
HTTP
HyperText Transfer Protocol
컴퓨터끼리 HTML 파일(문서와 문서가 링크로 연결되도록 하는 태그로 구성된 언어)을 주고받을 수 있도록 하는 소통방식 또는 약속.

특징
1. Request / Response ( 요청과 응답 )
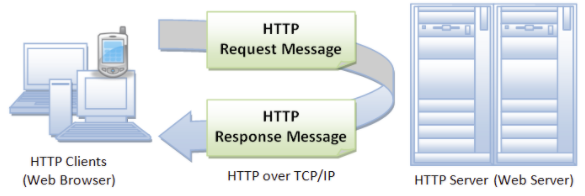
HTTP 통신의 핵심은 요청과 응답이다. 클라이언트가 원하는 영상의 링크를 눌렀을때, 컴퓨터는 서버에게 요청을 보낸다. 서버는 이 요청을 처리해서 다시 요청을 보낸 컴퓨터에 응답을 보낸다. "여기 영상 있어요~"
2. Stateless ( 상태 + 없음 ? )
각각의 HTTP 통신은 독립적이기 때문에 과거의 통신에 대한 내용을 전혀 알지 못한다. 때문에 매 통신마다 필요한 모든 정보를 담아서 요청을 보내야 한다. 따라서, 여러번의 통신의 진행과정에서 연속된 데이터 처리가 필요한 경우를 위해 로그인 토큰 또는 브라우저의 쿠키, 세션, 로컬스토리지 같은 기술이 만들어졌다.
Request / Response
실제 프로젝트를 하면, 프론트엔드에서 백엔드에게 데이터를 요청하고, 백엔드는 요청을 처리해서 응답을 준다. 이 요청과 응답에 대한 구조와 메세지를 잘 파악하면 대부분의 에러를 잡아낼 수 있다.
1. Request 메세지 구조
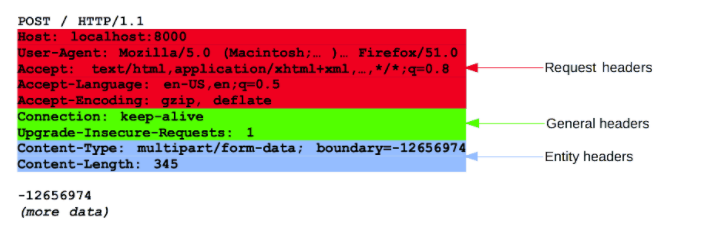
HTTP 요청은 프론트엔드(클라이언트)에서 백엔드(서버)에 일(데이터 처리)을 시작하기 위해 보내는 메세지다. 이 메세지의 구조는 크게 세 부분으로 구성되어 있다.

1) Start Line
요청의 첫번째 줄에 해당한다. 이 시작 줄도 세 부분으로 구성되어 있다.
- HTTP Method: 해당 요청이 의도한 액션을 정의하는 부분. 주로 GET, POST, DELETE가 많이 쓰임
- Request target: 해당 request가 전송되는 목표 url
- HTTP Version: 말 그대로 사용되는 HTTP 버전을 뜻한다. 주로 1.1 버전이 널리 쓰임
GET /login HTTP/1.1
해석: GET 메소드로 login 이라는 요청 타겟에 HTTP 1.1 버전으로 요청을 보내겠다!
2) Headers
해당 요청에 대한 추가 정보(메타 데이터)를 담고 있는 부분이다.
Key: Value 값으로 되어있다 (JavaScript의 객체, Python의 딕셔너리 형태라고 보면 된다)
자주 사용되는 Headers 의 정보에는 다음이 있다.
