2024.05.30
디렉토리

- Router.jsx - scr/shared/Router.jsx
- Home.jsx - src/pages/Home.jsx
- About.jsx - scr/pages/About.jsx
- App.jsx - scr/App.jsx
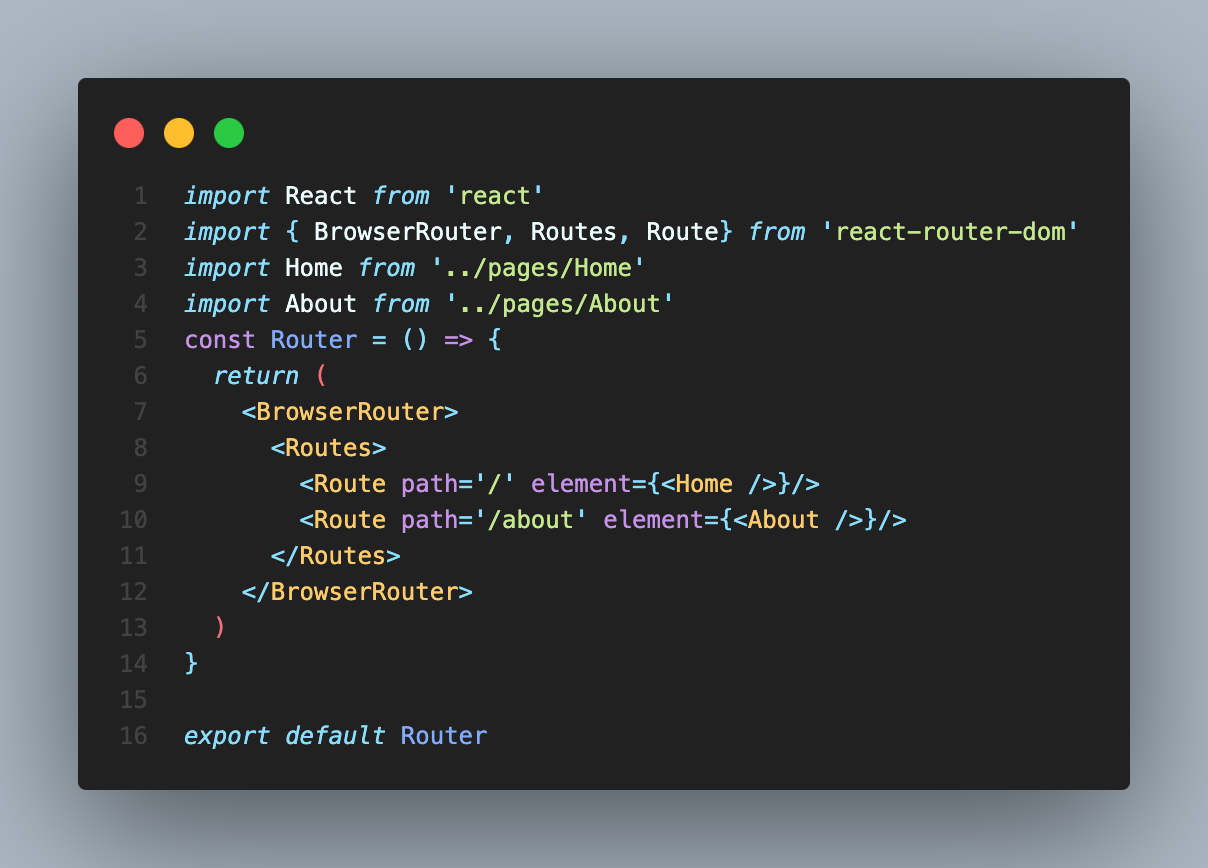
Router.jsx

- react-router-dom에서 BrowserRouter, Routes, Route를 import한다.
- Route의 path=""에는 url주소가 들어가고 element는 해당 url로 이동 했을때 렌더링되는 컴포넌트를 넣어준다.
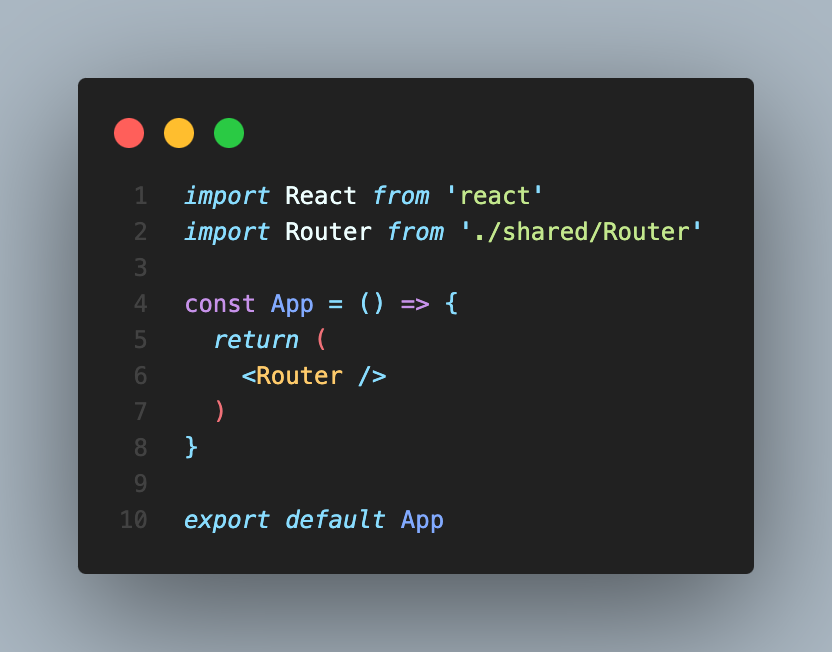
App.jsx

- Router.jsx에서 만든 Router함수를 return한다.
❗️Router를 import할 때 react-router-dom에서 가져오는것이 아니라 내가 만든 Router를 가져와야 한다. import를 하고나서 from뒤의 경로를 확인 !
