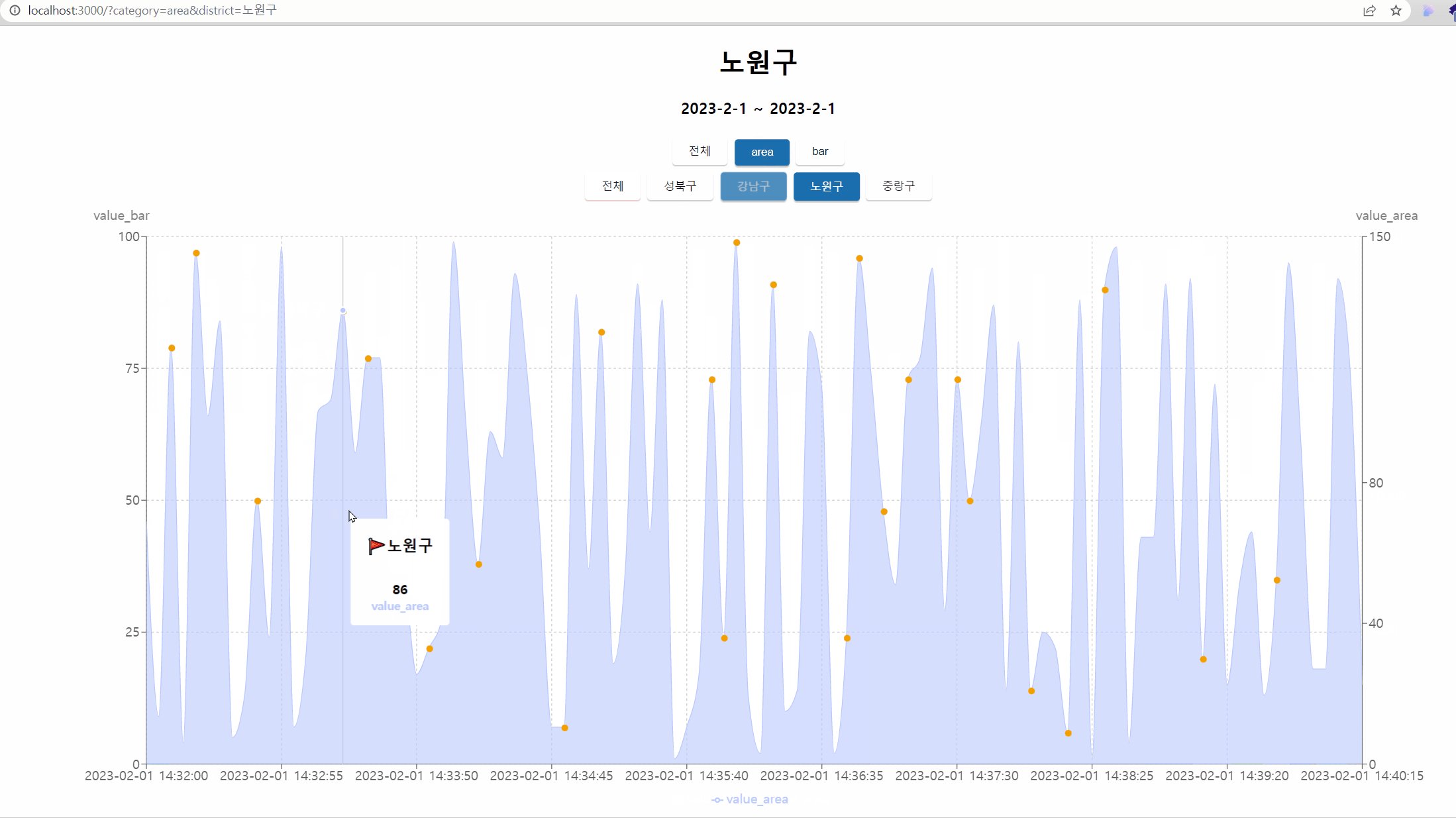
🙄 어라..? 차트의 형태가..?

