

1. 개발자 도구가 뭐야?
개발자 도구는 브라우저에서 제공하는 하나의 도구이다. Chrome, IE, Safari 모두 개발자 도구를 제공한다. 웹사이트를 즉각적으로 수정하고 문제의 원인을 파악하여 빠른 속도로 작업을 할 수 있게 도와주기 때문에 매우 매우 유용한 도구라고 할 수 있다. 특히 프론트엔드 개발자는 개발자 도구를 항상 켜놓는 경우가 많다.
2. 개발자 도구는 어떻게 열까?
Chrome 기준 메뉴바에서 [View] - [Developer] - [Developer Tools] 로 들어가거나, 단축키 cmd + option + i / ctrl + shift + i 로 개발자 도구를 열 수 있다.
3. 개발자 도구의 패널?

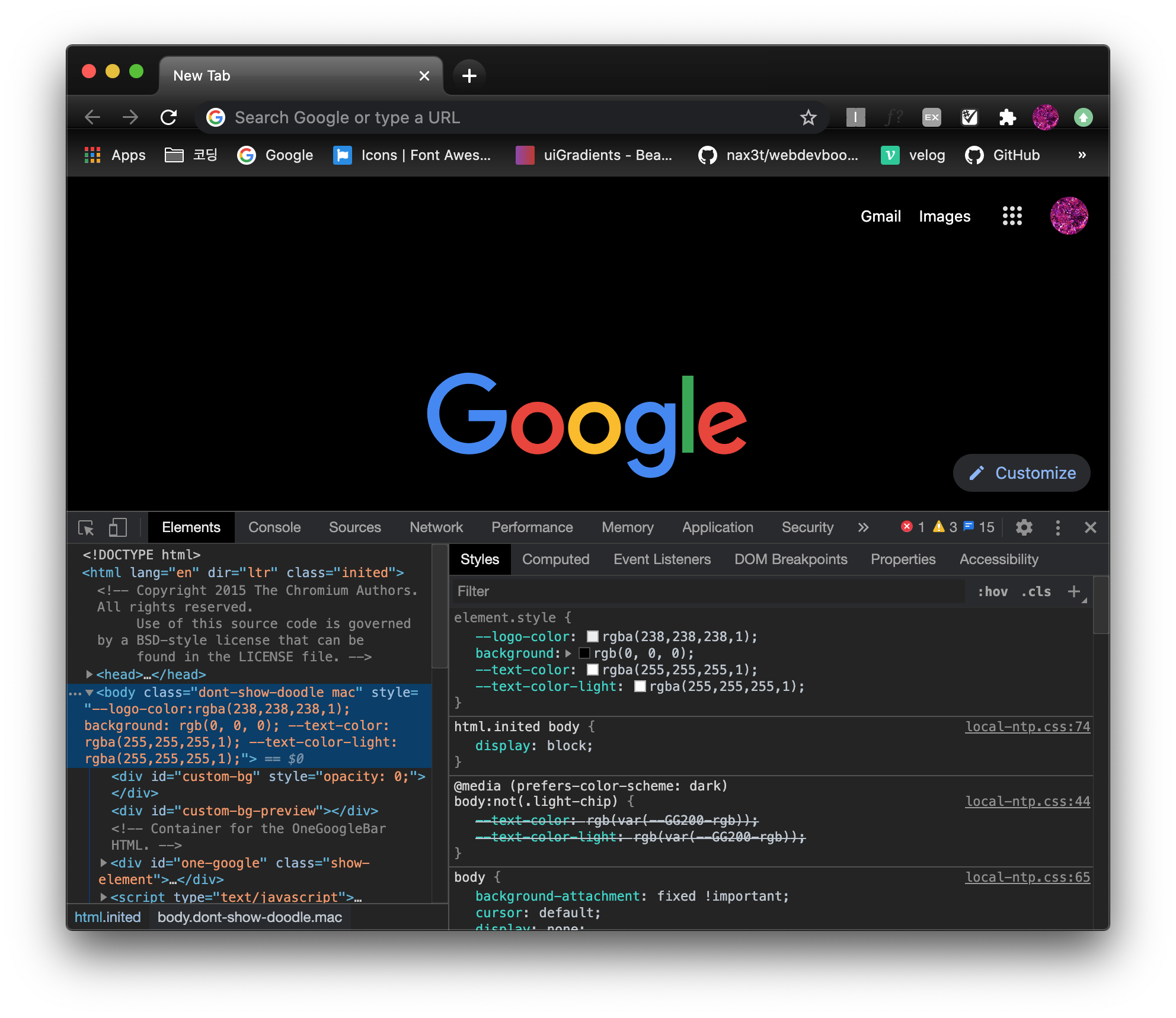
개발자 도구에는 위와 같이 여러가지 패널이 존재한다. 상황에 맞게 적절한 패널을 사용하는 것이 중요하고, 프론트엔드 개발자들이 주로 사용하는 패널은 Elements panel, Console panel, Network panel, Application panel 이 있다.
