IT관련 국가 자격증 시험 일정 및 커뮤니티 사이트 프로젝트를 마무리했다
트러블 슈팅 - 패치 이슈
기능 구현과 리팩토링이 끝나고 데브 테스트를 하는데 이슈가 있었다.
A라는 유저가 2개의 자격증에 대해 진위 확인 신청을 했을때 1개의 자격증만 승인을 해도 A 유저의 모든 자격증이 승인되는 버그를 발견했다
- A유저가 a,b 자격증 2개를 진위 확인 신청
- 관리자가 a 자격증만 승인해도 a,b 자격증이 모두 승인됨
문제 해결
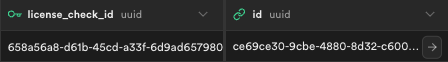
문제는 Route Handler 에서 supabase에 패치를 할 때 코드가 문제였다

기존 코드는 id가 일치하는 데이터를 패치했는데 이 id는 유저의 id 값이라 모두 패치가 되고 있었다.
const { data, error } = await supabase
.from('license_check')
.update({
is_confirm: is_confirm,
confirm_date: confirm_date
})
.eq('license_check_id', license_check_id)eq('id', id) 였던 기본 로직에서 eq('license_check_id', license_check_id) 수정해서 자격증 별로 승인이 되는것을 확인했다
트러블 슈팅 - 페이지 접근 권한
일반 유저의 관리자 페이지 접근을 막아야 하는데 일반 유저와 관리자 모두 페이지에 접근할 수 있는 상태였다
그래서 코드 일부를 추가해서 막아줬다
문제 해결
// useAdminAccess.tsx
const useAdminAccess = () => {
const router = useRouter()
const isAuthenticated = useAuthStore((state) => state.isAuthenticated)
const isAdmin = useAuthStore((state) => state.user?.admin)
useEffect(()=>{
if(!isAuthenticated || !isAdmin) {
router.push('/')
}
},[isAuthenticated, isAdmin, router])
return { isAdmin, isAuthenticated}
}
export default useAdminAccess// page.tsx
const { isAdmin, isAuthenticated } = useAdminAccess()
if(!isAuthenticated || !isAdmin) {
return /* alert('관리자 페이지에 접근할 수 있는 권한이 없습니다') */
}- isAuthenticated : 로그인 여부
- isAdmin : 관리자 or 일반 유저 판별
zustand로 상태관리를 하고 있는데 로그인 상태가 아니거나, 권한이 없으면 메인 페이지로 보내는 로직을 추가했다

