
Class
클래스는 객체지향 프로그래밍의 핵심이다. 객체지향 프로그래밍이란, 프로그램을 객체들로 구성하고, 객체들 간에 서로 상호작용하도록 작성하는 방법이다. 객체는 영어로 object, 말그대로 사물을 뜻한다.
클래스는 결국 { num: 1 } 처럼 생긴 객체(object)를 잘 설계하기 위한 틀이다. 그런데 이 때의 객체는 특정로직을 갖고 있는 행동(method)와 변경 가능한 상태(멤버 변수)를 가진다. 원하는 구조의 객체 틀을 짜놓고, 비슷한 모양의 객체를 공장처럼 찍어낼 수 있다.
객체를 매번 만들어서 사용해도 좋지만, 큰 큐모의 객체이거나 비슷한 모양의 객체를 계속 만들어야 한다면, class라는 설계도를 통해 만들 수 있다. CSS의 class와 전혀 다른 개념이니 유의하자!
생성자(Constructor)
객체(object)의 설계도인 클래스(class)는 문법이 비슷하다.
둘의 가장 큰 차이는 cunstructor 라는 생성자 함수이다.
const morning = new Car('Morning', 2000000);
위와 같이 class로 객체를 생성하는 과정을 '인스턴스화'라고 부르고, class를 통해 생성된 객체를 '인스턴스'라고 부른다. class는 새로운 instance를 생성할 때마다 constructor() 메서드를 호출한다.
class Car {
constructor(name, price) {
this.name = name;
this.price = price;
}
}Car는 class이름이다. class 이름은 항상 대문자로 시작하고, CamelCase로 작성해야 한다. Car class의 instance를 생성할때마다 constructor 메서드가 호출된다. constructor() 메서드는 name, price 2개의 argument(인자)를 받는다. constructor() 메서드에 this 키워드를 사용했는데, class의 실행범위(context)에서 this는 해당 instance를 의미한다.
constructor()에서 인자로 넘어오는 name과 price를 사용해 Car instance의 name, price 프로퍼티에 값을 할당했다. 이렇게 클래스 내에서 name, price와 같이 변경 가능한 상태값이자 class내의 컨텍스트에서 어느 곳에서나 사용할 수 있는 변수를 '멤버 변수' 라고 부른다. 멤버 변수는 'this' 키워드로 접근한다.
인스턴스(Instance)
위에서 class instance를 생성했습니다. 인스턴스(Instance)는 class를 통해 생성된 객체입니다. 인스턴스는 class의 property이름과 method를 갖는 객체입니다.
인스턴스 마다 모두 다른 property 값을 갖고 있다.
const morning = new Car('Morning', 20000000);인스턴스는 Class 이름에 new를 붙여서 생성한다. 클래스 이름 우측에 () 괄호를 열고 닫고, 내부에는 constructor에서 필요한 정보를 인자로 넘겨준다. Car클래스의 instance를 morning이라는 변수에 저장한다.
메서드(Methods)
메서드는 함수이다. 그런데 객체가 프로퍼티 값으로 갖고 있는 것을 메서드라고 부른다.
Class의 method는 Object(객체)의 문법과 똑같다. 다만 객체는 프로퍼티마다 comma(,)로 구분해줘야 했지만, 클래스는 그렇지 않다.
Car 객체에 applyDiscount, changeDepartment 메서드를 추가하면 아래와 같다.
class Car {
constructor(name, price) {
this.name = name;
this.price = price;
this.department = "선릉지점";
}
applyDiscount(discount) {
return this.price * discount;
}
changeDepartment(departmentName) {
this.department = departmentName;
}
}Assignment
class 생성을 연습해보자. MyMath라는 class를 생성하고, constructor에서는 숫자 2개를 인자로 받아 프로퍼티로 저장한다.