4. Elements panel
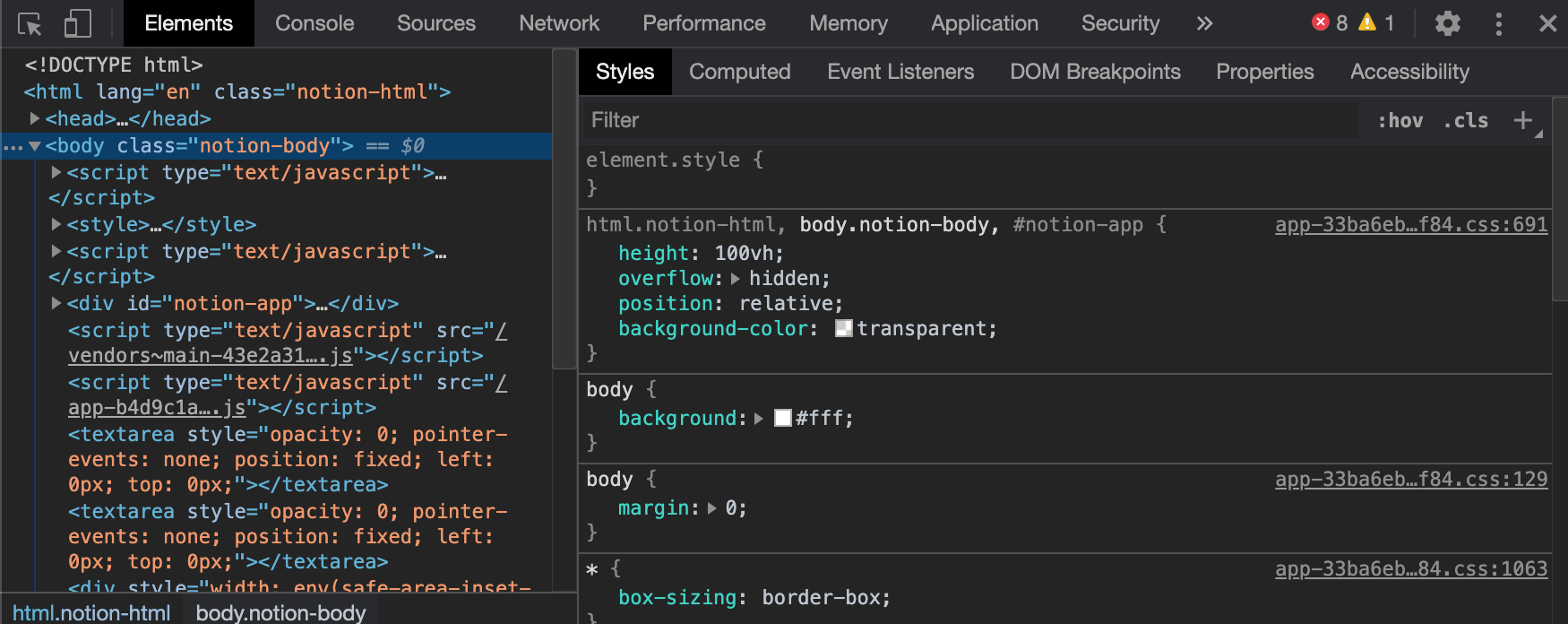
Elements Tab > Styles 부분의 순서
가장 상단부터 css 파일의 우선순위 (구체적 ➔ 추상적)에 따라서 순서가 보여진다.
