
생소한 수학 표현식
let num = 1;
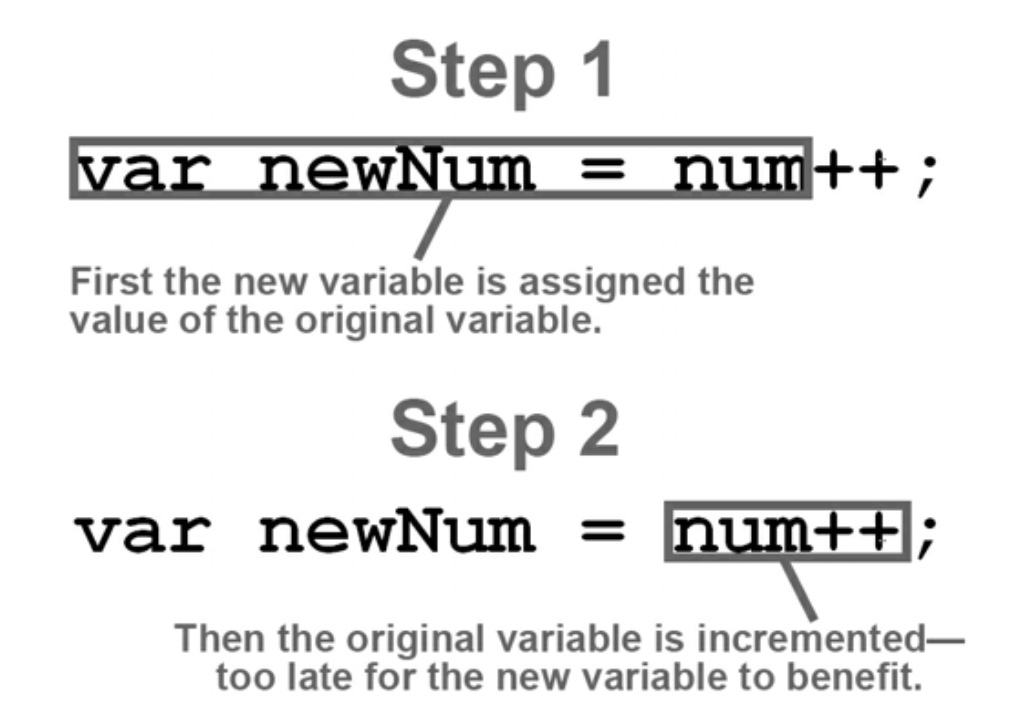
let newNum = num++;
console.log(num);
console.log(newNum);
// 각각 2와 1이 출력된다.let newNum = num++;
위의 한 줄짜리 코드에서 일어나는 과정을 스텝별로 보면
1. newNum 변수에 num변수를 할당해서 newNum에 1이 할당 되었고,
2. 그 후 num++; 가 실행되어 변수 num이 2가 된다.

위의 스텝을 풀어서 작성하면 아래와 같다.
let num = 1;
let newNum = num;
num++;newNum에도 2를 할당하고 싶다면 아래와 같이 작성하면 된다.
let newNum = ++num;
풀어서 쓰면 아래와 같은 코드이다.
let num = 1;
num++;
let newNum = num;텍스트 문자열의 연결
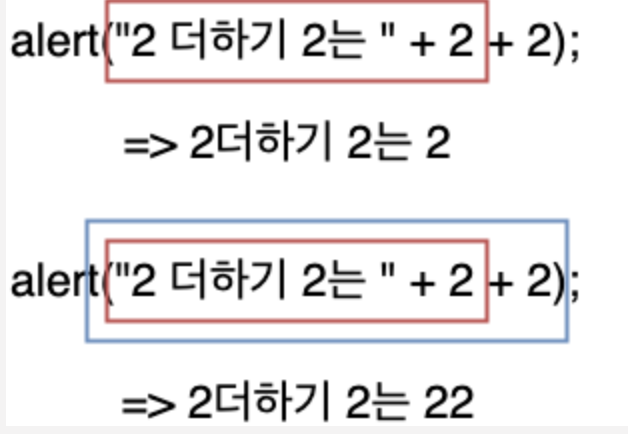
alert("2 더하기 2는 " + 2 + 2);
// '2 더하기 2는 22' 가 출력된다.