총 4개의 메서드를 구현해야한다.
getNumber : 두 개의 숫자가 무엇인지 배열로 반환하는 메서드 ex) [1, 2]
add : 두 개의 숫자를 더하는 메서드
substract : 두 개의 숫자를 빼는 메서드
multiply : 두 개의 숫자를 곱하는 메서드
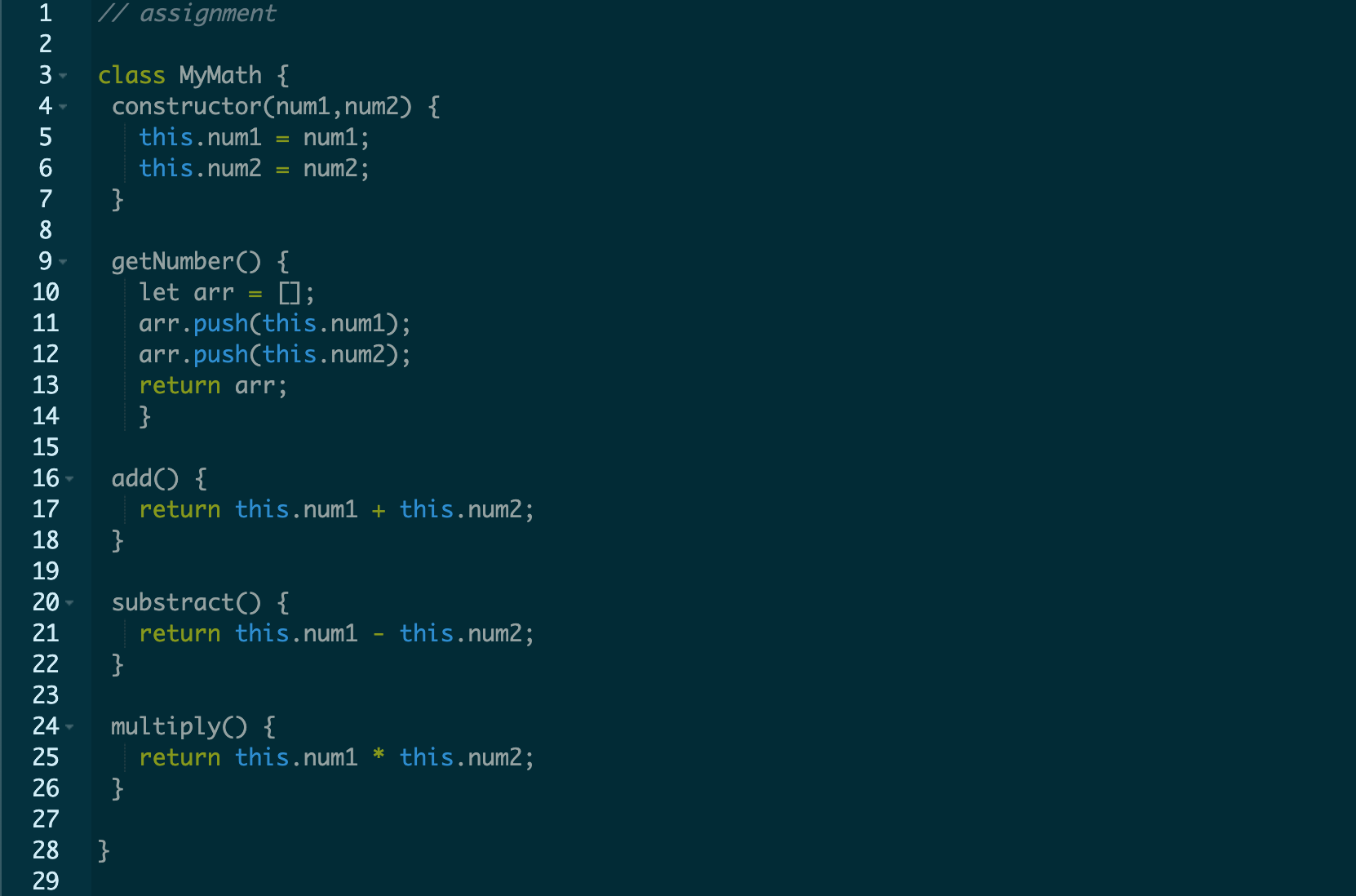
My Answer ( ͡σ̴̶̷̤. ͡σ̴̶̷̤) !

