
날짜와 시간(Date)
new Date()
날짜 객체를 호출하면 쉽게 시간과 날짜를 얻을 수 있다. 날짜 객체를 생성하는 방법은 다음과 같이 new 연산자 다음에 Date 생성자를 쓰면 된다.
var rightNow = new Date();
console.log(rightNow);
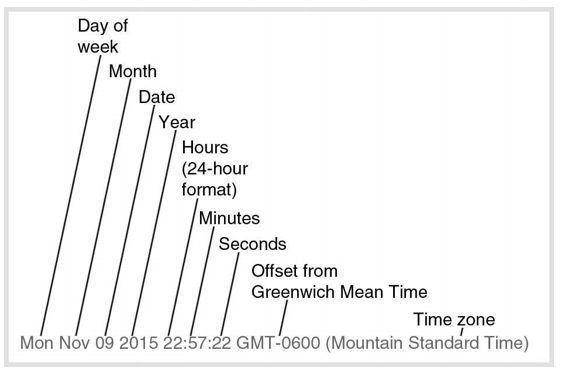
// 2019-02-18T00:45:06.562Z
브라우저마다 표현하는 법이 조금씩 다르지만 어떻게 표현되었는지는 중요하지 않다. 일반적으로는 위와 같이 년, 월, 일, 시, 분, 초 까지 알 수 있다.
GMT란 Greenwich Mean Time의 줄임말이며 컴퓨터 언어에서는 GMT기준으로 시간을 알려준다. 위의 사진은 GMT기준으로 6시간 빠르다는 것이고, 한국은 아래와 같이 표시된다.
GMT+0900 (한국 표준시)
이렇게 new Date()를 통해 현재 시간을 가져온 후, 디자이너가 요구하는 날짜 포맷으로 웹사이트에 보여주어야 한다.
예) 2월 18일 월요일 19:45
Date 객체로 현재 시간을 가져온 후, Date 객체가 갖고 있는 함수로 각 날짜, 시간의 값을 가져올 수 있다.
let rightNow = new Date();
let year = rightNow.getFullYear();
let month = rightNow.getMonth()+1;
let date = rightNow.getDate();
let day = rightNow.getDay();
let currentHour = rightNow.getHours();
let currentMin = rightNow.getMinutes();위 코드를
console.log하면 아래와 같이 나온다.2020-08-19T23:43:06.655Z 2020 8 20 4 8 43
처음에 말했듯이 new Date()가 반환된 rightNow를 그대로 사용하지 않고, Date 타입이 갖고 있는 메서드를 활용하여 값을 받아온다.
주의해요! 🚨
getMonth함수로 값을 받을 때, 현재 달보다 1 작은 값이 반환되므로 주의하자.- 1초, 1초 시간이 흐른다고 해서
rightNow에 담긴 시간 값은 변하지 않는다. 코드 1번째 줄이 실행되는 순간의 현재 시간이 담기게 된다.
getTime()
let rightNow = new Date();
let time = rightNow.getTime();getTime 메서드로 날짜의 밀리초(Millisecond) 표현을 반환할 수 있다. 참고로, 기준이 되는 일자는 1970년 1월 1일이다. 만약 10분 뒤에 다시 새로 new Date()를 호출하면, 시간이 조금 흘렀으니 처음 호출한 숫자보다는 큰 숫자가 나올 것이다. 이렇게 getTime함수로 반환된 숫자로 비교연산을 통해 언제가 더 과거인지 판단할 수 있다. 값이 더 작으면 과거이다.
특정 날짜의 Date
특정 날짜를 매개변수로 넘겨주면, 해당 날짜의 Date를 반환 받을 수 있다.
let date1 = new Date('December 17, 2019 03:24:00');
let date2 = new Date('2019-12-17T03:24:00');
let date3 = new Date(2019, 5, 1);
Assignment
만으로 계산한 나이를 구하는 함수인 getWesternAge 함수를 구현해보자.
