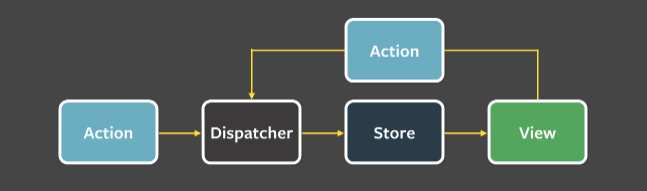
Flux architecture pattern
단방향 데이터 흐름을 가진 패턴
Data Flow

- Action - 데이터 흐름의 변화를 유발하는 동작
- Dispatcher - Action이 발생했음을 Store에 전달하는 역할
- Store - 데이터를 저장하는 공간
- View - Store에서 데이터를 가져와 사용자에게 보여주는 부분
Flux 패턴 장점
- 단방향 데이터 흐름
상태 변화에 대한 예측이 가능하며 디버깅이 용이하다 - 모듈화 구조
상태 관리와 뷰를 분리하여 모듈화 구조를 개발할 수 있다 - 확장성
상태 관리를 체계적으로 할 수 있어 복잡한 애플리케이션 확장이 수월하다
Flux 패턴 단점
- 복잡성 증가
작은 애플리케이션의 경우 복잡도가 증가한다 - 복잡한 보일러플레이트 코드
초기 설정을 위한 코드가 많다
Flux 패턴 기반의 상태 관리 라이브러리
- RTK(Redux Tool Kit)
- Zustand
Atmoic design pattern
- 상태를 작고 독립적인 단위(atom)로 분리하여 관리하는 패턴
- 컴포넌트가 상태를 구독한다
Atomic 패턴 장점
- 독립성과 모듈화
작은 단위로 상태를 관리하기 때문에 코드의 재사용성과 유지보수성이 향상된다 - 확장성
상태 관리를 쳬계적으로 할 수 있어 애플리케이션 확장이 수월하다
Atomic 패턴 단점
- 복잡성 증가
상태를 많은 아톰 단위로 나누게 되는 경우 코드 구조가 복잡해지고 관리가 어려워 질 수 있다 - 디버깅의 어려움
상태가 여러 아톰에 분산되어 있어 상태 변경이 일어나는 과정을 추적하는 것이 어려울 수 있다
Atomic 패턴 기반의 상태 관리 라이브러리
- Recoil
- Jotai