( CSS Specificity : inline > id > class > tag )
하나의 요소에 여러개의 css 파일에서 속성을 지정할 수 있다.
User agent stylesheet
브라우저의 css default 속성 값을 의미한다. 브라우저마다 디폴트 값이 다르다. 크롬, 사파리, 인터넷 익스플로러 등 브라우저의 종류에 따라 기본적으로 설정된 속성 값이 다르기 때문에 우리는 reset.css 혹은 normalize.css 파일을 통해 이 값을 모두 초기화시키고 작업을 해주어야 한다. 그래야만 어느 브라우저에서도 동일한 화면이 나온다.
Filter
브라우저에서 cmd + f 로 키워드를 검색할 수 있듯이 Styles 부분에서 Filter를 통해 지정된 속성을 갖는 요소를 빠르게 찾을 수 있다. css 관련 버그를 찾을때 유용하게 사용된다.
html 수정
화면에서 나타난 컨텐츠의 위치를 바꾸거나, 글자를 수정하는 등 미리 화면을 바꾸어 보는 것이 가능하다. cmd + c, v 또는 Drag and Drop로 미리 UI를 조정해볼 수 있다. 코드를 일일히 수정하기보다 이런 방식으로 간단하게 변경사항을 미리 테스트해볼 수 있다.