이 함수는 birthday 라는 인자를 받고 이 birthday는 Date 객체이다. birthday라는 인자를 넣었을 때, 현재를 기준으로 만으로 계산한 나이를 리턴 해주도록 구현한다. birthday는 string이 아닌 Date 객체라는 걸 명심하자.
예를 들어, 오늘이 2020년 8월 20일이고, birthday 값이 다음과 같다면:
1990-03-21T00:45:06.562Z
리턴 값은 30 이 되어야 한다.
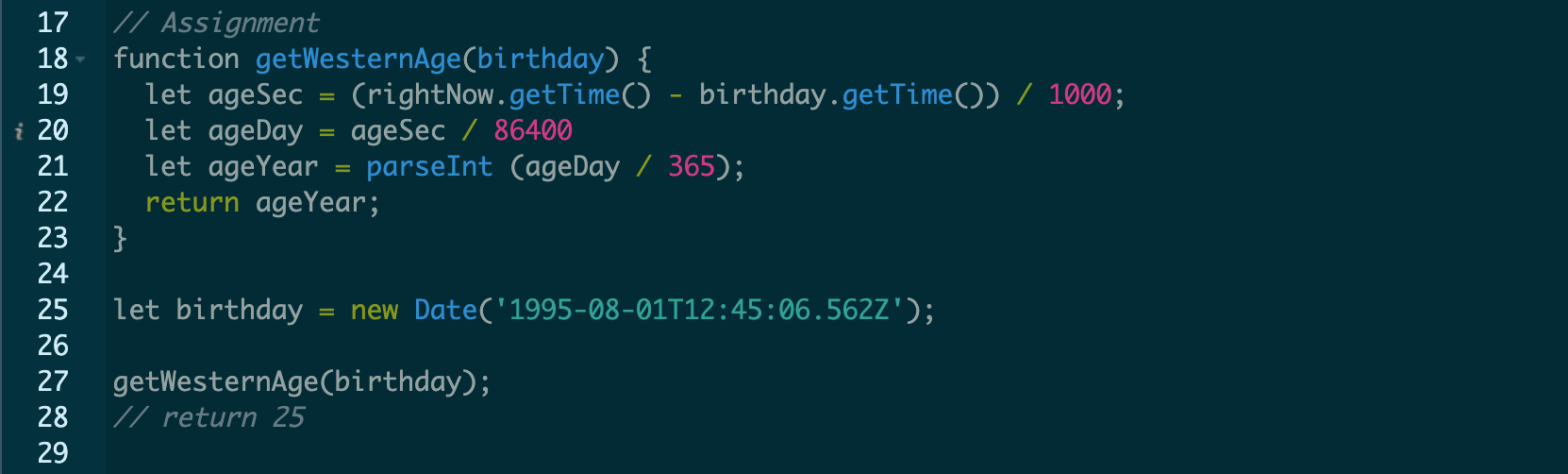
My Answer ( ͡σ̴̶̷̤. ͡σ̴̶̷̤) !

1970년 1월 1일을 기준으로 현재와 생일 날짜를 비교하여 살아온 시간을 초, 일, 연단위로 나누어 그 결과값을 리턴하는 방식을 선택했다. getTime() 메소드가 70년을 기준으로 한다는 것을 잊어버려 틀린 결과값을 받았다. 하필 95년 8월 1일(본인의 생일)이 70년 1월 1일을 기준으로 오늘과 딱 중간에 있어 왜 본인의 생일만이 올바른 결과값이 나오는지 의문이었다. (삽질을 좀 했다는 뜻..)