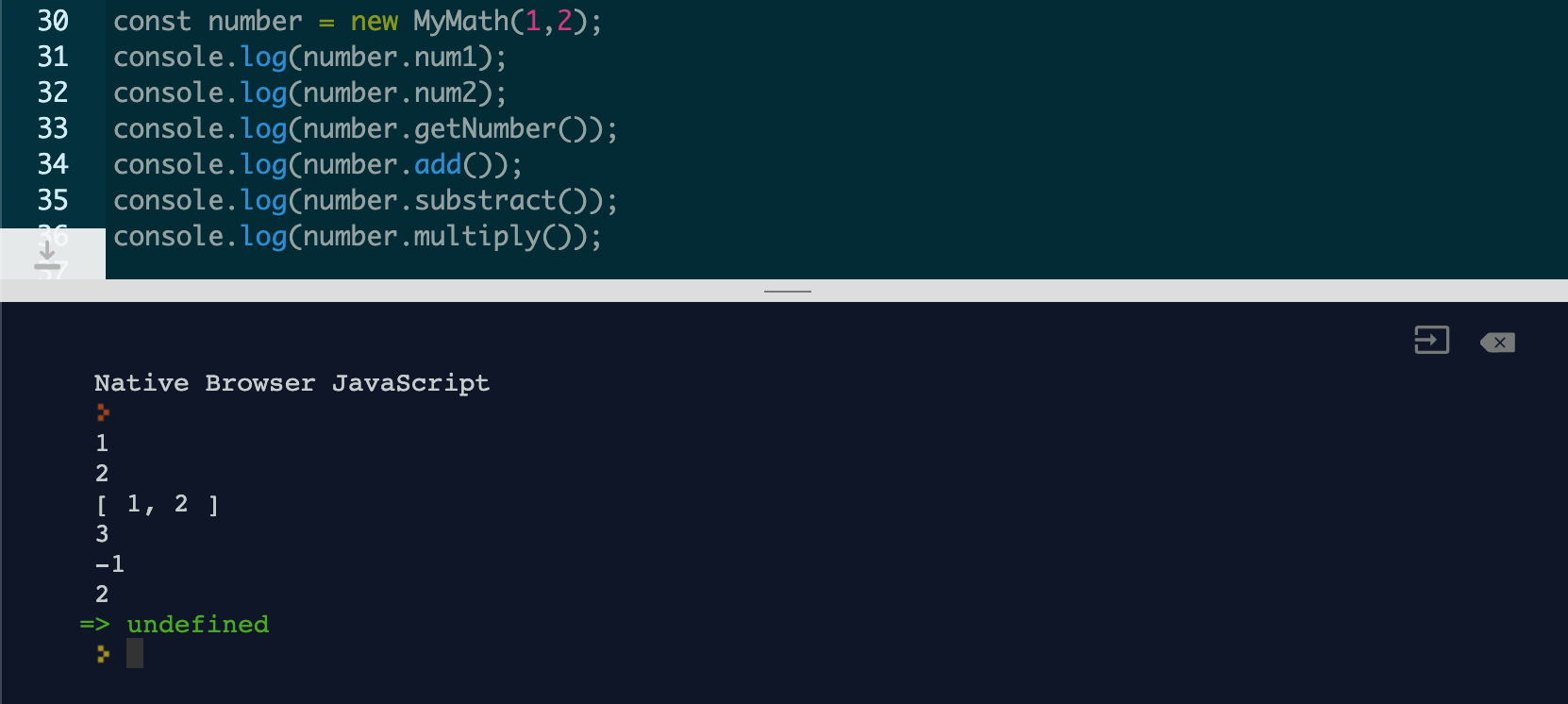
결과값

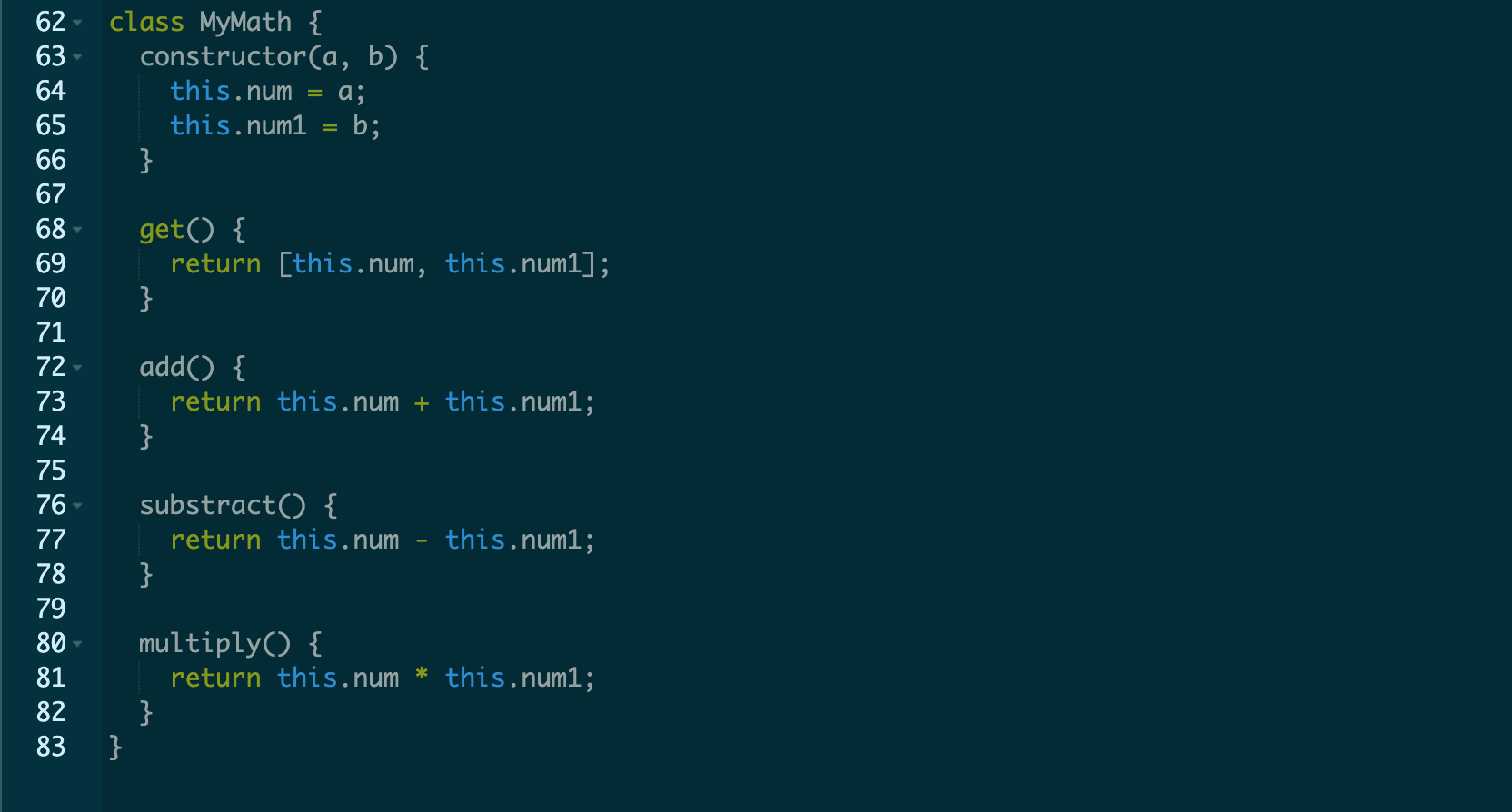
Model Solution (~⁰̷̴͈꒨⁰̷̴͈)‧˚₊*̥

getNumber 메소드의 코드를 더 간단하게 짤 수 있구나! 굳이 빈 array를 만들지 않고 return 값만 나오게 만들면 되는 것이었다.
