
Udemy의 The Web Developer Bootcamp 코스에서 진행한 실습이다.
Github : https://github.com/MiaJLee/colorgame
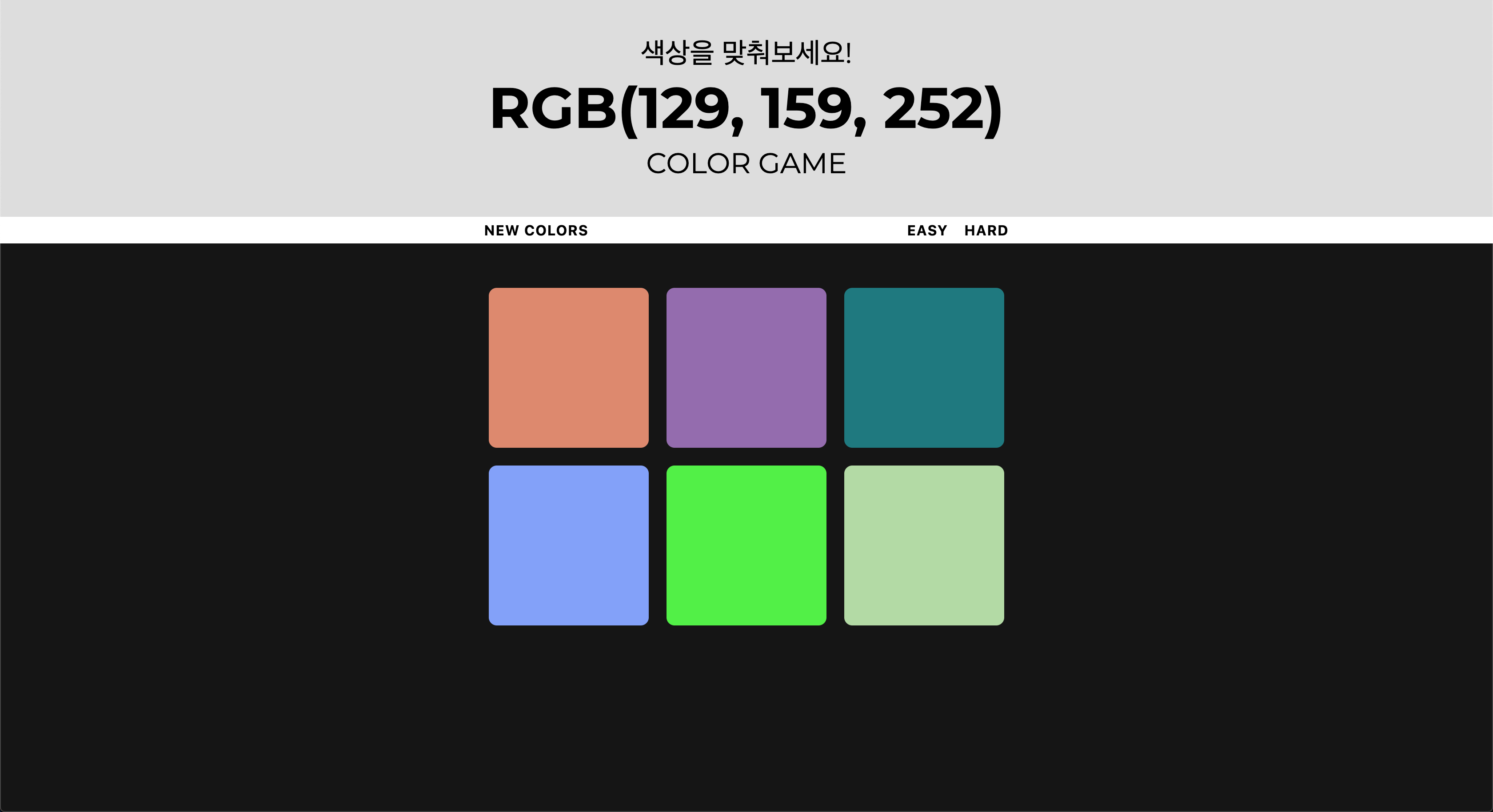
Page : https://miajlee.github.io/colorgame/index
1. init()과 initialize()
init는 자바스크립트의 내장함수는 아니지만, 보통 초기화의 의미를 지닌 함수나 객체를 작성할 때 많이 사용한다.
