Next.js
리액트를 기반으로 만들어진 프레임워크
App Router & Page Router
- App Router -
app폴더 아래의 폴더명을 기반으로 자동 라우팅이 된다 - Page Router -
pages폴더에 원하는 페이지의 파일 이름을 두고 Router를 설정해준다
CSR (Client Side Rendering)
브라우저에서 Javascript를 이용해 동적으로 페이지를 렌더링 하는 방식
- 렌더링 주체 : 클라이언트
장점
- (최초 한번 로드가 끝나면) 사용자와의 상호작용이 빠르고 부드럽다
- 서버에게 추가적인 요청을 보낼 필요가 없기 때문에 사용자 경험이 좋다
- 서버 부하가 적다
단점
- 첫 페이지 로딩시간(Time To View)이 길 수 있다
- Javascript가 로딩되고 실행될 때까지 페이지가 비어있어 검색 엔진 최적화(SEO)에 불리하다
SSR (Server Side Rendering)
빌드 시점에 모든 페이지를 미리 생성하여 서버 부하를 줄이는 방식으로 클라이언트의 요청 시 렌더링 된다
- 렌더링 주체 : 서버
장점
- 빠른 로딩속도와 높은 보완성을 제공한다
- SEO 최적화에 좋다
- 실시간 데이터를 사용할 수 있다
- 마이페이지 처럼 데이터에 의존한 페이지 구성이 가능하다
단점
- 사이트의 컨텐츠가 변경되면 전체 사이트를 다시 빌드해야 하는데 이 과정의 시간이 오래 걸릴 수 있다
- 요청할 때 마다 페이지를 만들어야 한다
SSG (Static Site Generation)
서버에서 페이지를 렌더링하여 클라이언트에게 HTML을 전달하는 방식이다
최초 빌드를 할 때만 생성된다
사전에 미리 정적 페이지를 여러개 만들어 놓음 ➡️ 클라이언트가 홈페이지를 요청하면 서버에서는 이미 만들어져 있는 사이트를 바로 제공
- 렌더링 주체 : 서버
장점
- 첫 페이지 로딩 시간이 매우 짧아 사용자가 빠르게 페이지를 볼 수 있고 SEO에 유리하다
단점
-
정적인 데이터만 사용할 수 있다
-
사용자와의 상호작용이 서버와의 통신에 의존하므로, CSR보다 상호작용이 느릴 수 있고 서버 부하가 클 수 있다
-
마이페이지 처럼 데이터에 의존하여 화면을 그려주는 경우 사용이 불가능하다
ISR (Incremental Static Regeneration)
SSG처럼 정적 페이지를 제공한다
정적 페이지를 먼저 보여주고, 필요에 따라 서버에서 페이지를 재생성 하는 방식으로 설정한 주기만큼 페이지를 생성할 수 있다
10분 주기 ➡️ 10분 마다 DB 또는 외부 영향 때문에 변경된 사항을 반영
- 렌더링 주체 : 서버
장점
- 정적 페이지를 먼저 제공하여 사용자 경험이 좋고 컨텐츠가 변경되었을때 서버에서 페이지를 재생성하므로 최신 상태를 유지할 수 있다
단점
- 동적인 컨텐츠를 다루기에 한계가 있을 수 있다
- 마이페이지 처럼 데이터에 의존하여 화면을 그려주는 경우 사용이 불가능하다
초기 세팅
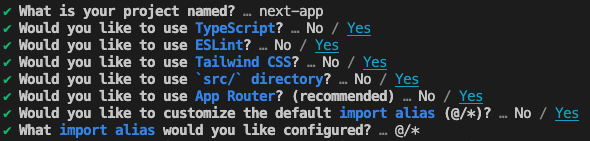
npx create-next-app@latest명령어로 설치