<Area
type="monotone"
dataKey="value_area"
fill="#8884d8"
stroke="#8884d8"
yAxisId="left"
/>
<Bar dataKey="value_bar" barSize={20} yAxisId="right" fill="pink" />분홍색 bar 에 가려져 area 부분이 잘 보이지 않았다. 원래 이런걸까? 했지만 그럴리 없지

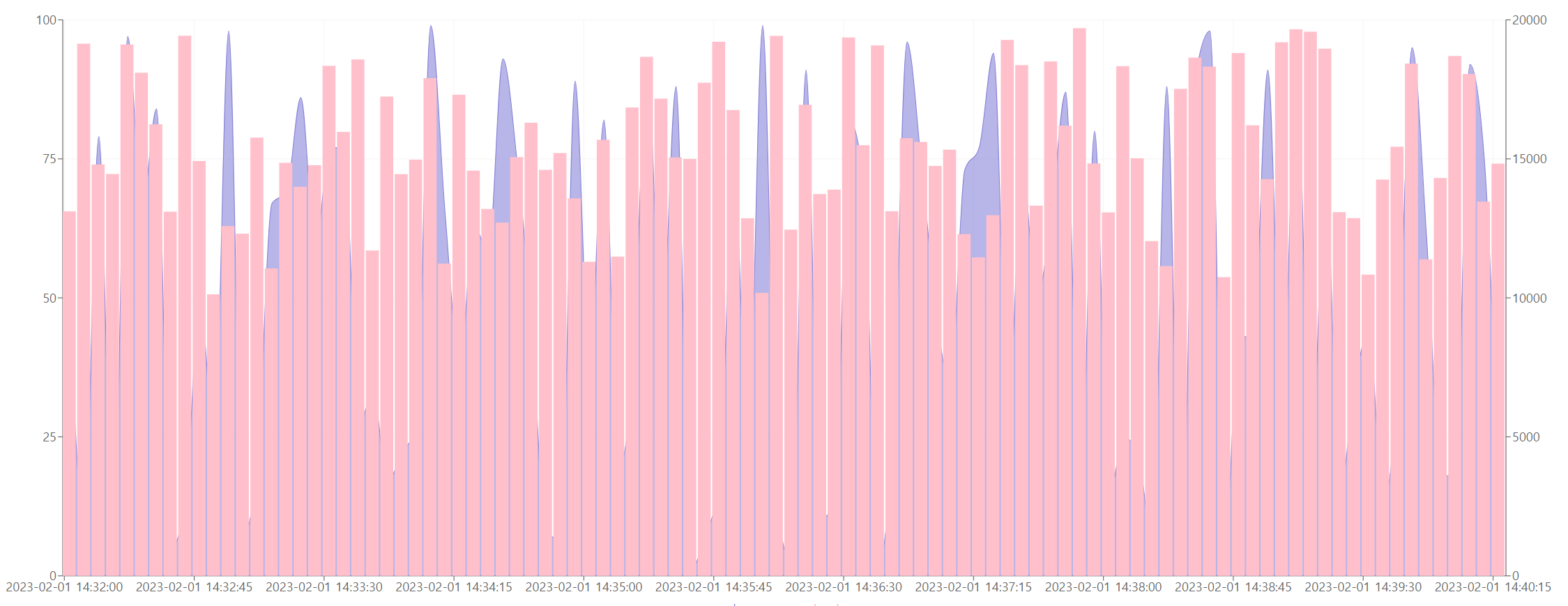
<Bar dataKey="value_bar" barSize={20} yAxisId="right" fill="pink" />
<Area
type="monotone"
dataKey="value_area"
fill="#8884d8"
