Throttling & Debouncing
API호출을 줄이고 UI가 급격한 수의 이벤트를 처리하는 것을 방지하기 위해 사용한다
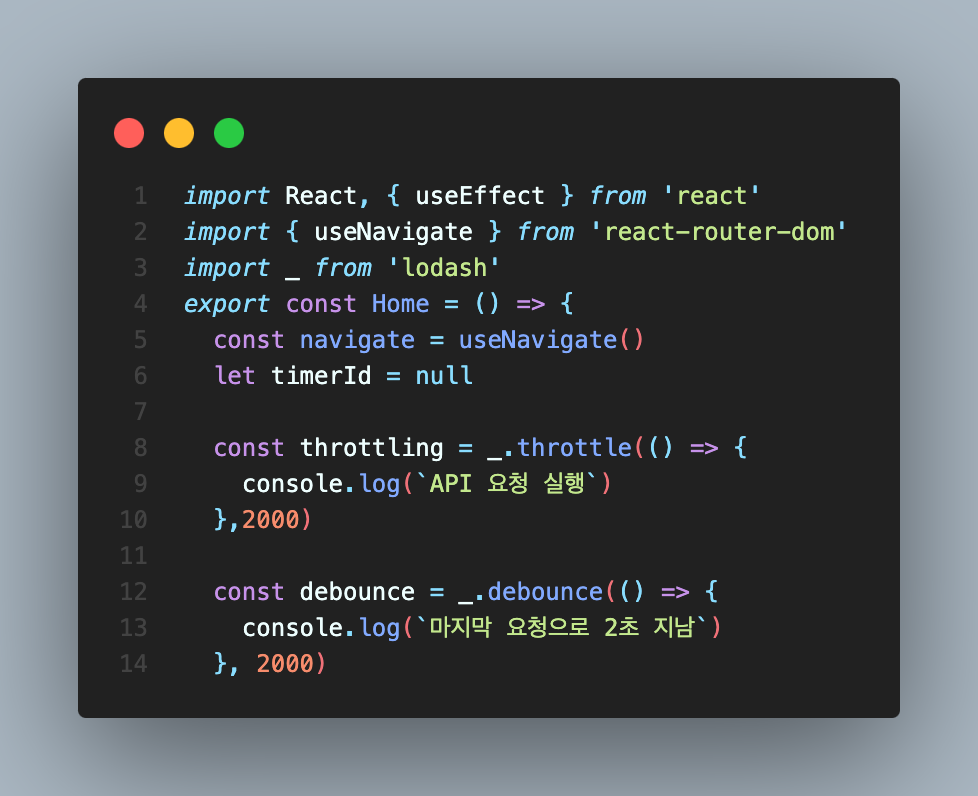
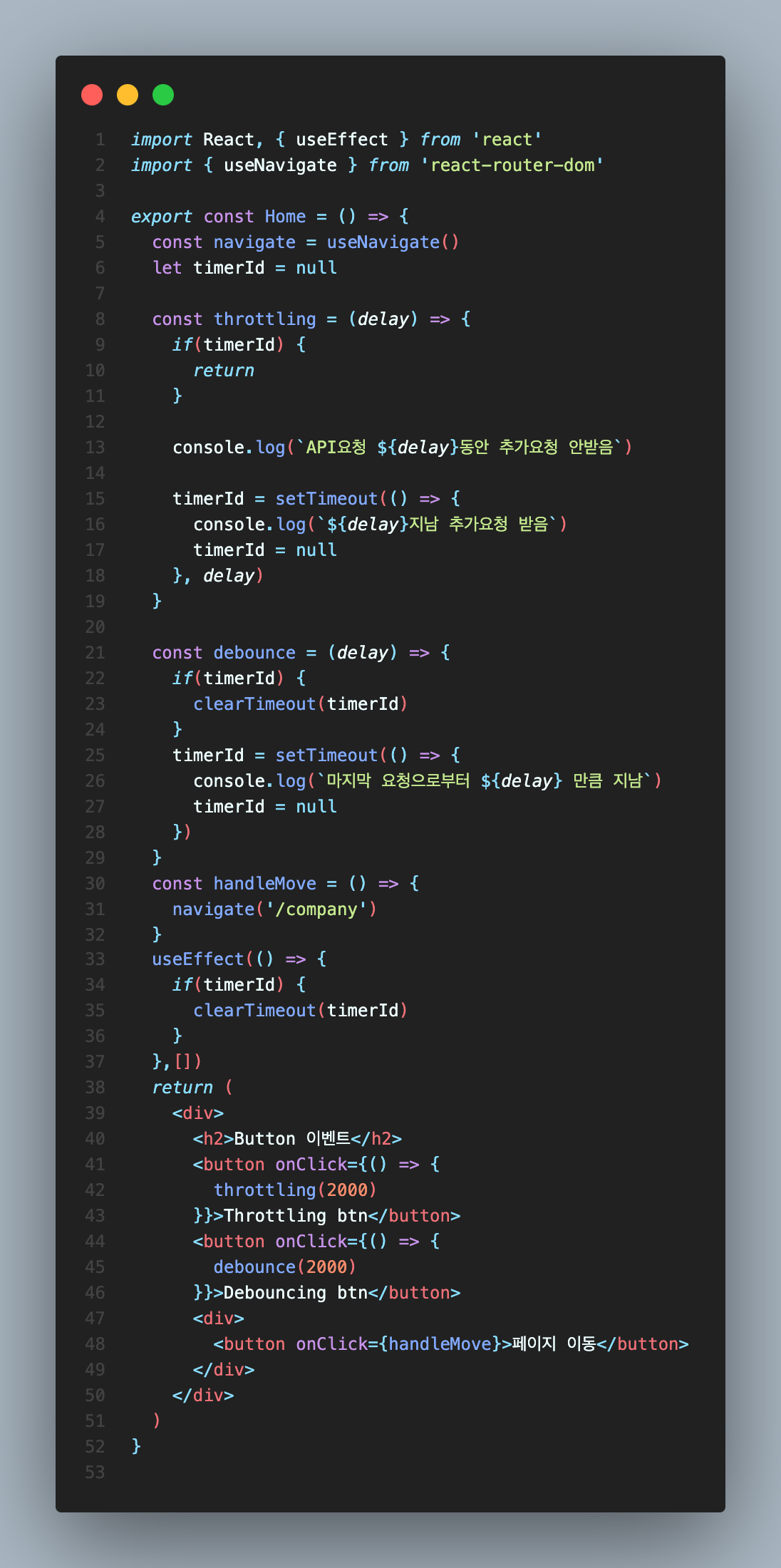
예시코드

Throttling
짧은 시간 간격으로 연속해서 발생한 이벤트들을 일정시간 단위로 그룹화하여 처음 또는 마지막 이벤트 핸들러만 호출되도록 하는것
- 주로 무한 스크롤에서 사용한다
- Leading Edge
이벤트가 처음 발생할 때 핸들러가 실행된다. 이후 주어진 시간 동안은 이벤트가 무시된다- Trailing Edge
이벤트가 마지막으로 발생한 후 주어진 시간이 지나면 핸들러가 실행된다- Leading & Trailing Edge
이벤트가 처음 발생할 때와 마지막으로 발생한 후 주어진 시간이 지나면 핸들러가 실행된다
Debouncing
짧은 시간 간격으로 연속해서 이벤트가 발생하면 이벤트 핸들러를 호출하지 않다가 마지막 이벤트로부터 일정 시간이 경과한 후에 한번만 호출되도록 하는것
메모리 누수 (Memory Leak)
필요하지 않은 메모리를 계속 점유하고 있는 현상
Lodash
자바스크립트 유틸리티 라이브러리로 배열, 객체, 문자열 등의 데이터 조작을 쉽게 할 수 있는 다양한 함수들을 제공한다
- 성능 최적화와 코드 가독성을 높이는데 유용하다
예시코드