명령어 입력 후 터미널에서 위 사진처럼 설정
package.json

- dev : 개발하는 중 주로 사용하게 되는 실행 방법이다
- build : 프로덕션 레벨로 배포하기 전 필요한 빌드 작업 과정을 실행하는 방법이다
- start : 만들어진 빌드 파일을 이용하여 실행하는 방법으로
build를 선행으로 실행하지 않으면 에러가 발생한다
라우팅 주요 용어
- Tree
계층 구조를 시각적으로 잘 보기 위한 규칙(위 - 아래) - Subtree
Tree의 한 부분으로 Root부터 시작해 Leaf들에 이르기까지의 범위 - Root
Tree 또는 Subtree의 첫 번째 노드 - Leaf
Children이 더이상 필요 없는 노드 - URL Segment
슬래시( / )로 분류되는 URL Path의 한 부분 - URL Path
도메인 이후에 따라오는 전체 URL 부분
파일(폴더) 기반 라우팅
Static Routing
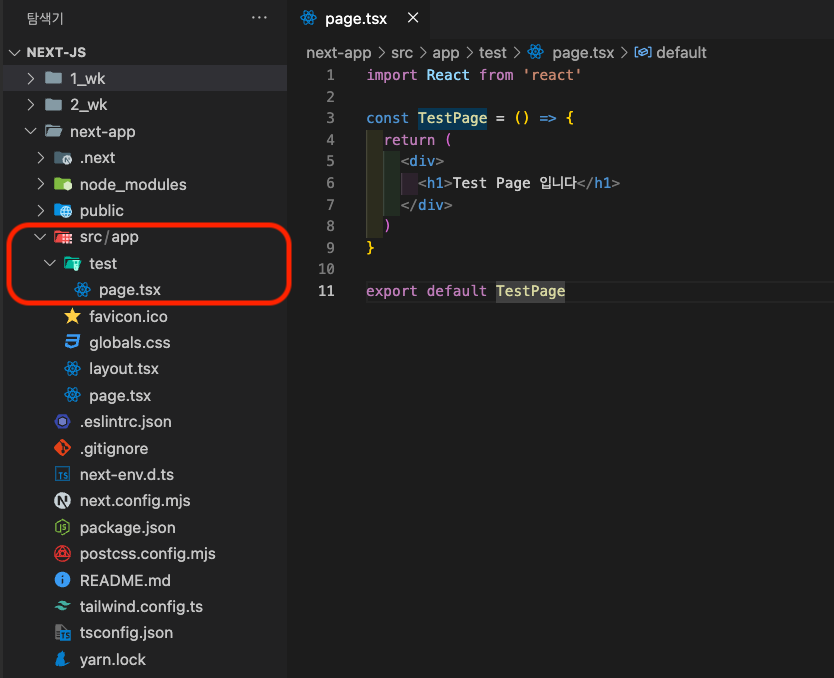
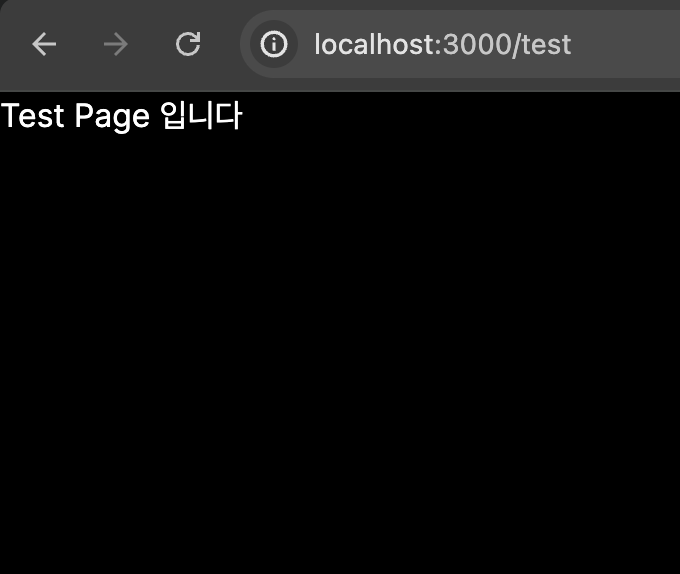
src>app 폴더 밑에 test 폴더를 새로 만들고 그 안에 page.tsx 파일을 만든다
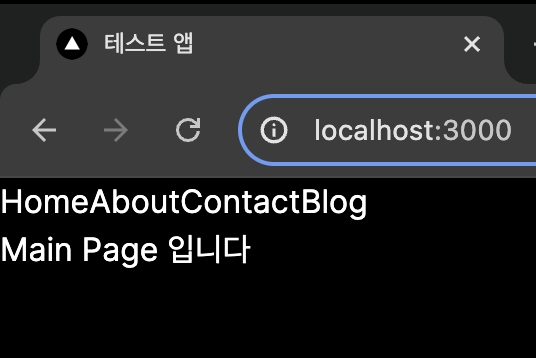
브라우저에서 localhost:3000/test 로 접근하면 test폴더 안에 page.tsx에 작성한 내용이 나온다