프로그래밍은 왼쪽에서부터 순서대로 실행되기 때문에 위와 같은 결과가 나온다.

위와 같이 서로 다른 type인 String + Number를 시도할 때는 항상 주의해야 한다. 자바스크립트에서 String과 Number형을 더하면 항상 String 형으로 변환된다.
함수 주의사항!
함수 내부에서 인자로 받은 변수에 새로운 값을 넣으면 안된다.
//Example
function alertSuccess(name) {
let name = "wecode";
alert(name + "님 로그인 성공!");
}
// 위와 같이 함수 내부에서 인자로 받은 변수(name)에 새로운 값("wecode")을 넣으면 안 됩니다!
// 인자(parameter)에 실제로 어떤 데이터가 전달될지는 호출할 때 결정하는 것입니다. 아래를 확인해주세요.
alertSuccess("wecode"); // 이렇게요!Arrays + for 문
대부분의 경우 배열의 길이가 얼마나 되는지 잘 알지 못한다. 프론트엔드 코드에서 직접 배열을 생성하지 않고 외부에서 받는 경우가 있고, 너무 배열이 길어서 도저히 길이를 셀 수 없는 경우도 있다. 이런 경우, 배열의 길이만큼 for문을 반복하면 된다.
for (var i = 0; i < cities.length; i++) {
if (cities[i] === home) {
alert("아, 여기 사시는군요");
}
}for (var i = 0; i < cities.length; i++)
가운데 비교연산자는 <= 가 아닌 <를 사용하고 있다.
배열의 길이는 6이므로 총 6번의 반복문이 실행되어야 한다. i는 0부터 5까지 총 6번이 실행되어야 하므로 배열의 길이보다 작을때까지 반복문을 실행한다.
만약 <= 작거나 같다는 비교연산자를 사용하면 i는 0,1,2,3,4,5,6 까지 실행되어 총 7번의 반복문을 실행합니다.
텅 빈 Array는 true