활용 예시
init();
function init(){
setupModeButtons();
setupSquares();
reset();
}2. 조건부 연산자 if와 ?
let result = condition ? value1 : value2;평가 대상인 condition이 true라면 value1이, 그렇지 않으면 value2가 반환된다.
활용 예시
function setupModeButtons(){
for(var i = 0; i < modeButtons.length; i++){
modeButtons[i].addEventListener("click", function(){
modeButtons[0].classList.remove("selected");
modeButtons[1].classList.remove("selected");
this.classList.add("selected");
// textContent가 Easy면 numSquares는 3 아니면 numSquares는 6
this.textContent === "Easy" ? numSquares = 3: numSquares = 6;
reset();
});
}
}3. Math.random()
자바스크립트에서 랜덤 수를 생성하는 것은 Math.random 함수를 쓰면 된다.
var rand = Math.random() * max; // 0 ~ max 사이의 랜덤 float 값을 생성, max는 포함하지 않는다.
var rand2 = Math.floor(Math.random() * max); // 0 ~ (max - 1) 까지의 정수 값을 생성Math.random() 함수는 0~1의 실수를 생성하며 1을 생성하지는 않는다, Math.round가 아닌 Math.floor를 사용하는 것은 더 균일한 랜덤 값 생성을 하기 위한 것이다. Math.round를 사용하게 되면, 0과 1이 나올 수 있는 확률이 절반으로 줄어들게 된다.
이를 함수로 구현해두면 그때마다 호출해서 사용하면 된다.
function getRandomArbitrary(min, max) {
return Math.random() * (max - min) + min;
}
function getRandomInt(min, max) {
return Math.floor(Math.random() * (max - min + 1)) + min;
}출처: https://unikys.tistory.com/281 [All-round programmer]
활용 예시
function pickColor(){
var random = Math.floor(Math.random() * colors.length);
return colors[random];
}
function generateRandomColors(num){
//make an array
var arr = []
//repeat num times
for(var i = 0; i < num; i++){
//get random color and push into arr
arr.push(randomColor())
}
//return that array
return arr;
}
function randomColor(){
//pick a "red" from 0 - 255
var r = Math.floor(Math.random() * 256);
//pick a "green" from 0 -255
var g = Math.floor(Math.random() * 256);
//pick a "blue" from 0 -255
var b = Math.floor(Math.random() * 256);
return "rgb(" + r + ", " + g + ", " + b + ")";
}4. Math.floor()
Math.floor() : 소수점 이하를 버림한다.
Math.ceil() : 소수점 이하를 올림한다.
Math.round() : 소수점 이하를 반올림한다.
HTML
<!DOCTYPE html>
<html lang="kr" dir="ltr">
<head>
<meta charset="utf-8">
<title>Color Game</title>
<link rel="stylesheet" type="text/css" href="colorGame.css">
</head>
<body>
<h1>
색상을 맞춰보세요!
