
DOM이란?
Document Object Model의 약자로 Javascript와 HTML+CSS 사이의 인터페이스를 의미한다.
Important selector Methods.
document.getElementById();
document.getElementsByClassName();
document.getElementByTagName(); ex) <li>, <h1>
document.querySelector(); first element CSS-style selector
document.querySelectorAll(); a list of elements CSS-style selector
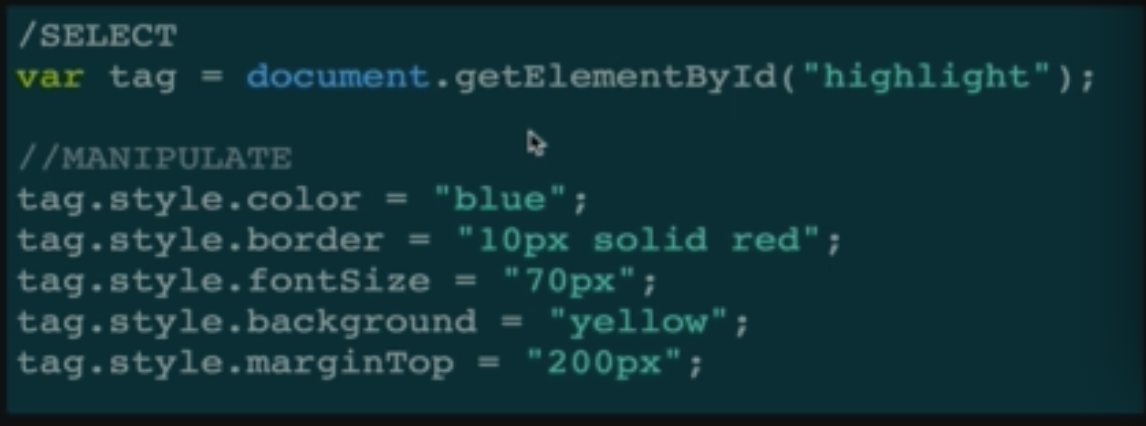
Manipulate Methods.

tag.textcontent: 텍스트만을 가져옴tag.innerHTML:<></>태그도 가져옴
Attributes
to read and write attributes like src or href
getAttribute()
setAttribute()문법
element.addEventListener(type, functionToCall);Practice
HTML
<!DOCTYPE html>
<html>
<head>
<title>Colortoggle2</title>
<style type="text/css">
.purple {
background: purple;
}
</style>
</head>
<body>
<button>CLICK ME!</button>
<script type="text/javascript" src="toggle2.js"></script>
</body>
</html>JavaScript
var btn = document.querySelector("button");
var body = document.querySelector("body");
// var isPurple = false;
// btn.addEventListener("click", function(){
// //Check color whether it's purple or white
// if(isPurple) {
// body.style.background = "purple"
// } else {
// body.style.background = "white"
// }
// isPurple = !isPurple;
// });
btn.addEventListener("click", function(){
body.classList.toggle("purple");
})