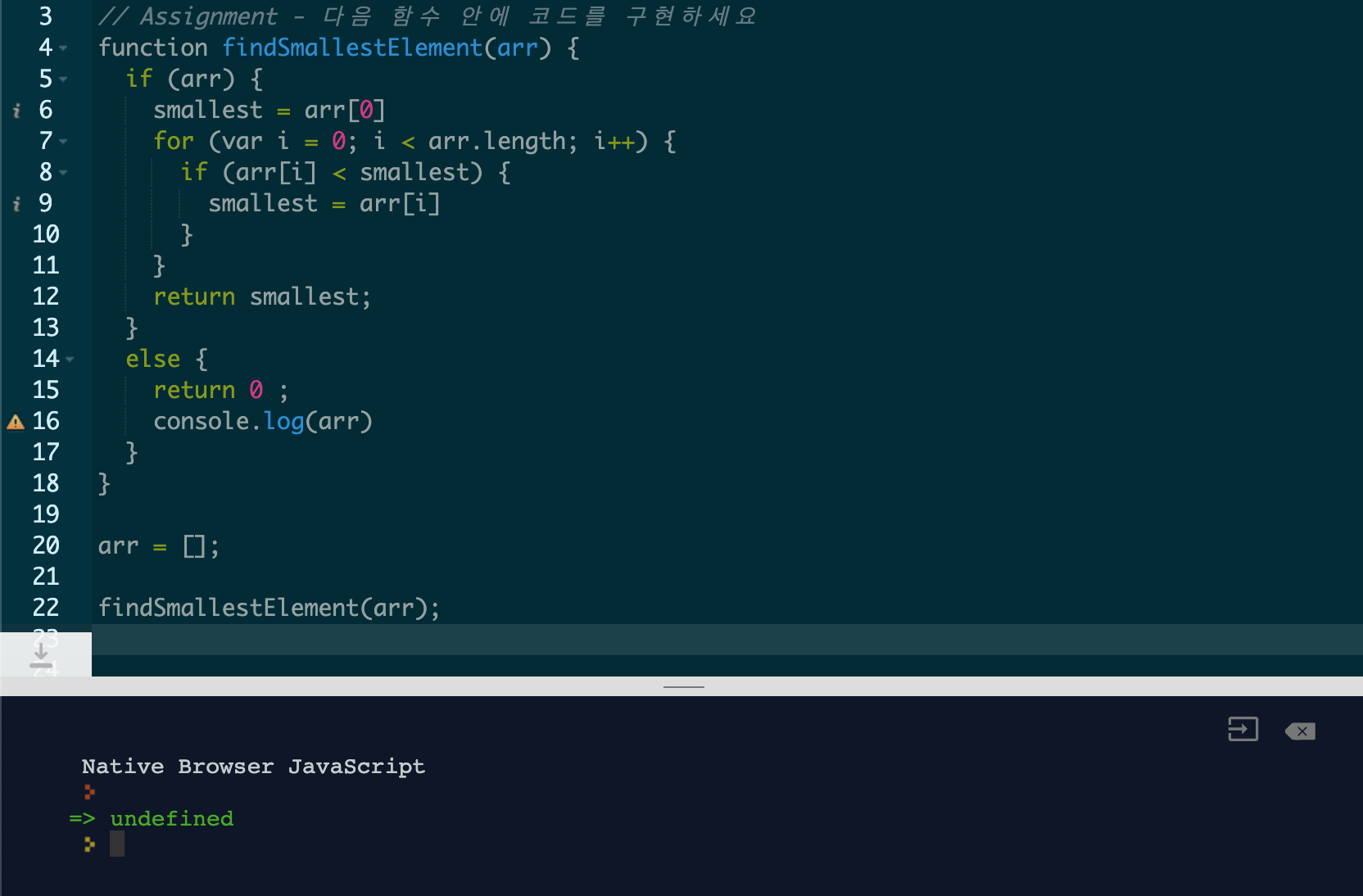
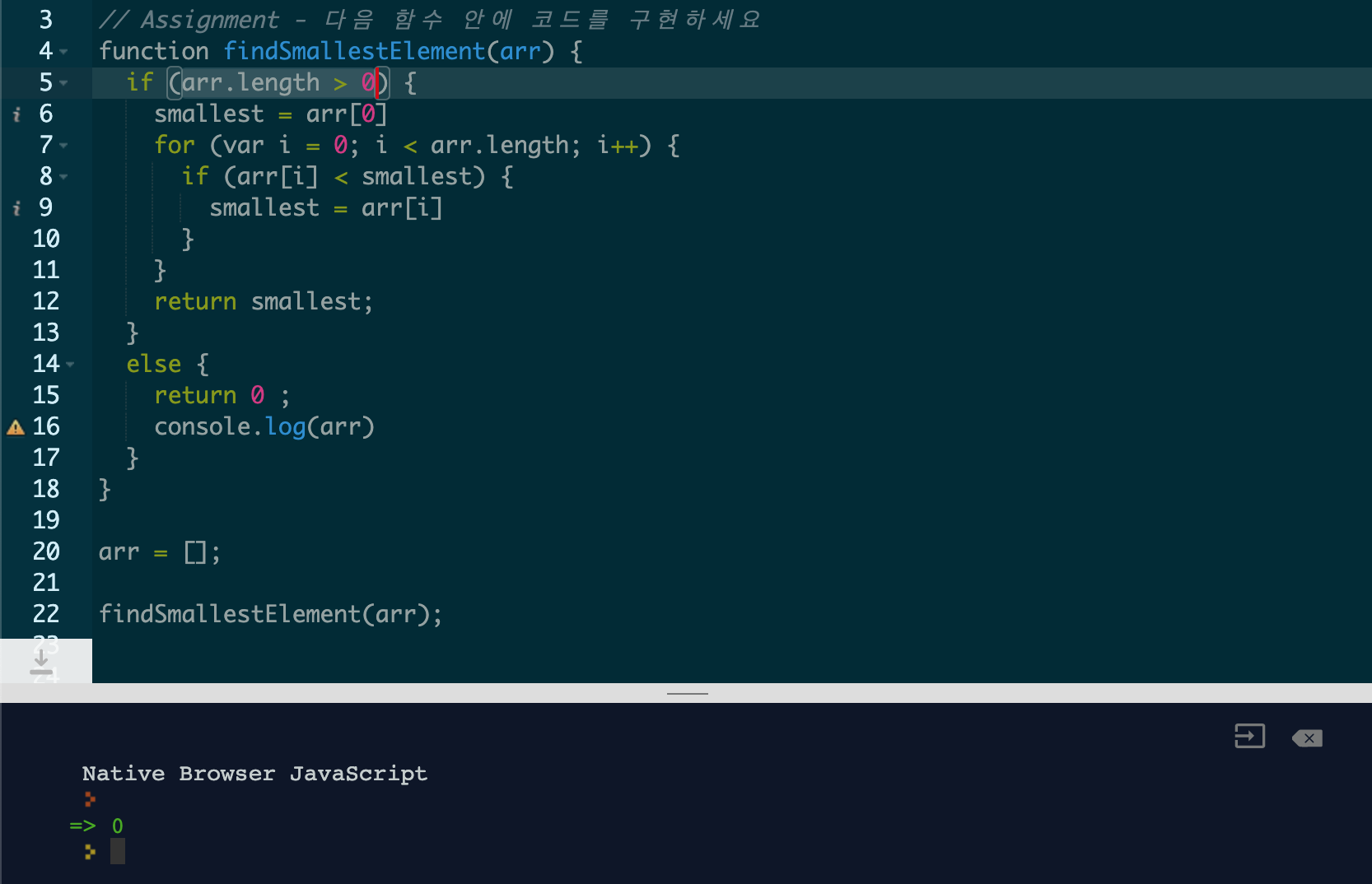
arr가 비어있으면 0을 리턴해야하는 것이 요구사항이다. 그런데 자꾸 undefined가 리턴되는 문제가 발생했다. 온갖 삽질 후 깨달은 것.. 텅 빈 array는 true 값이기 때문에 첫 if 문에 들어가게 되고, 리턴할 smallest 값이 없으니 자꾸 undefined가 리턴되었던 것이다.

if 문의 조건을 수정하여 ( arr -> arr.length > 0 ) 문제를 해결할 수 있었다.
이쯤에서 다시 정리해보는 Boolean ...
비교 연산자(===, !== 등)를 이용하지 않았을 때 false가 나오는 건 생각보다 얼마 되지 않는다. 아래 여섯개가 모두이다.
0falseundefinednull''혹은""(텅 빈 스트링)NaN
이외의 모든 것은 true를 리턴한다.