- Headers: {
Host: 요청을 보내는 목표(타겟)의 주소. 즉, 요청을 보내는 웹사이트의 기본 주소가 된다
(ex. www.apple.co.kr)
User-Agent: 요청을 보내는 클라이언트의 대한 정보 (ex. chrome, firefox, safari, explorer)
Content-Type: 해당 요청이 보내는 메세지 body의 타입 (ex. application/json)
Content-Length: body 내용의 길이
Authorization: 회원의 인증/인가를 처리하기 위해 로그인 토큰을 Authroization 에 담는다
}
3) Body
해당 요청의 실제 내용. 주로 Body를 사용하는 메소드는 POST다.
ex) 로그인 시에 서버에 보낼 요청의 내용
Body: { "user_email": "jun.choi@gmail.com" "user_password": "wecode" }
2. Response 메시지 구조
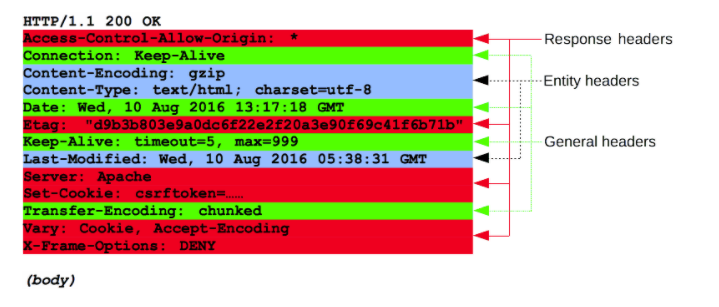
HTTP 규약에 따른 응답의 구조도 또한 크게 세 부분으로 구성되어있다.

1) Status Line
응답의 상태 줄이다. 응답은 요청에 대한 처리상태를 클라이언트에게 알려주면서 내용을 시작한다. 세 부분으로 구성된다.
- HTTP Version: 요청의 HTTP버전과 동일
- Status Code: 응답 메세지의 상태 코드
- Status Text: 응답 메세지의 상태를 간략하게 설명해주는 텍스트
-
HTTP/1.1 404 Not Found
해석: HTTP 1.1 버전으로 응답하고 있는데, 프론트엔드에서 보낸 요청(ex. 로그인 시도)에 대해서 유저의 정보를 찾을 수 없기 때문에(Not Found) 404 상태 메세지를 보낸다. -
HTTP/1.1 200 SUCCESS
해석: HTTP 1.1 버전으로 응답하고 있는데, 프론트엔드에서 보낸 요청에 대해서 성공했기 때문에 200 상태 메세지를 보낸다.
2) Headers
요청의 헤더와 동일하다. 응답의 추가 정보(메타 데이터)를 담고있는 부분이다. 다만, 응답에서만 사용되는 헤더의 정보들이 있다. (ex. 요청하는 브라우저의 정보가 담긴 User-Agent 대신, Server 헤더가 사용된다.)
3) Body
요청의 Body와 동일하다. 요청의 메소드에 따라 Body가 항상 존재하지 않듯, 응답도 응답의 형태에 따라 데이터를 전송할 필요가 없는 경우엔 Body가 없을 수도 있다. 가장 많이 사용되는 Body의 데이터 타입은 JSON(JavaScript Object Notation)이다.
ex) 로그인 요청에 대해 성공했을 때 응답의 내용
Body: { "message": "SUCCESS" "token": "kldiduajsadm@9df0asmzm" (암호화된 유저의 정보) }
HTTP Request Methods
자주 사용되는 HTTP 메소드 세가지는 GET, POST, DELETE이다. 해당 메소드들은 프론트엔드(클라이언트)의 입장에서 요청의 의도가 담긴 것이다.
1) GET
이름 그대로 어떤 데이터를 서버로부터 받아(GET) 올 때 주로 사용하는 메소드이다. 데이터를 받아오기만 할 때 사용된다. 가장 간단하고 많이 사용되는 메소드이다.