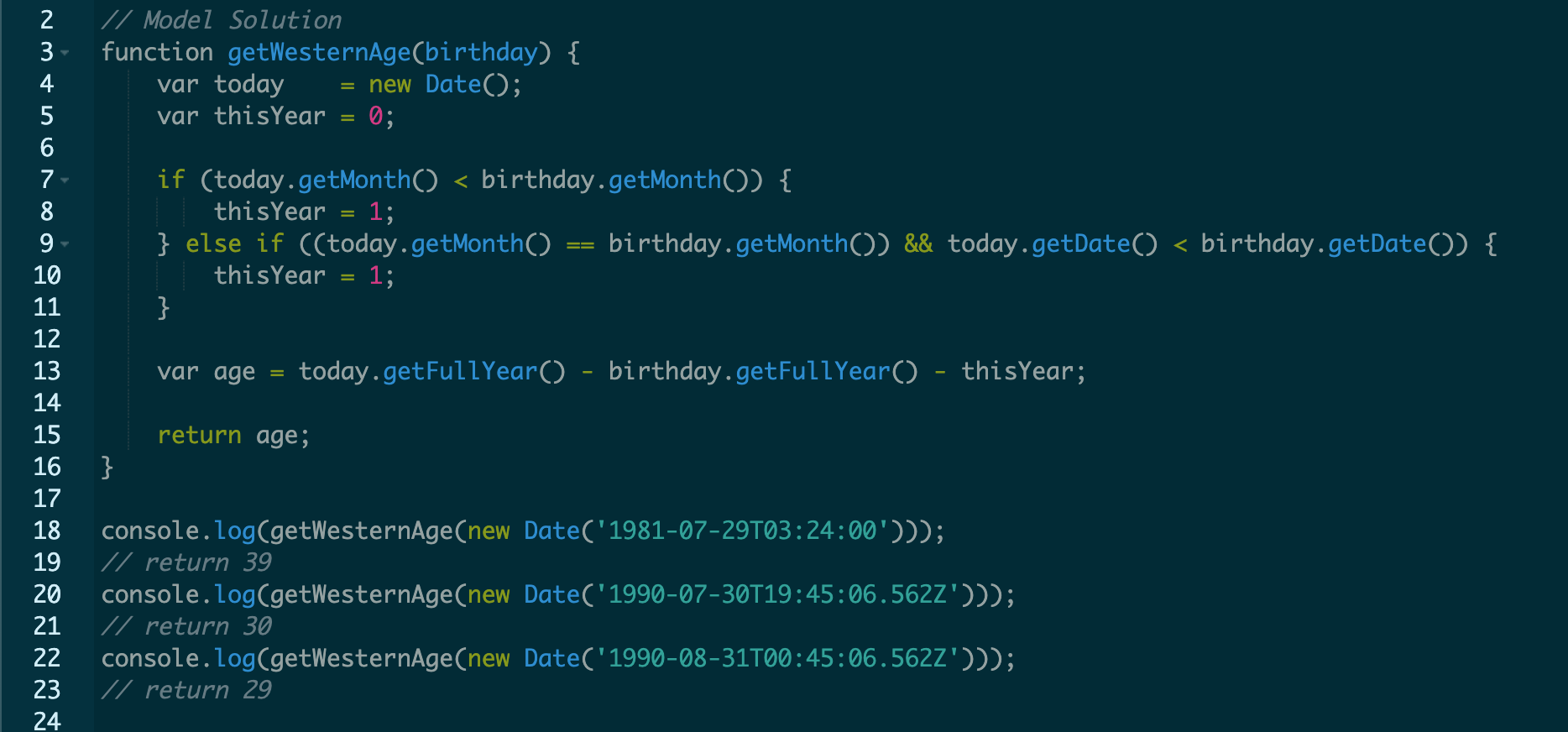
Model Solution (~⁰̷̴͈꒨⁰̷̴͈)‧˚₊*̥

모범 답안은 Date 객체가 갖고있는 함수로 오늘과 생일의 년, 월, 일의 값을 따로 받아와 비교하는 방식을 택했다. 생일이 지나지 않은 경우에 한살을 빼는 방식이다. 그래도 시간단위의 나이를 고려하지 않는다는 점에서 위의 본인 작업이 더 재미있지 않은..가? ㅎㅎ