Dynamic Routing
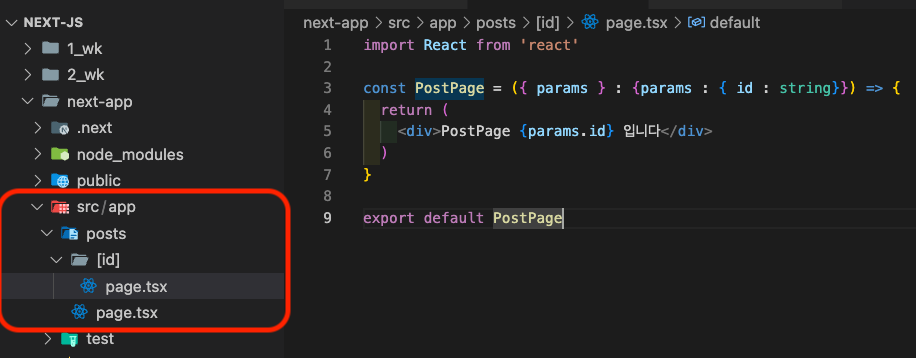
폴더 이름을 대괄호로 감싸준다
posts/1 posts/2 등 경로에 대해 동적으로 페이지를 생성하게 된다
app/posts/[id]/page.tsx
브라우저에서 localhost:3000/posts/123로 접근 시 [id] 폴더 안에 page.tsx에 작성한 내용이 나온다

Route Groups
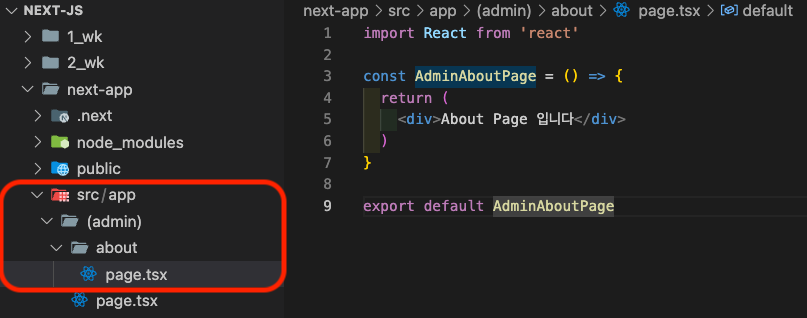
라우팅에 포함되지 않는 폴더를 만들고 싶을 경우 파일을 ( )로 감싸준다
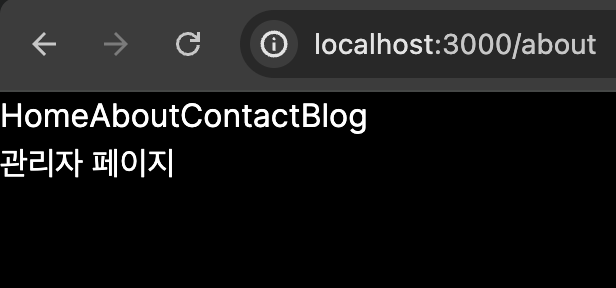
app/(admin)/about/page.tsx
브라우저에서 localhost:3000/about 로 접근하면 about폴더 안에 page.tsx에 작성한 내용이 나온다

브라우저에서 localhost:3000/admin/about 로 접근하면 404에러가 발생한다

Special files
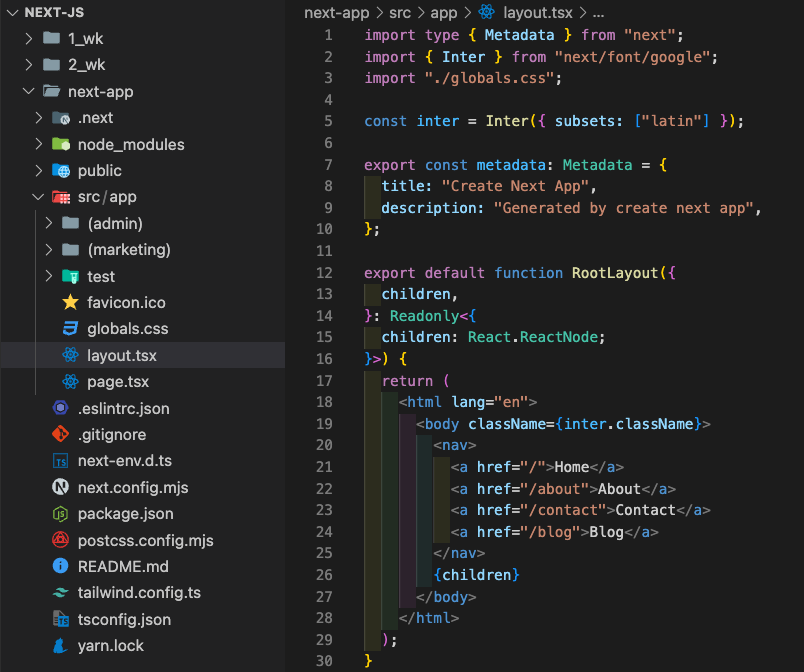
layout
layout파일은 어떤 segment와 그의 자식 node에 있는 요소들이 공통적으로 적용받게 할 UI를 정의한다
❗️자식 node에 있는 요소들이 공통 적용을 받아야 하기 때문에 반드시 children prop이 존재해야 한다
❗️동일 layout안에서 다른 경로를 이동 할 때 리렌더링이 일어나지 않는다
root 경로에 존재하는 layout.tsx
브라우저에서 어떤 경로에 접속하든 공통 레이아웃이 적용된다