5. Console panel
preserve log
설정 - preserve log 옵션을 체크하면 화면을 새로고침해도 콘솔이 지워지지 않고 남아있는다. clear() 함수도 적용되지 않는다. 이전의 console.log 값과 바뀐 코드의 console.log 값을 비교할때 유용하다.
console.error() / console.warn()
console.error(): 에러메세지 출력console.warn(): 경고 메세지 출력
console.log() 와 보여지는 UI의 차이가 조금 있을 뿐 기능적으로 큰 차이는 없다. 만일 콘솔에서 warn 내용을 제외하고 보고 싶다면 Filter 인풋 옆에 있는 Default levels 에서 옵션을 해제하면 된다.
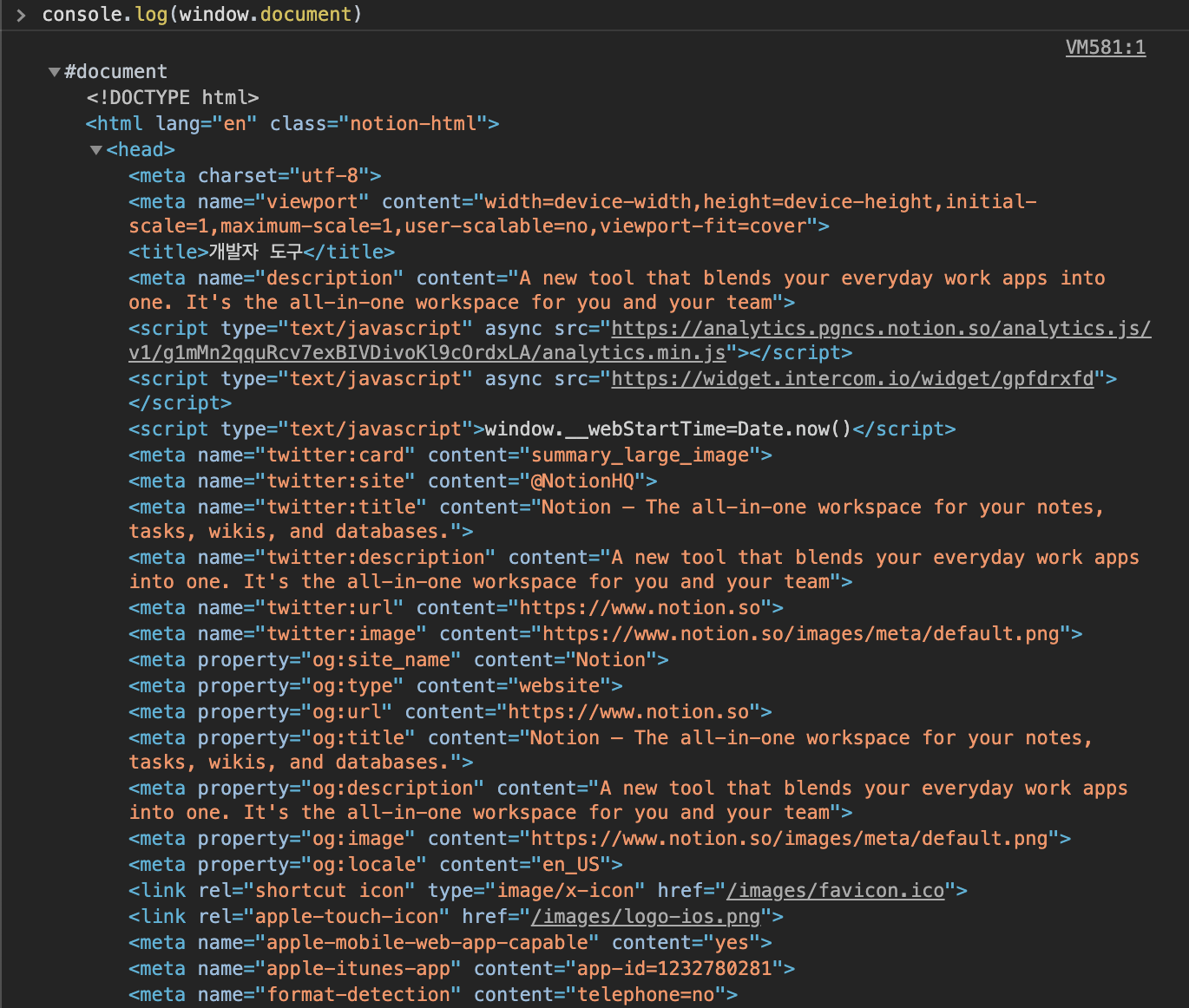
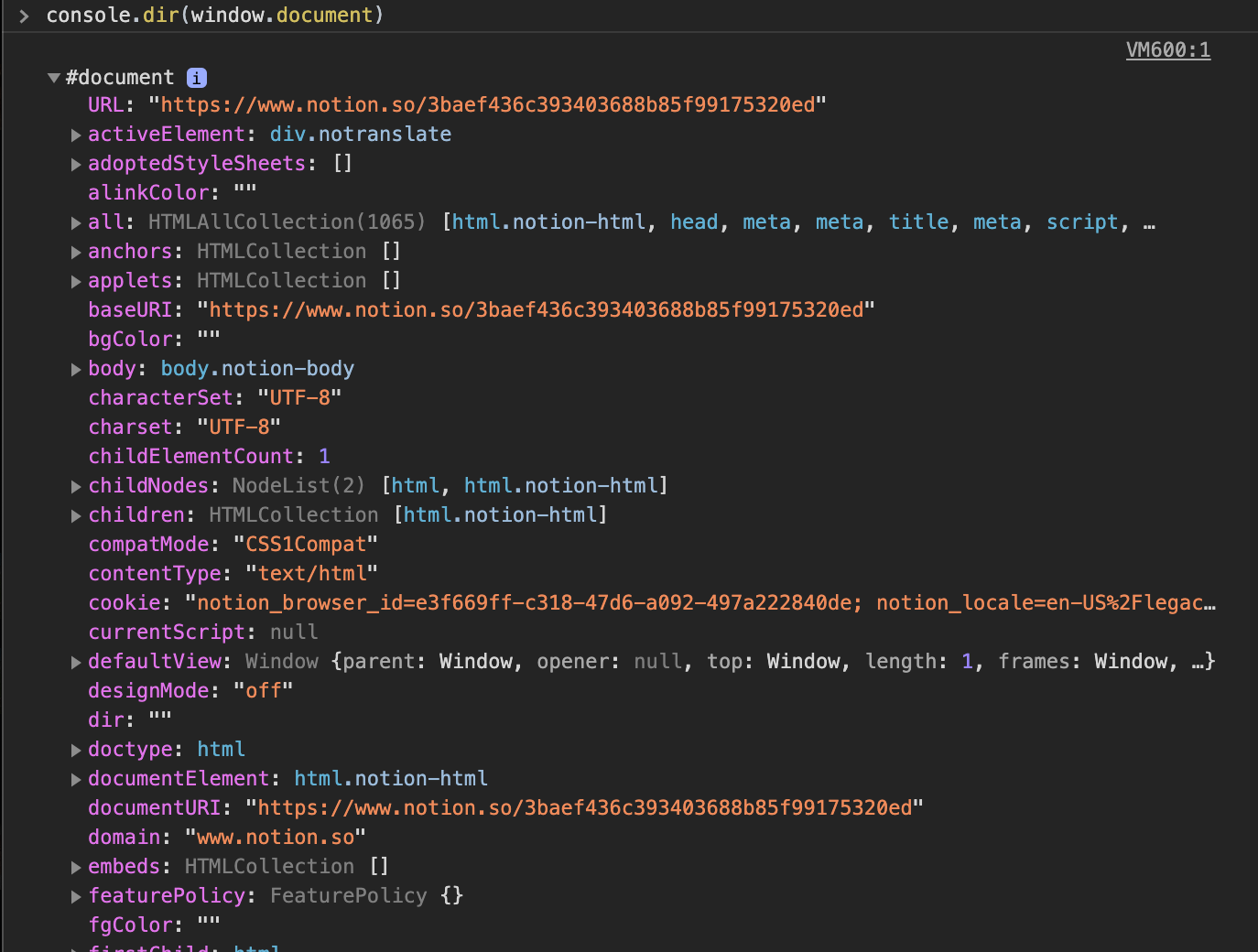
console.dir()
콘솔창에 원하는 태그와 정보를 넣으면 예쁘게 객체 타입으로 모든 정보를 얻을 수 있다.
ex. console.log(window.document) vs console.dir(window.document)


다른 패널에서 콘솔 패널 같이 보기
esc를 누르면 콘솔창이 밑에 생기고 나머지 위에 원하는 탭을 볼 수 있다.
console.log() 중요한 이유
프론트엔드의 경우 실제로 디버깅시 console.log를 아주 유용하게 이용할 수 있다. 백엔드에서 보내주는 response(error, status code etc.)도 console.log를 통해 확인하는 것이 대부분이다.
6. Network panel
XHR 탭
XHR (Xml(Extensible Markup Language) Http Request) 는 브라우저가 서버와 HTTP 통신을 할때 request 전문이 어떻게 구성되어 서버로 전달되는지, 서버로부터 요청에 따른 Response 결과를 확인할 때 사용된다. 페이지에서 사용되는 API를 여기서 확인할 수 있다.