사례) 장바구니에 담은 제품을 조회한다
(축약된 요청 메세지)
GET /shop/bag HTTP/1.1
Headers: {
"HOST": "https://www.apple.com/kr"
"Authroization": "kldiduajsadm@9df0asmzm" (유저가 본인임을 증명할 수 있는 인증/인가 토큰)
}
(축약된 응답 메시지)
HTTP/1.1 200 SUCCESS
Body: {
"message": "SUCCESS"
"carts": [
{
"productId": 10
"name": "Pro Display XDR - Nano-texture 글래스"
"price": "₩7,899,000"
"quantity": 1
},
{
"productId": 20
"name": "Mac Pro"
"price": "₩73,376,000"
"quantity": 2
}
]
}2) POST
데이터를 생성, 수정 할 때 주로 사용되는 메소드이다. 때문에 대부분의 경우 Body가 포함되어 보내진다.
사례) 장바구니에 맘에 드는 상품을 담는다
(축약된 요청 메세지)
POST /shop/bag HTTP/1.1
Headers: {
"HOST": "https://www.apple.com/kr"
"Authroization": "kldiduajsadm@9df0asmzm" (유저가 본인임을 증명할 수 있는 인증/인가 토큰)
}
Body: {
product: {
"productId": 30
"name": "12.9형 iPad Pro Wi-Fi + Cellular 128GB"
"color": "스페이스 그레이"
"price": "₩1,499,000"
"quantity": 1
}
}
(축약된 응답 메시지)
HTTP/1.1 201 SUCCESS
Body: {
"message": "SUCCESSFULLY CARTS UPDATED"
}3) DELETE
특정 데이터를 서버에서 삭제 요청을 보낼 때 쓰는 메소드
사례) 장바구니에서 제품을 삭제한다
(축약된 요청 메세지)
DELETE /shop/bag HTTP/1.1
Headers: {
"HOST": "https://www.apple.com/kr"
"Authroization": "kldiduajsadm@9df0asmzm" (유저가 본인임을 증명할 수 있는 인증/인가 토큰)
}
Body: {
productId: 30
}
(축약된 응답 메시지)
HTTP/1.1 201 SUCCESS
Body: {
"message": "productId 30 DELETED"
}Response Status Codes
실제 프로젝트를 진행할 때 가장 많이 보게 될 응답의 상태 코드들이다. Status Code의 숫자에 각각 의미가 내포되어 있다. 이 Status Code 만 보아도 응답이 제대로 됐는지 안 됐는지를 파악할 수 있다.
200: OK
- 가장 자주 보게되는 Status Code
- 문제없이 요청에 대한 처리가 백엔드 서버에서 이루어지고 나서 오는 응답코드
- 우리는 모두 200 OK 를 원한다
201: Created
- 무언가가 잘 생성되었을 때에(Successfully Created) 오는 Status Code
- 대게 POST 메소드의 요청에 따라 백엔드 서버에 데이터가 잘 생성 또는 수정 되었을 때에 보내는 코드
400: Bad Request
- 해당 요청이 잘못되었을 때 보내는 Status Code
- 주로 요청의 Body에 보내는 내용이 잘못되었을 때 사용되는 코드
ex) 전화번호를 보내야 하는데 숫자가 아닌 문자열의 주소가 대신 Body에 담겼을 경우
401: Unauthorized
- 유저가 해당 요청을 진행하려면 먼저 로그인을 하거나 회원가입이 필요하다는 의미
ex) wish list, 좋아요 기능은 회원이 아니면 요청을 보낼 수 없음
403: Forbidden
- 유저가 해당 요청에 대한 권한이 없다는 뜻
- 접근 불가능한 정보에 접근했을 경우
ex) 오직 유료회원만 접근할 수 있는 데이터를 요청 했을 때
404: Not Found
- 요청된 URI 가 존재하지 않는다는 의미
500: Internal Server Error
- 서버에서 에러가 났을 때의 Status Code
- API 개발을 하는 백엔드 개발자들이 싫어하는 코드
(프론트는 내 잘못 아니라는 것을 알 수 있는 코드)