stroke="#8884d8"
yAxisId="left"
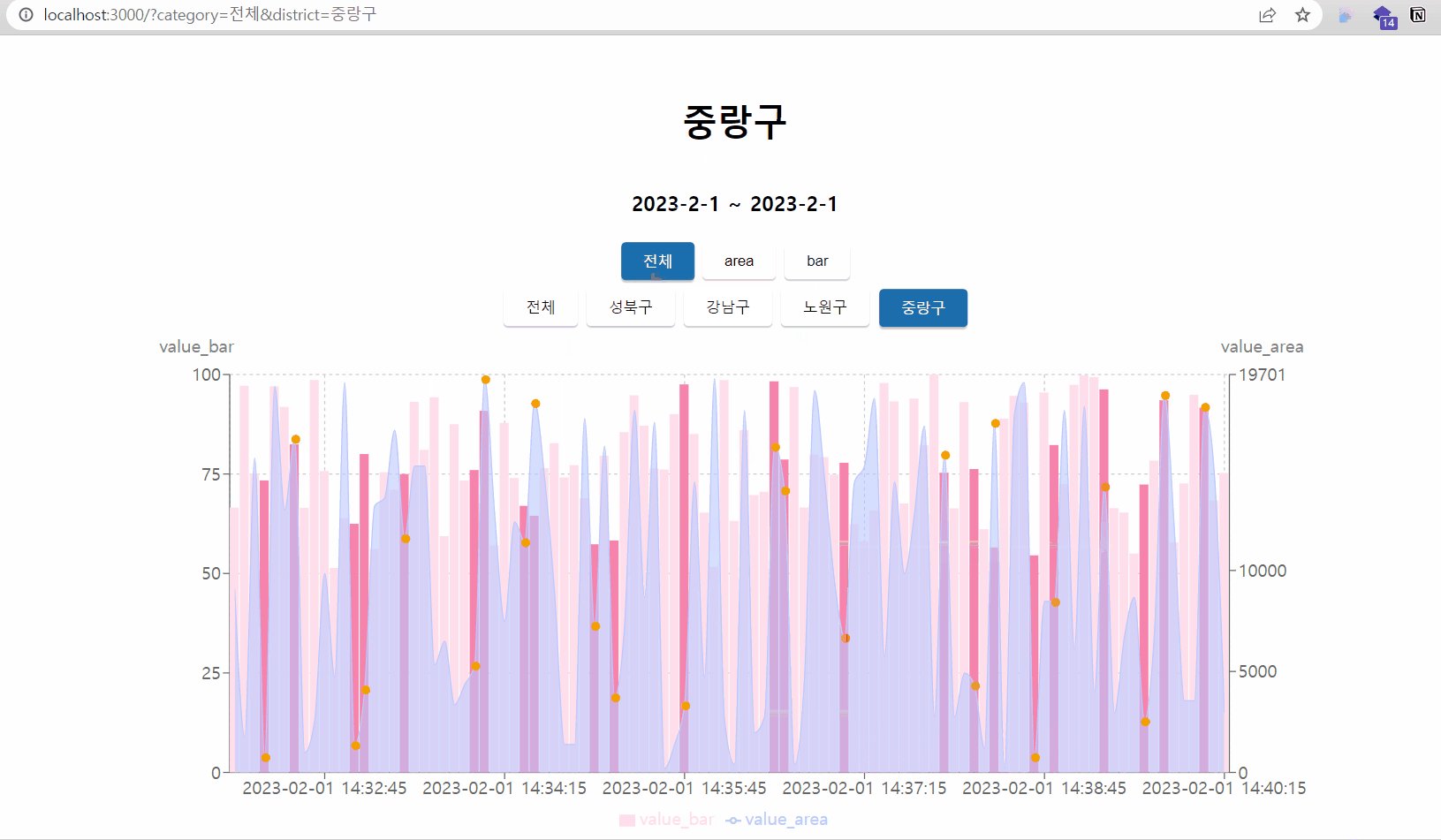
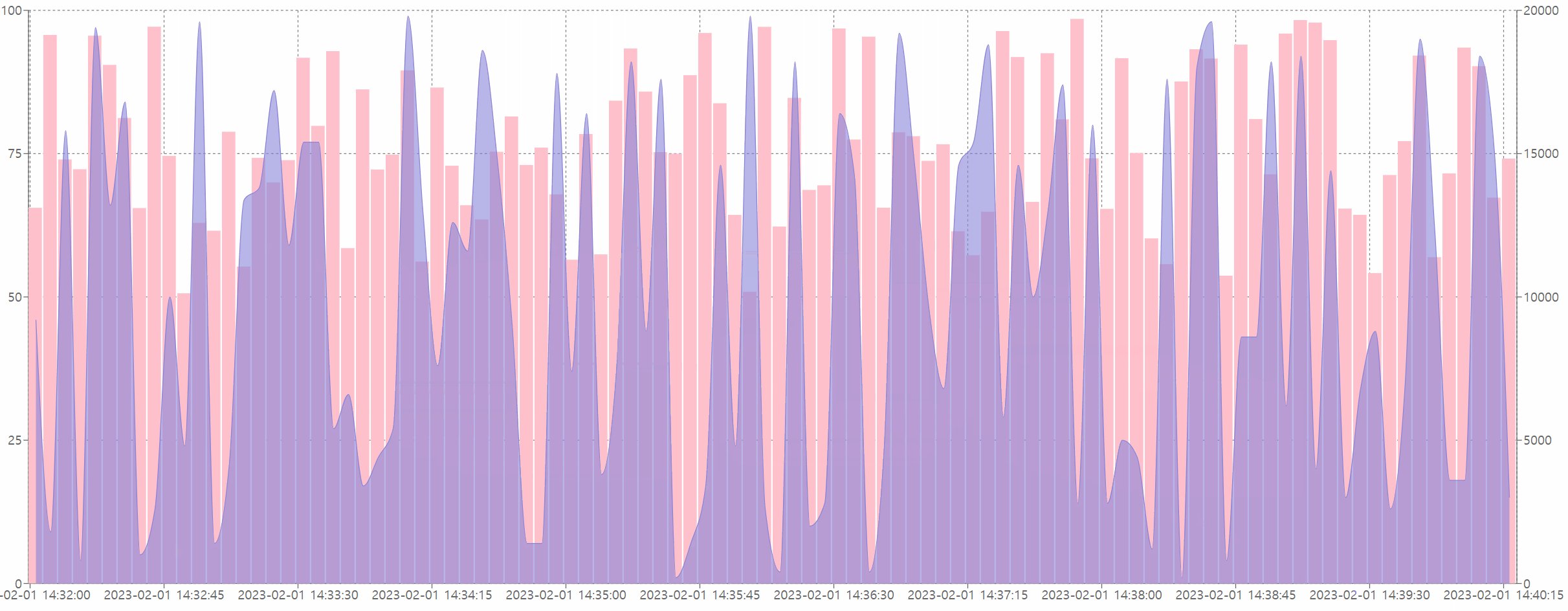
/>Bar 와 Area의 순서만 바꿔주면 고칠 수 있다.
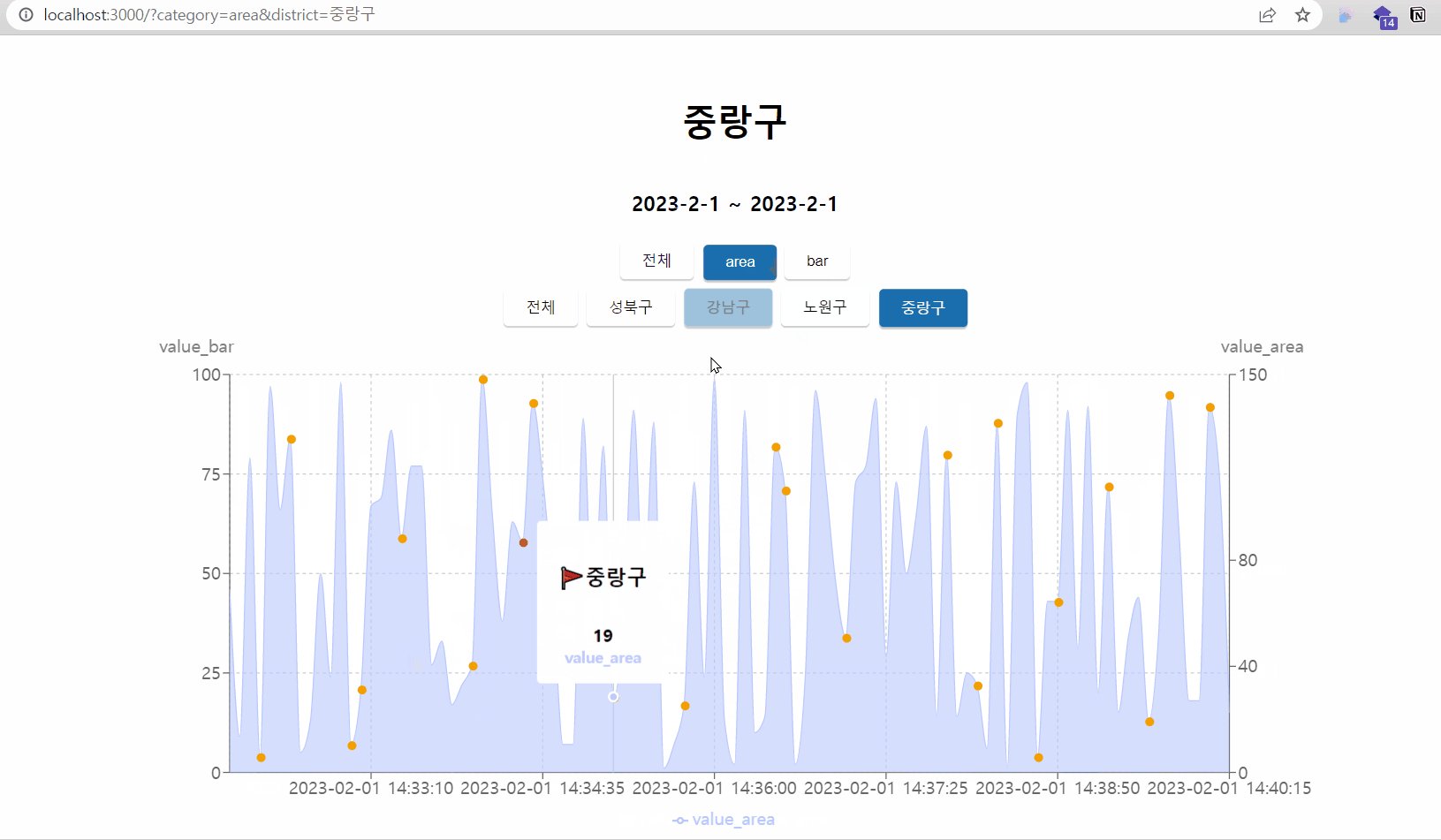
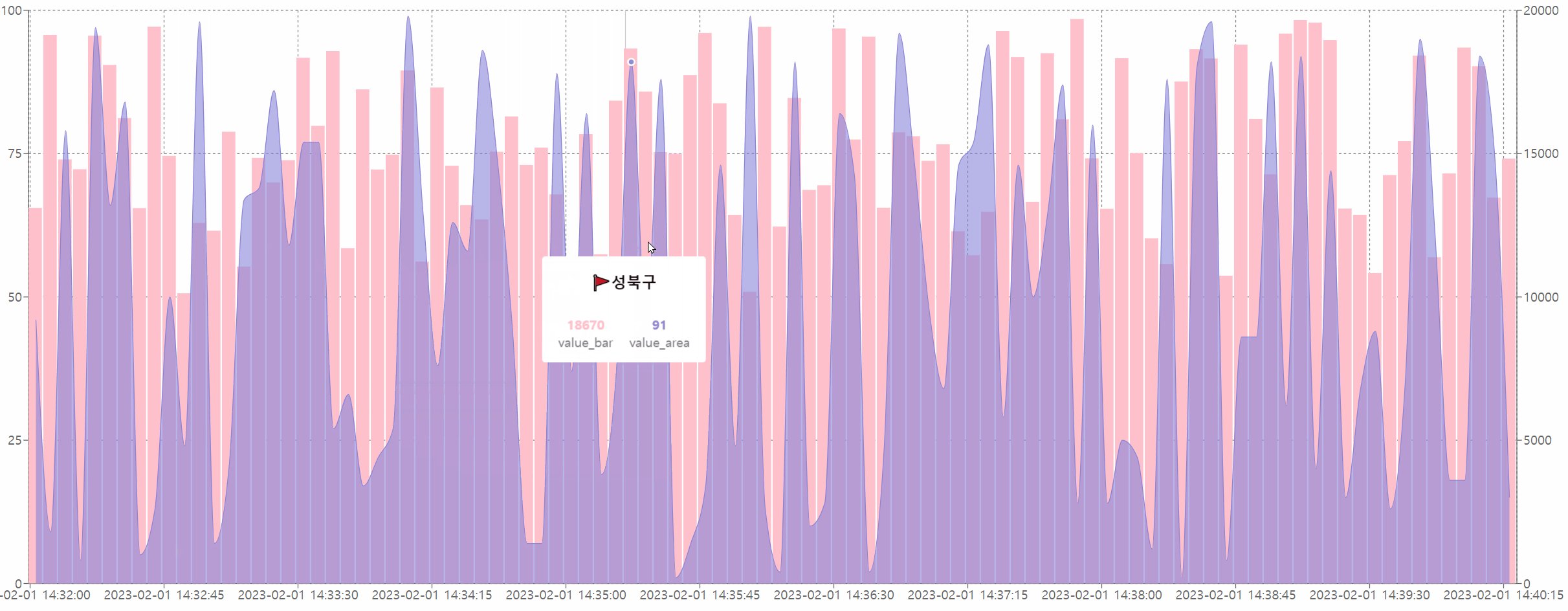
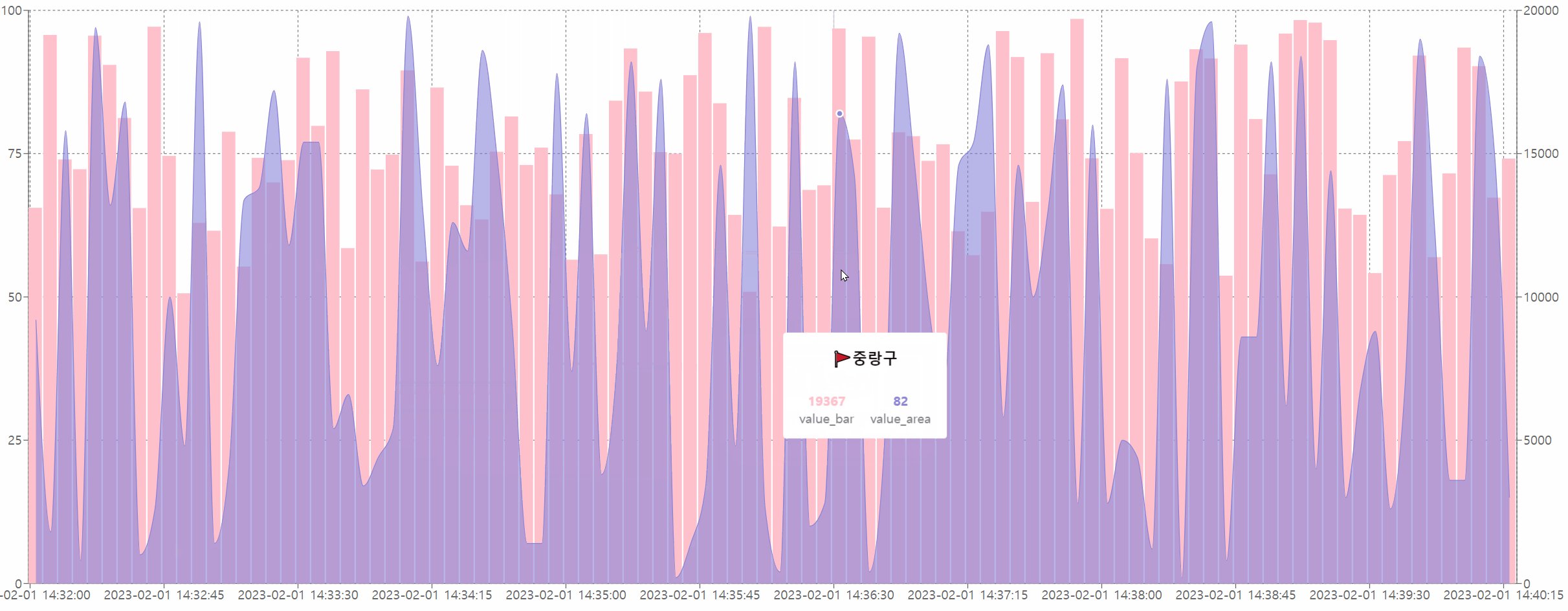
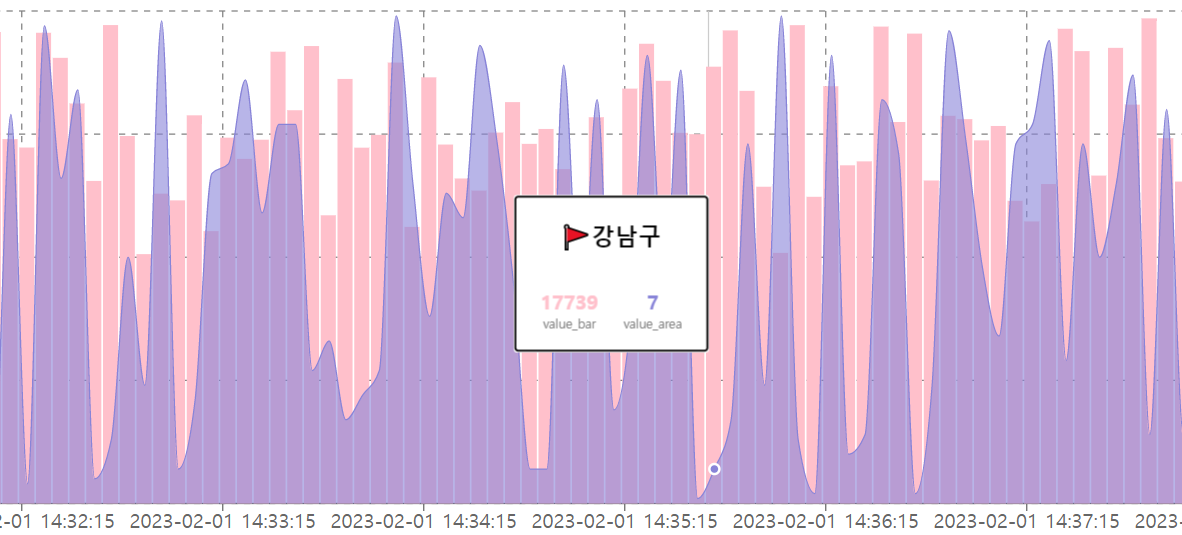
🙄 이왕이면 예쁜 툴팁

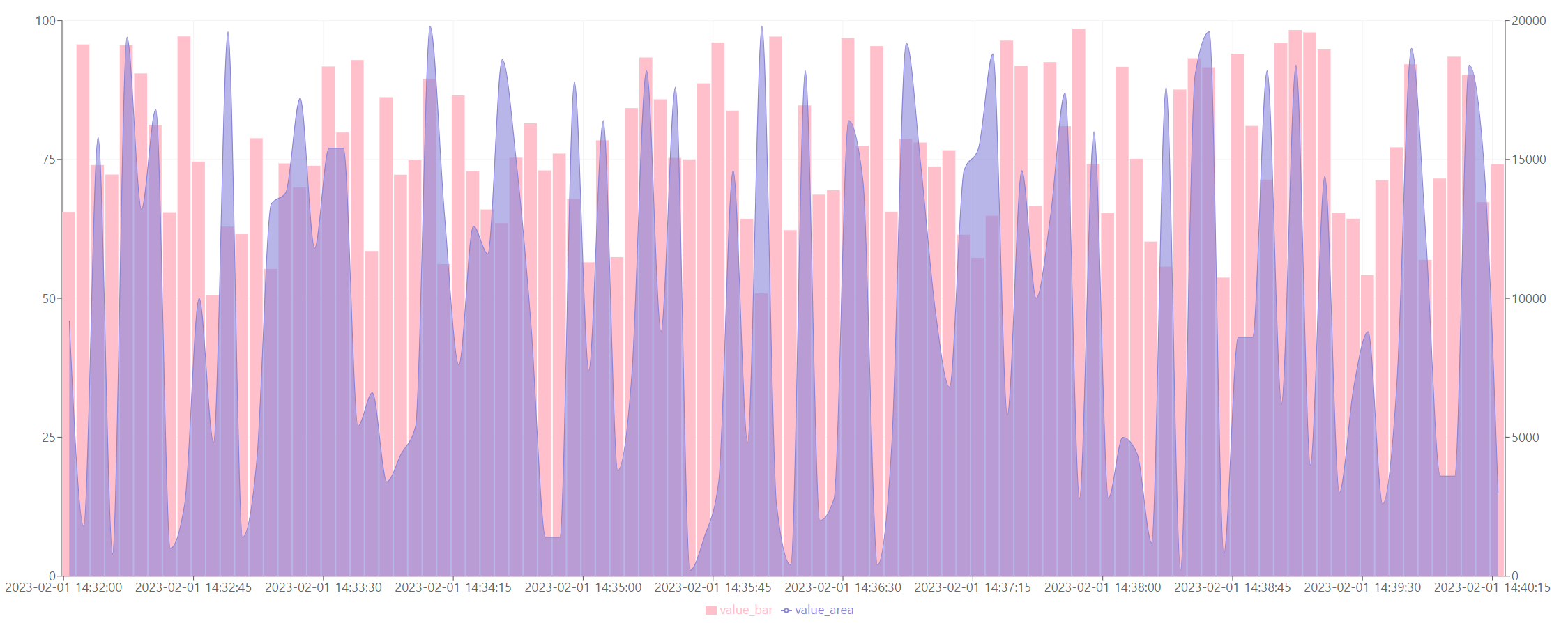
hover 시에 각각의 정보를 나타내 주는 것을 툴팁이라고 한다.