API
API를 찾기 위해서는 보통 HTTP 통신내역을 하나하나 확인해서 직접 찾아야 한다. Style 탭의 Filter 같은 것으로 찾을 수가 없는게 API Name에 친절히 설명되어 있는 경우가 드물다고 한다. API 주소를 크롬에 붙여서 실행하면 응답을 확인할 수 있다. Postman으로 API 통신을 편하게 확인할 수 있다고 한다.
Img, Media
Img, Media 탭에서도 브라우저가 서버를 통해 받아오는 콘텐츠를 확인할 수 있고 직접 그 파일의 url을 통해 다운로드 할 수도 있다. 클론 코딩할 때 매우 유용한 기능이다.
7. Application panel
Storage
브라우저의 저장소이다. Key-Value 페어 형태로 간단한 키와 값을 저장할 수 있다. Web Storage인 Local Storage와 Session Storage, Web Storage가 나오기 전 브라우저 저장소 역할을 했던 Cookie를 확인할 수 있다.
Local Storage vs. Session Storage vs. Cookie
기본적으로 Web Storage는 쿠키와 마찬가지로 사이트의 도메인 단위로 접근이 제한된다. A 도메인에서 저장한 데이터는 B 도메인에서 조회할 수 없다.
Local Storage
로컬 스토리지의 데이터는 사용자가 지우지 않는 이상 계속 브라우저에 남아있다. 즉 데이터의 영구성이 보장되고 JavaScript를 통해서만 지워진다. 도메인마다 별도로 로컬 스토리지가 생성되며, Windows 전역 객체의 LocalStorage라는 컬렉션을 통해 저장과 조회가 이루어진다.
접근 : window.localStorage
사용예제 : 지속적으로 필요한 데이터(자동 로그인 등)
Session Storage
세션 스토리지의 데이터는 윈도우나 브라우저 탭을 닫을 경우 제거된다. Windows 전역 객체의 sessionStorage라는 컬렉션을 통해 저장과 조회가 이루어진다. 데이터는 서버로 전송되지 않으며 저장 용량 한도는 최소 5MB로 쿠키보다 크다.
접근 : window.sessionStorage
사용예제 : 잠깐 동안 필요한 정보(일회성 로그인 정보)
Cookie
만료 기한이 있는 키-값 저장소. 만료기한이 설정되어 있는 데이터 저장소이다. 쿠키 데이터는 서버로 전송되기 때문에 하나의 도메인 페이지에서 최대 20개, 4KB의 용량제한이 있다. 서버로 굳이 전송할 필요 없는 데이터를 Web Storage에 저장한다고 생각하면 된다.
브라우저 저장소 사용 예시
Local Storage
- 지속적으로 필요한 데이터(data persistant)(ex. 자동 로그인 등)
- UI 정보들(ex. 에어비앤비, 스카이스캐너 인천공항 - 베네치아 검색하면 그대로 유지시켜놓는)
Session Storage
- 잠깐 동안 필요한 정보
- 예민한 유저 정보 (ex. 은행 사이트), specific한 유저 정보
- 언어 선택
Cookie
- 서비스 직접적이지 않은 데이터
- 오늘만 하는 이벤트 팝업, 서비스 약관에 동의했는지 등.
중요❗️ 비밀번호와 같은 중요 정보는 스토리지에 저장하면 위험하다. 로컬스토리지나 세션스토리지는 클라이언트 사이드이기 때문에 쉽게 해킹당할 수 있기 때문이다. 사이트/서비스의 특성, 회사의 방침에 따라 user data를 어떻게 처리하는지 전부 다르기 때문에 서비스나 상황에 적절하게 처리해야 한다.
Web Storage 사용 방법
데이터 저장
localStorage.setItem("key", "value")sessionStorage.setItem("key", "value")
데이터 접근
localStorage.getItem("key")sessionStorage.getItem("key")
기타 메소드
removeItem,clearsetcookie("key", "value", "지속시간 (초단위)")
LocalStorage 사용 방법 : https://ponyozzang.tistory.com/341
