
오늘 처음으로 백엔드와 만나는 경험을 했다! 아주 아주 역사적인 날이다. 내가 작성하지 않은 내용의 데이터를 API를 통해서 받는다는 것이 너무 신기했다.
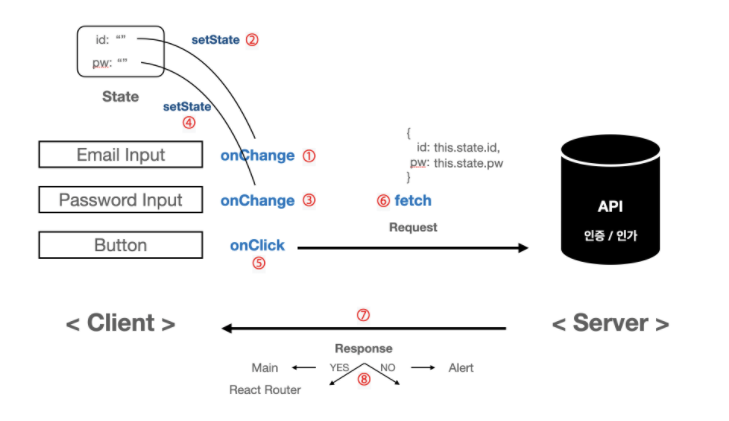
전체적인 흐름

- 유저가 이메일을 입력하면
Email Input의onChange함수가 실행된다. onChange함수에서Email Input의value를setState를 통해 업데이트 한다.- 유저가 비밀번호를 입력한다. 역시
Password Input의onChange함수가 실행된다. onChange함수 안에서Password Input의value를setState를 통해 업데이트 한다.- Button을 클릭하면
onClick함수가 실행된다. onClick함수 안에서fetch함수를 통해 server에 요청(Request)을 보낸다.- server에서 인증 / 인가 과정을 거친 후의 결과를 응답(Response)으로 보내준다.
- 응답의 결과에 따라 Main 페이지로 이동 하거나 에러 메세지를 띄운다.
코드
fetch("api주소", {
method: "POST",
body: JSON.stringify({
email: this.state.id,
password: this.state.pw,
}),
})
.then((response) => response.json())
.then((result) => console.log("결과: ", result));첫번째 인자는 api 주소, 두번째 인자는 http 통신에 관한 내용이다.
- method는 GET, POST, PATCH 등 http method를 입력한다.
- JSON 형태로 데이터를 주고 받는데 이 데이터를 body에 넣는다.
- 통신을 할 때는
string형태의 JSON으로 보내야 하기 때문에JSON.stringify()라는 메서드를 활용해서 기존의 Object에서 String으로 변환해준다.
통신은 다른 로직에 비해 오래 걸리기 때문에 비동기 처리되어서 then 메서드를 사용한다.
.then((response) => response.json())첫 번째 then에서는 server에서 보내준 response를 Object 형태로 변환한다.
.then((result) => console.log("결과: ", result));두 번째 then에서는 object로 변환한 response를 console.log로 확인한다. 여기서 원하는 로직을 구현하면 된다. 예를 들어, 로그인을 성공하면 main 페이지로 이동한다거나, 로그인을 실패할 경우 alert 창에 "아이디나 비밀번호를 확인해주세요"를 띄우는 것이 있다.
응용 코드
// 회원가입
goToMain = (e) => {
const { isBtnActive, userID, userPW } = this.state;
if (e.key === "Enter" && isBtnActive) {
fetch("http://3.34.133.239:8000/account/signup", {
method: "POST",
body: JSON.stringify({
email: userID,
password: userPW,
}),
})
.then((response) => response.json())
.then((result) => {
if (result.message === "SUCCESS") {
alert("회원가입을 축하드립니다!");
} else if (result.message === "DUPLICATED_EMAIL") {
alert("이미 가입된 계정입니다.");
}
});
}
};// 로그인 + access token
goToMain = (e) => {
const { isBtnActive, userID, userPW } = this.state;
if (e.key === "Enter" && isBtnActive) {
console.log(`this is id: ${userID}, this is pw: ${userPW}`);
fetch("http://3.34.133.239:8000/account/signin", {
method: "POST",
body: JSON.stringify({
email: userID,
password: userPW,
}),
})
.then((response) => response.json())
.then((result) => {
console.log(result);
if (result.Authorization) {
// 어떤 토큰이 올지 모르기 때문에 토큰의 유무만 생각한다.
localStorage.setItem("token", result.Authorization);
alert("로그인성공");
this.props.history.push("main");
} else if (result.message === "UNAUTHORIZED") {
alert("비밀번호를 확인해주세요.");
}
});
}
};
checkToken = () => {
const token = localStorage.getItem("token");
console.log(token);
};