{},[]function(){}"0","false","null"등
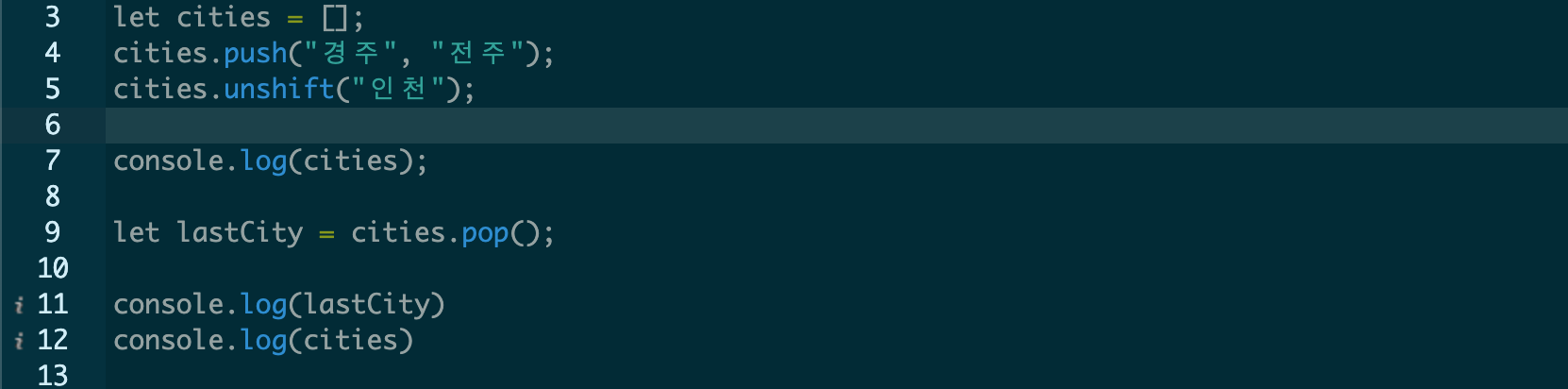
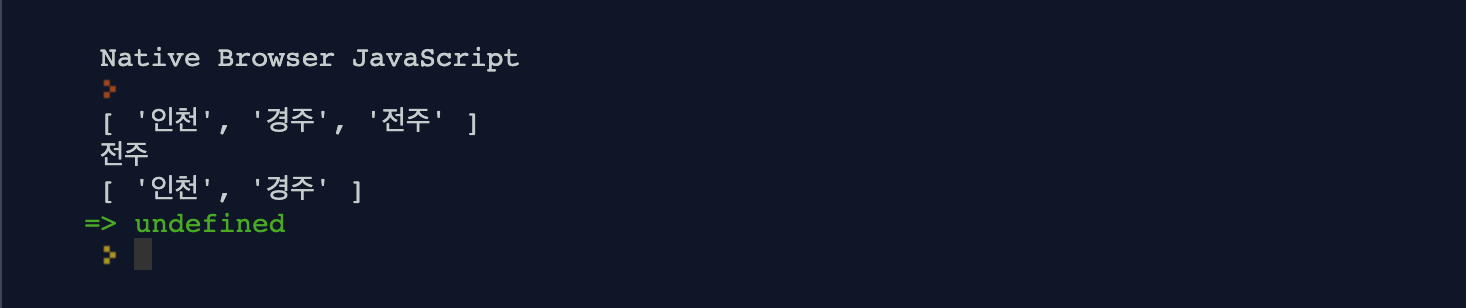
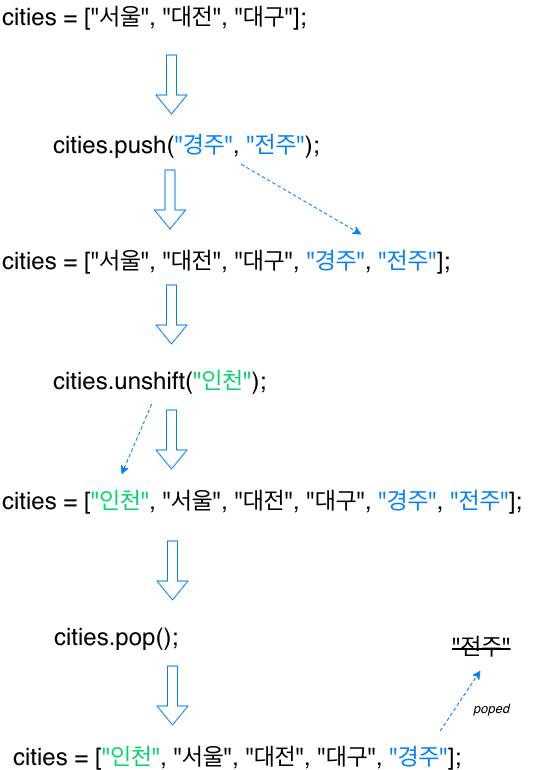
push, unshift, pop, shift

pop함수
pop함수로 요소를 제거 할 수도 있습니다.
cities.pop();
console.log(cities)pop함수를 사용하면 마지막 요소가 제거되고, 마지막 요소의 값을 반환한다.
let lastCity = cities.pop();
console.log(lastCity)