recharts 에서는 기본 툴팁을 제공해주지만 묘하게? 못생겼다.

공식문서에 커스텀 하는 방식도 잘 나와있다. id로 받는 구 이름 아래로 map 반복문을 사용해 flex를 주고 수치를 각각의 bar와 area 컬러로 설정했다.

그리고 focus되면 사진처럼 자동으로 보더가 생기는데,
.recharts-tooltip-wrapper:focus-visible {
outline: none;
}이 속성을 주면 없앨 수 있다.
🚨타입 오류
처음에 파일을 만들때 실수로 jsx 로 만들어 오류 하나 없이 잘 나가다가, 사실을 깨닫고 tsx로 바꾸자 마자 빨간줄 파티가 났다.. 😭
const CustomTooltip = ({
active,
payload,
}: {
active: boolean;
payload: any[];
}) => {
if (active && payload && payload.length) {
return (payload는 커서를 차트에 갖다대면 나오는 정보인데 어떻게 처리해줘야 할 지 몰라 any[] 로 뒀었다.
import { TooltipProps } from 'recharts';
const CustomTooltip = ({
active,
payload,
}: TooltipProps<number, string>): JSX.Element | null => {
if (active && payload && payload.length) {
return (알고 보니 recharts 에서 제공하는 TooptipProps 이 있어서 적용시켜 줬다.
전개연산자 오류
Type 'Set<any>' is not an array type or a string type. Use compiler option '--downlevelIteration' to allow iterating of iterators.이 오류는 ES6를 지원하지 않는 환경에서 ES6 열거형(Iterable) 객체를 열거하려고 할 때 발생한다. 예를들어 Set 혹은 Map 객체는 ES6에서 추가된 객체인데 tsconfig.json에 target을 ES5로 설정한 상태에서 Set을 열거하려고 하면 이러한 오류가 발생하는 것이었다.
해결하는 데에는 두가지 오류해결 방법이 있는데 나는 간단히 --downlevelIteration을 사용하여 TypeScript를 빌드했다.