<br>
<span id="colorDisplay">RGB</span>
<br>
Color Game
</h1>
<div id="stripe">
<button id="reset">New Colors</button>
<span id="message"></span>
<button class="mode">Easy</button>
<button class="selected, mode">Hard</button>
</div>
<div id="container">
<div class="square"></div>
<div class="square"></div>
<div class="square"></div>
<div class="square"></div>
<div class="square"></div>
<div class="square"></div>
</div>
<script type="text/javascript" src="colorGame.js"></script>
</body>
</html>CSS
body {
background-color: #151515;
margin: 0;
font-family: "Montserrat", "Avenir", "Apple SD Gothic Neo";
}
h1 {
text-align: center;
line-height: 1.3;
font-weight: normal;
color: black;
background: #dddddd;
margin: 0;
text-transform: uppercase;
padding: 40px 0;
}
#colorDisplay {
font-size: 200%;
font-weight: bold;
}
#stripe {
background: white;
height: 30px;
text-align: center;
color: black;
}
#message {
display: inline-block;
width: 20%;
}
.selected {
color: black;
background: white;
}
button {
border: none;
background: none;
text-transform: uppercase;
height: 100%;
font-weight: 700;
color: black;
letter-spacing: 1px;
font-size: inherit;
transition: all 0.3s;
-webkit-transition: all 0.3s;
-moz-transition: all 0.3s;
outline: none;
}
button:hover {
color: white;
background: black;
}
#container {
margin: 40px auto;
max-width: 600px;
}
.square {
width: 30%;
padding-bottom: 30%;
float: left;
margin: 1.66%;
border-radius: 5%;
transition: 0.6s;
-webkit-transition: 0.6s;
-moz-transition: 0.6s;
}JavaScript
var numSquares = 6;
var colors = [];
var pickedColor;
var squares = document.querySelectorAll(".square");
var colorDisplay = document.getElementById("colorDisplay");
var messageDisplay = document.querySelector("#message");
var h1 = document.querySelector("h1");
var resetButton = document.querySelector("#reset");
var modeButtons = document.querySelectorAll(".mode");
init();
function init(){
setupModeButtons();
setupSquares();
reset();
}
function setupModeButtons(){
for(var i = 0; i < modeButtons.length; i++){
modeButtons[i].addEventListener("click", function(){
modeButtons[0].classList.remove("selected");
modeButtons[1].classList.remove("selected");
this.classList.add("selected");
this.textContent === "Easy" ? numSquares = 3: numSquares = 6;
reset();
});
}
}
function setupSquares(){
for(var i = 0; i < squares.length; i++){
//add click listeners to squares
squares[i].addEventListener("click", function(){
//grab color of clicked square
var clickedColor = this.style.background;
//compare color to pickedColor
if(clickedColor === pickedColor){
messageDisplay.textContent = "Correct!";
resetButton.textContent = "Play Again?"
changeColors(clickedColor);
h1.style.background = clickedColor;
} else {
this.style.background = "#151515";
messageDisplay.textContent = "Try Again"
}
});
}
}
function reset(){
colors = generateRandomColors(numSquares);
//pick a new random color from array
pickedColor = pickColor();
//change colorDisplay to match picked Color
colorDisplay.textContent = pickedColor;
resetButton.textContent = "New Colors"
messageDisplay.textContent = "";
//change colors of squares
for(var i = 0; i < squares.length; i++){
if(colors[i]){
squares[i].style.display = "block"
squares[i].style.background = colors[i];
} else {
squares[i].style.display = "none";
}
}
h1.style.background = "#dddddd";
}
resetButton.addEventListener("click", function(){
reset();
})
function changeColors(color){
//loop through all squares
for(var i = 0; i < squares.length; i++){
//change each color to match given color
squares[i].style.background = color;
}
}
function pickColor(){
var random = Math.floor(Math.random() * colors.length);
return colors[random];
}
function generateRandomColors(num){
//make an array
var arr = []
//repeat num times
for(var i = 0; i < num; i++){
//get random color and push into arr
arr.push(randomColor())
}
//return that array
return arr;
}
function randomColor(){
//pick a "red" from 0 - 255
var r = Math.floor(Math.random() * 256);
//pick a "green" from 0 -255
var g = Math.floor(Math.random() * 256);
//pick a "blue" from 0 -255
var b = Math.floor(Math.random() * 256);
return "rgb(" + r + ", " + g + ", " + b + ")";
}
오옹 udemy 강좌 좋은 것 같아요!! 잘 보고 갑니다!! 휴가 잘 다녀오셔용 ㅎㅎ