2024.05.14
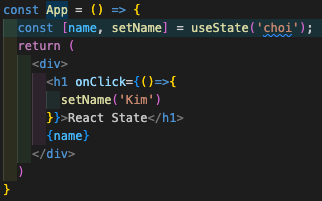
useState
문법
const [변수, 변수를 변경하는 함수] = useState('초기값');
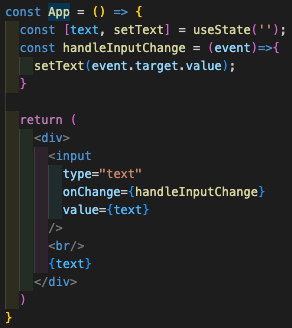
input에서 받은 값

- 함수를 만들고 그 함수는 매개변수를 받는다
- setText 함수에 event.target.value 로 input에 들어오는 데이터로 text를 바꿔준다
- input태그의 onChange={ }를 사용한다
❗️ onChange와 value는 키 : 페어로 엮어주는것이 좋다- 💡
엮었을 때 - 제어 컴포넌트
엮지 않았을 때 - 비제어 컴포넌트
리액트 불변성
리액트에서는 화면에 리렌더링을 결정 할 때 state의 변화를 확인한다
만약 원시 데이터가 아닌 데이터를 수정 할 때 불변성을 지키지 않고 직접 수정을 하면 값은 바뀌지만 메모리 주소는 변함이 없다.
❗️즉, 개발자가 값을 바꿨지만 리액트는 state가 변했다고 인지하지 못해 리렌더링이 일어나지 않는다
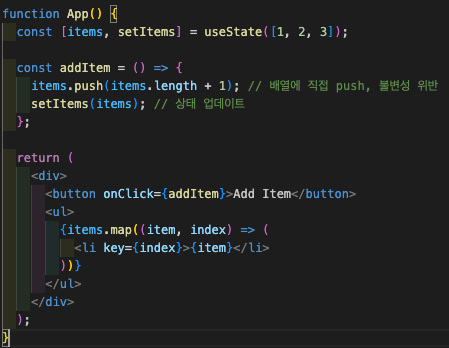
불변성 지키기 예시 코드
잘못된 예시

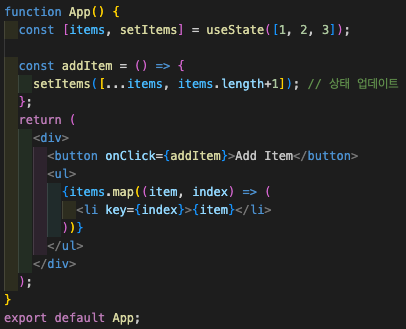
올바른 예시

스프레드 오퍼레이터 문법을 사용하여 불변성을 지키면 된다
가상 DOM (Virtual DOM)
DOM - 명령형 프로그래밍
가상DOM - 선언형 프로그래밍
리액트는 가상DOM을 이용해 실제 DOM을 변경한다
- 가상DOM은 실제 DOM의 복사본 형태
- 객체 형태로 메모리에 저장되기 때문에 작업이 빠르다
렌더링
리액트에서 렌더링은 컴포넌트가 현재 props와 state의 상태에 기초하여 UI를 어떻게 구성할지 컴포넌트에게
요청하는 작업을 뜻한다
렌더링 프로세스
- (triggering) 렌더링을 일으킨다
- (rendering) 컴포넌트가 UI를 만들고 준비한다
- (commit) 렌더링 결과는 실제 DOM에 커밋한다
- 리액트는 항상 2가지 버전의 가상DOM을 가지고 있는다
1) 화면이 갱신되기 전 구조가 담겨있는 가상DOM 객체
2) 화면 갱신 후 보여야 할 가상DOM 객체- diffing
state가 병경되면 2번에서 생성된 가상DOM과 1번에서 이미 갖고 있던 가상DOM을 비교하여 어느 부분에서 변화가 있었는지 파악한다- 재조정
파악이 끝나면 변경이 일어난 부부만 실제 DOM에 적용한다
❗️적용 시 변경된 부분을 하나씩 적용하지 않고, 변경사항을 모두 모아 한번에 적용시킨다
ex) 화면에 있는 5개의 요소가 바뀌어야 한다면 ?
실제 DOM - 5번의 화면 갱신
가상 DOM - 1번의 화면 갱신