refactor
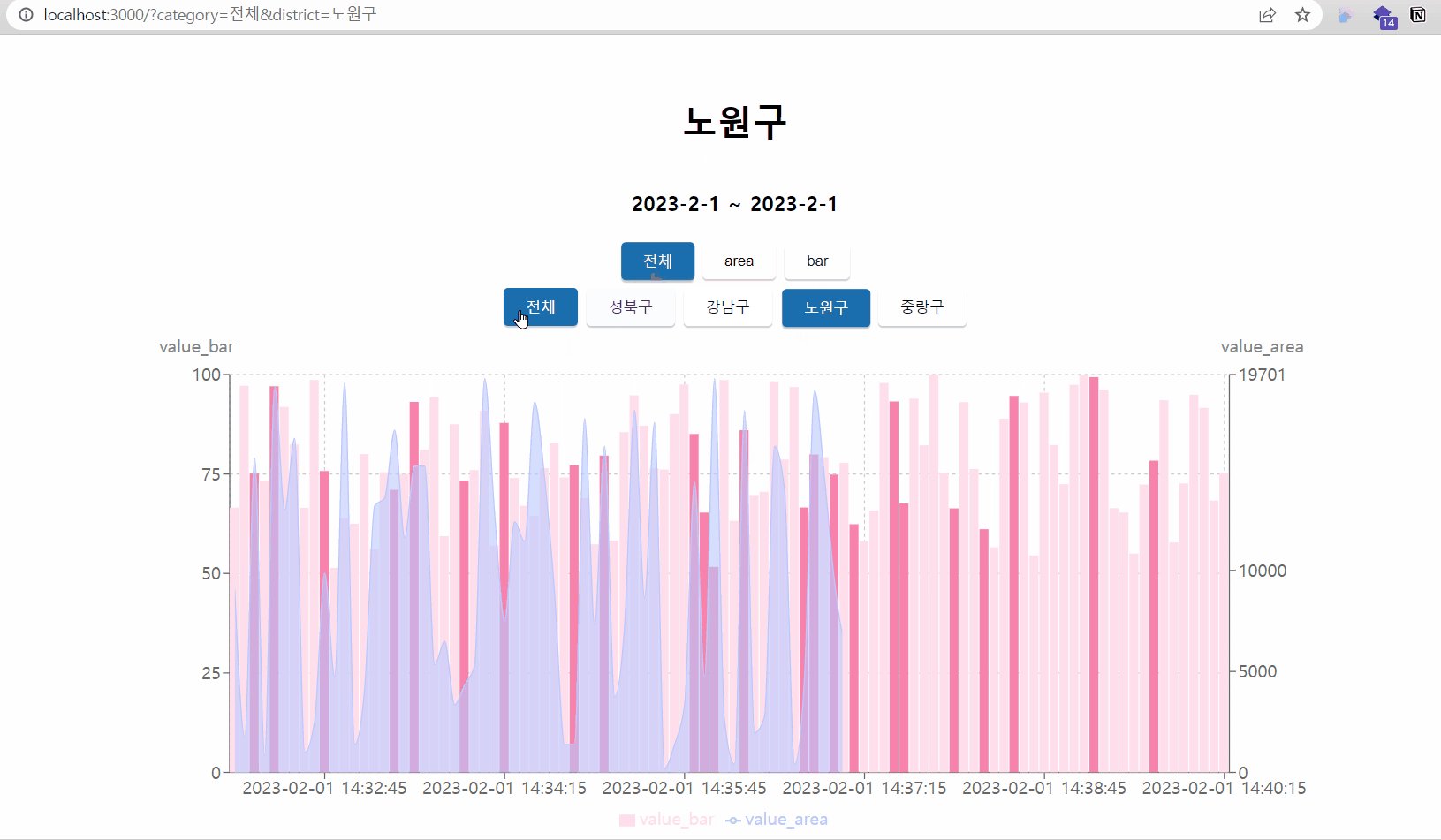
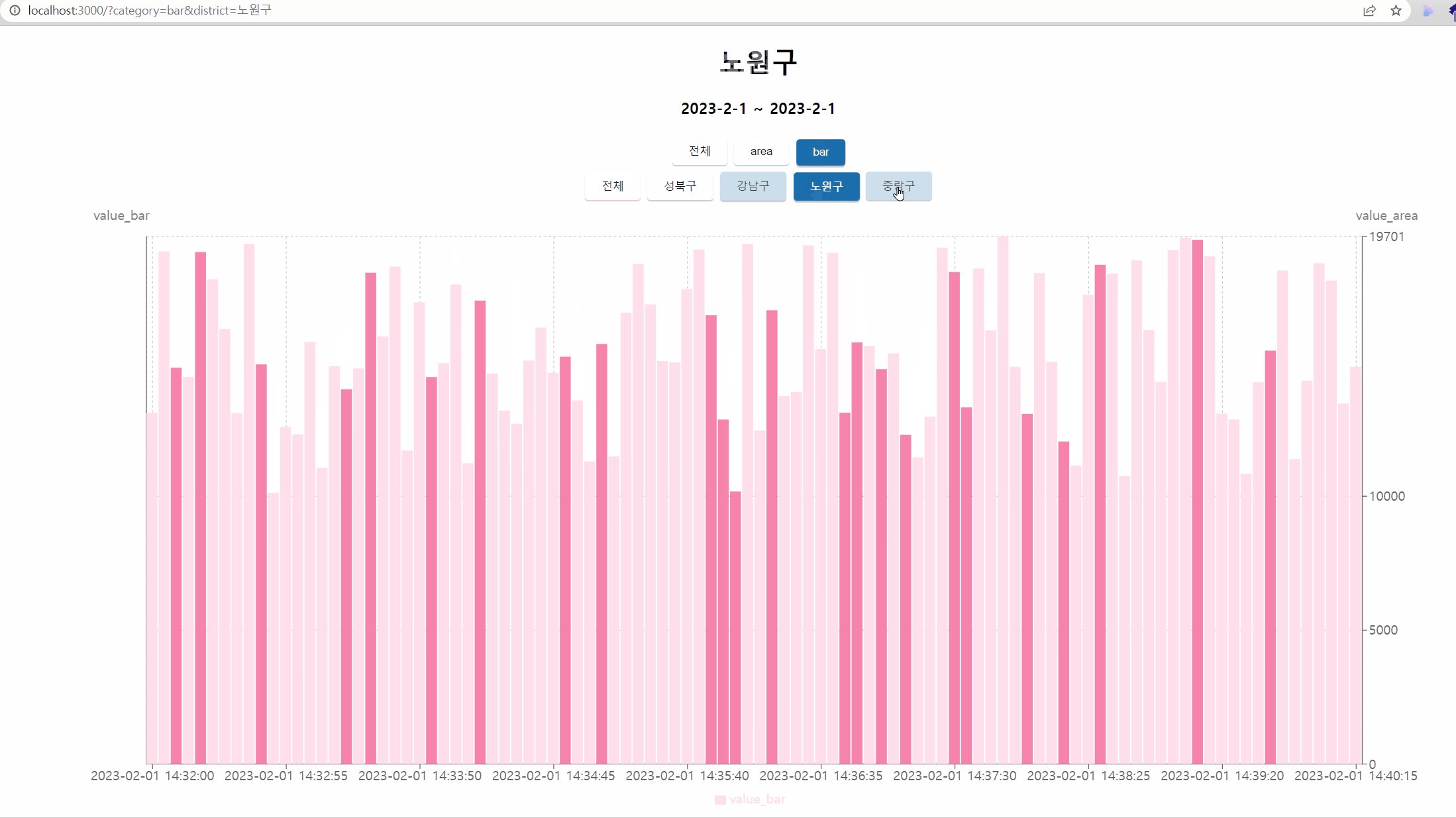
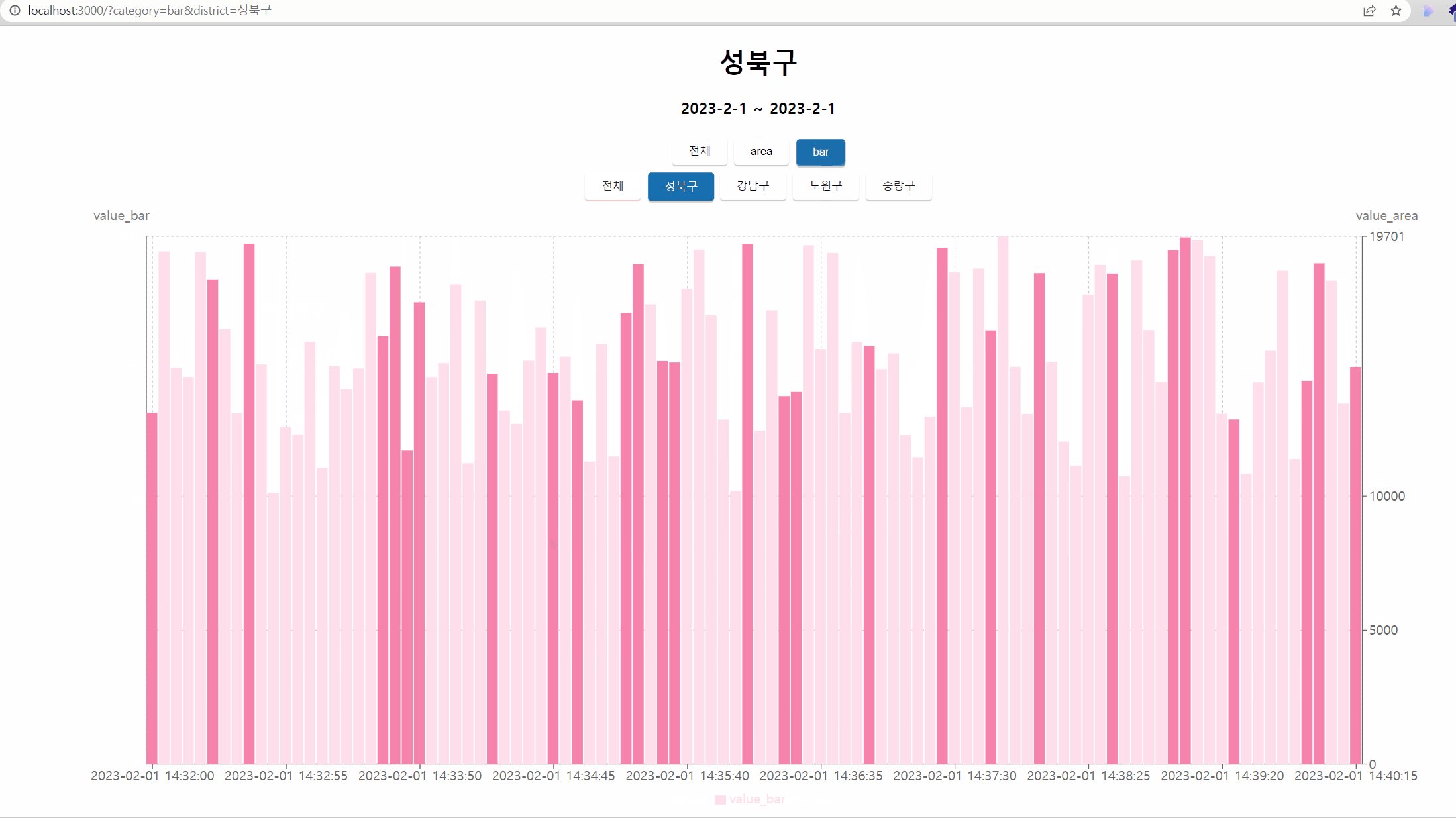
bar과 area 의 값을 useState로 관리했는데, 필터링 기능을 추가하게 되면서 리팩토링을 하기로 했다. 새로고침해도 필터링 정보가 사라지지 않게 하기 위해 react-router-dom 에서 제공하는 useSearchParams를 사용하여 값을 저장해주기로 했다.

초기값을 넣어주지 않아서 첫 화면이 빈 화면으로 나타났다. useEffect 안에 초기값이 없을 때에 전체 선택을 해준다는 코드를 작성하여 첫 화면에서 district 와 category의 전체값으로 선택해주게 만들었다.
useEffect(() => {
if (!district && !category) {
searchParams.set('district', '전체');
searchParams.set('category', '전체');
}
}, []);
주소창을 보면 클릭에 따라 category 와 district 가 변하는 것을 볼 수 있다!