
인스타그램 클론 코딩을 하며 만든 로그인 페이지의 자바스크립트 코드에서
if문이 포함된EventListener를 "이벤트 위임", "삼항 조건 연산자"를 활용하여 더 간단하게 수정해보자!
기존의 코드
const idInput = document.getElementById('userID');
const pwInput = document.getElementById('userPW');
const loginBtn = document.getElementById('btn_login');
const linkToMain = document.getElementsByTagName('a')[0];
idInput.addEventListener('keyup', function(event) {
if (idInput.value && pwInput.value) {
loginBtn.disabled = false;
linkToMain.href = "https://miajlee.github.io/westagram/main";
}
else {
loginBtn.disabled = true;
linkToMain.href = "#none";
}
})
pwInput.addEventListener('keyup', function(event) {
if (idInput.value && pwInput.value) {
loginBtn.disabled = false;
linkToMain.href = "https://miajlee.github.io/westagram/main";
}
else {
loginBtn.disabled = true;
linkToMain.href = "#none";
}
})길다.. 길고 지루하다 ... idInput과 pwInput에 각각의 EventListener를 만들어서, 두 개의 인풋에 각각 value가 있는지 확인 후, main으로 연결되는 버튼을 활성화 하는 코드이다. 중복되는 부분이 많고, 동일한 코드를 인풋 각각에 주어서 다소 비효율적이다. 삼항 조건 연산자를 활용하여 해당 코드를 수정하라는 추가 미션이 주어져서 축약할 수 있는 만큼 코드를 수정해보자는 욕심이 생겼다.
1차 수정
idInput.addEventListener('keyup', function() {
(idInput.value & pwInput.value) ? (
loginBtn.disabled = false,
linkToMain.href = "https://miajlee.github.io/westagram/main"
) : (
loginBtn.disabled = true,
linkToMain.href = "#none"
)
})삼항 조건 연산자는 적용했으나 연산자의 장점을 전혀 활용하지 못하고 구조만 변경된 형태이다. 여기에는 올리지 않았지만 위와 똑같은 pwInput의 이벤트리스너도 있었다.
2차 수정
const idInput = document.getElementById('userID');
const pwInput = document.getElementById('userPW');
const loginInput = document.getElementsByClassName('container')[0];
const loginBtn = document.getElementById('btn_login');
const linkToMain = document.getElementsByTagName('a')[0];
loginInput.addEventListener('keyup', function(event) {
const completedInput = !!(idInput.value && pwInput.value);
completedInput ? (
loginBtn.disabled = false,
linkToMain.href = "https://miajlee.github.io/westagram/main"
) : (
loginBtn.disabled = true,
linkToMain.href = "#none"
)
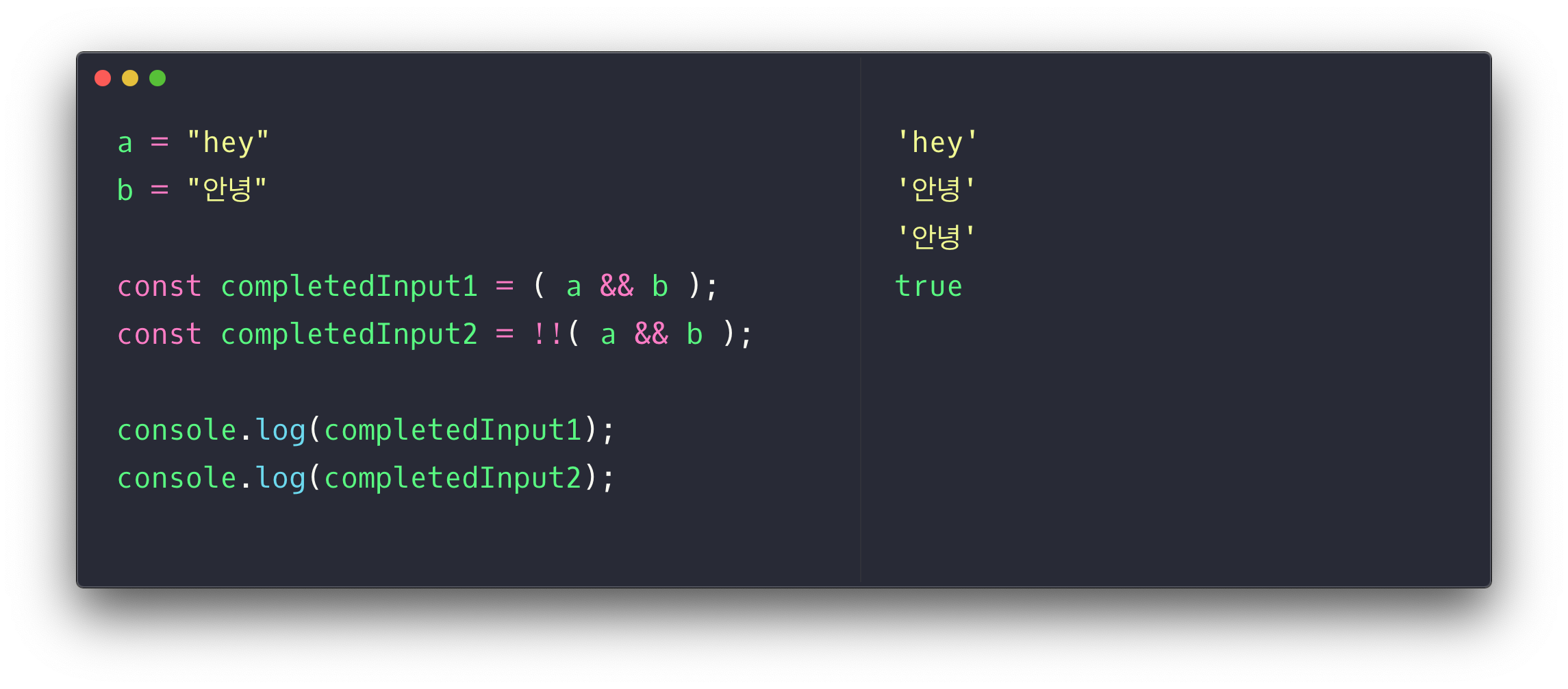
})이벤트 위임의 개념에 대한 힌트를 얻고 나서 idInput과 pwInput을 하나로 합친 형태가 되었다(!!!) 두개의 인풋 값을 한번에 받는 변수를 만들어서 이를 Boolean으로 간단하게 표현할 수 있었다. 변수 앞에 !! 를 붙이면 Boolean()을 하는 것과 같은 결과가 나온다.

3차 수정
const idInput = document.getElementById('userID');
const pwInput = document.getElementById('userPW');
const loginInput = document.getElementsByClassName('container')[0];
const loginBtn = document.getElementById('btn_login');
const linkToMain = document.getElementsByTagName('a')[0];
loginInput.addEventListener('keyup', function(event) {
const completedInput = !!(idInput.value && pwInput.value);
loginBtn.disabled = completedInput ? false : true;
linkToMain.href = completedInput ? "https://miajlee.github.io/westagram/main" : "#none";
})마지막 최종 코드! 가장 오랫동안 고민한 결과다. 굳이 하나의 연산자 안에 변수를 두지 않고 변수에 연산자를 통해 나올 결과값을 적용하는 형태로 변경하였다. 다른 시각이 생긴 기분이다! 😆