template
layout과 상당히 유사한 컴포넌트로 layout은 다른 경로로 이동 할 때 리렌더링이 일어나지 않지만 template는 리렌더링이 발생한다
template.tsx 로 지정하여 사용할 수 있다
- template를 사용하는 예시 경우
페이지 간 전환 시 애니메이션을 계속해서 주고 싶을 때
useEffect, useState에 의존하는 기능을 사용할 때
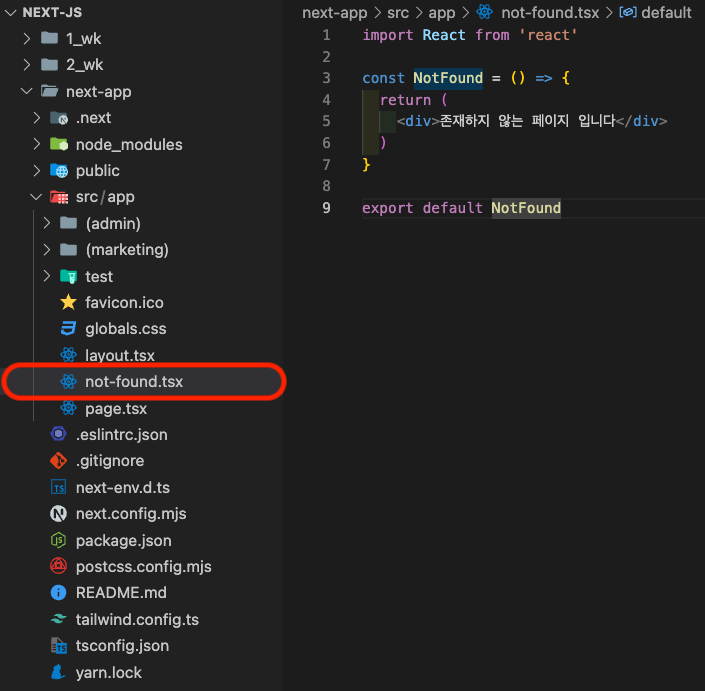
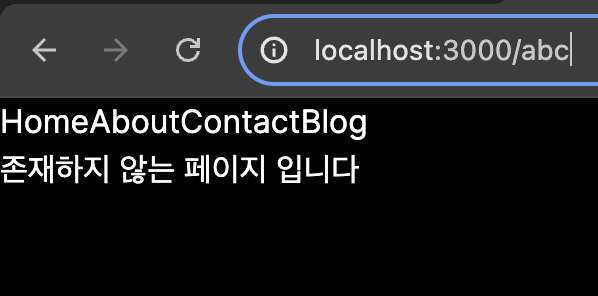
not-found
next.js에서는 별도의 404 not found 페이지를 세팅하지 않아도 기본적으로 제공해준다
app/not-found.tsx 로 직접 만들 수 있다
다른 경로로 접근 시 not-found.jsx의 내용을 보여준다

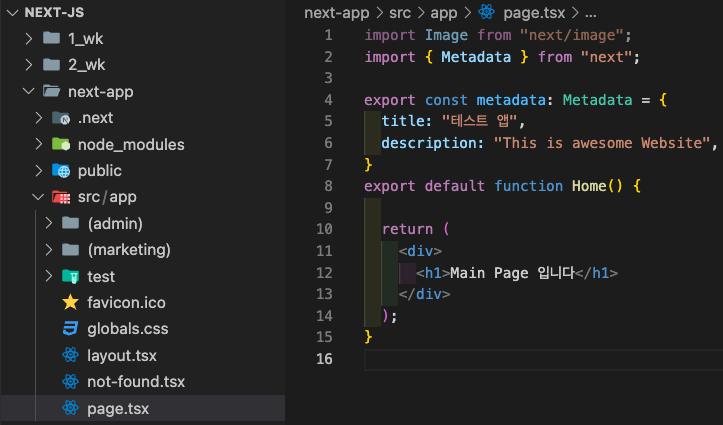
metadata
next에서 제공하는 Metadata를 활용 할 수 있다

localhost:3000/ 에 접근하면 적용된 것을 확인할 수 있다