Tailwind CSS
복잡성을 줄이고 보다 유연하고 직관적인 스타일링을 제공한다
특징
- 유틸리티 퍼스트
다양한 유틸리티 클래스를 제공하여 HTML요소에 직접 클래스를 추가하는 방식으로 스타일링한다
별도의 CSS파일을 작성할 필요 없이 HTML파일만으로 충분히 스타일링이 가능하다
성능
- 불필요한 스타일을 제거하고 필요한 부부만 스타일을 적용하는 방식으로 성능 최적화가 잘 되어 있다
- React의 JSX문법과 함께 사용할 수 있어 스타일링이 간편하다
커스터마이징
- 기본 설정을 쉽게 커스터마이징 할 수 있어 프로젝트에 맞는 디자인 시스템을 구축할 수 있다
- tailwind 설정 파일(tailwind.config.js)을 통해 색상, 폰트, 스페이싱 등 다양한 설정을 할 수 있다
사용방법
-
yarn add tailwindcss postcss autoprefixer명령어로 설치 -
npx tailwindcss init -p명령어로 필수적으로 핸들링 해야할 파일을 생성한다
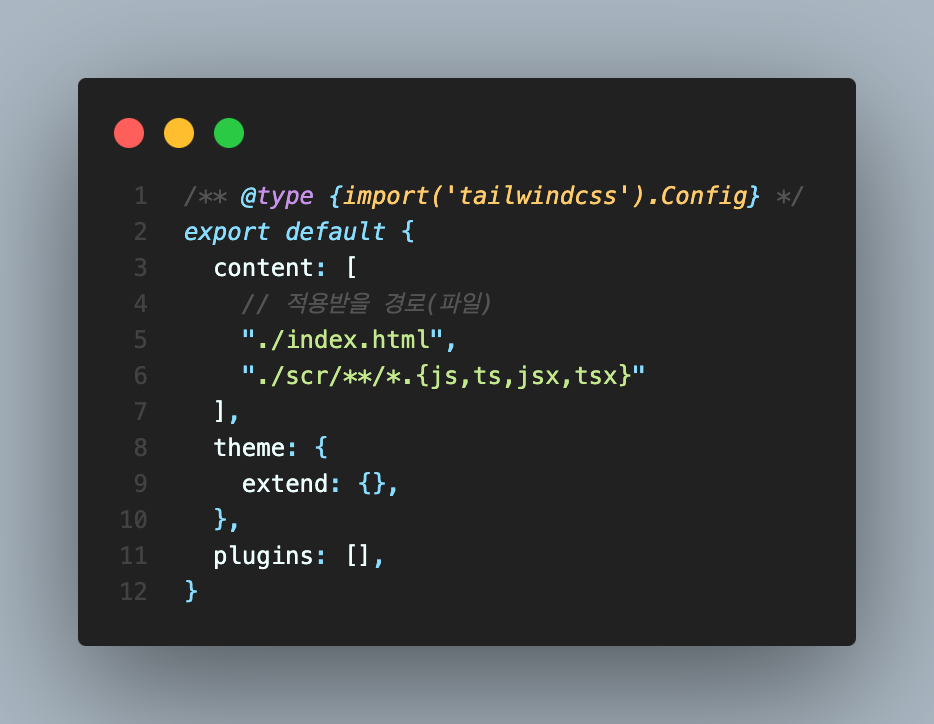
❗️root경로에 postcss.config.js 와 tailwind.config.js 파일이 생성된다 -
tailwind.config.js에서 적용받을 주소(컴포넌트)들을 설정한다

-
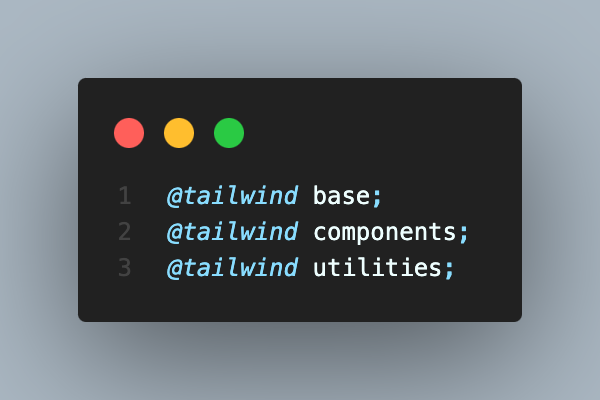
index.css에서 import한다