동기와 비동기 프로그래밍의 차이
동기 Synchronous Processing
요청과 그에 따른 응답이 순차적으로 일어나는 방식이다.
- 요청을 보내면 그 응답이 올 때까지 대기한 후 다음 작업을 진행한다.
- 처리 순서는 보장되지만, 응답을 기다리는 동안 다른 작업을 수행할 수 없기 때문에 비효율적일 수 있다.
- 일의 순서가 중요한 경우 동기 처리를 한다
비동기 Asynchronous Processing
요청과 그에 따른 응답이 비순차적으로 일어나는 방식이다.
- 요청을 보내고 응답을 기다리지 않고, 다음 작업을 수행한다.
- 일의 순서가 중요하지 않은 경우, 효율적인 일 처리를 위해 비동기 처리를 한다
Promise
자바스크립트에서 비동기 작업의 완료 또는 실패를 처리하기 위해 사용되는 개념으로 비동기 작업이 성공하거나 실패했을때 각각의 결과를 처리하는데 도움을 준다.
즉, 비동기 작업의 결과를 쉽게 다루기 위해 만들어졌으며 비동기 작업이 끝난 이후에 실행될 콜백을 등록할 수 있는 메서드를 제공한다
- Promise 생성자를 사용하여 Promise 객체를 생성할 수 있다
Promise의 상태
대기(Pending), 이행(Fulfilled), 거부(Rejected)를 가진다
- 대기(Pending) : 초기상태. resolve나 reject로 인해 다른 상태로 변경되기 전까지의 상태를 의미
- 이행(Fulfilled) : 비동기 작업이 성공적으로 완료된 상태. resolve로 인해 대기 상태에서 이행 상태로 변경됨
- 거부(Rejected) : 비동기 작업이 실패한 상태. reject로 인해 대기 상태에서 거부 상태로 변경됨
❗️ Promise 객체는 then, catch, finally 메서드를 통해 이행되거나 거부된 이후의 동작을 정의할 수 있다.
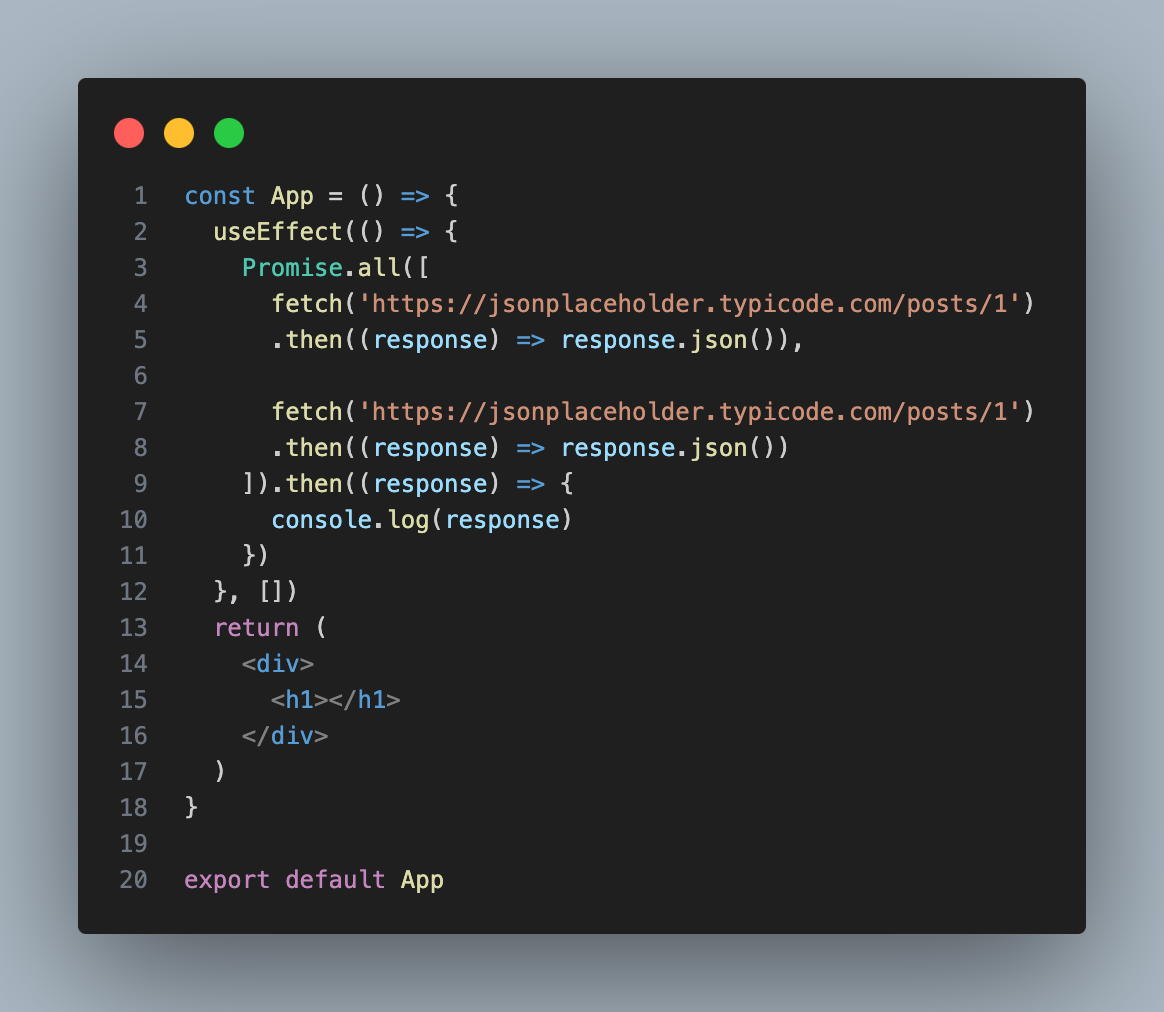
여러 비동기 작업을 병렬로 처리하기
Promise.all 메서드를 사용하면 여러 비동기 작업을 병렬로 처리할 수 있다.
- 모든 작업이 완료될 때까지 기다린 후, 결과를 한번에 처리

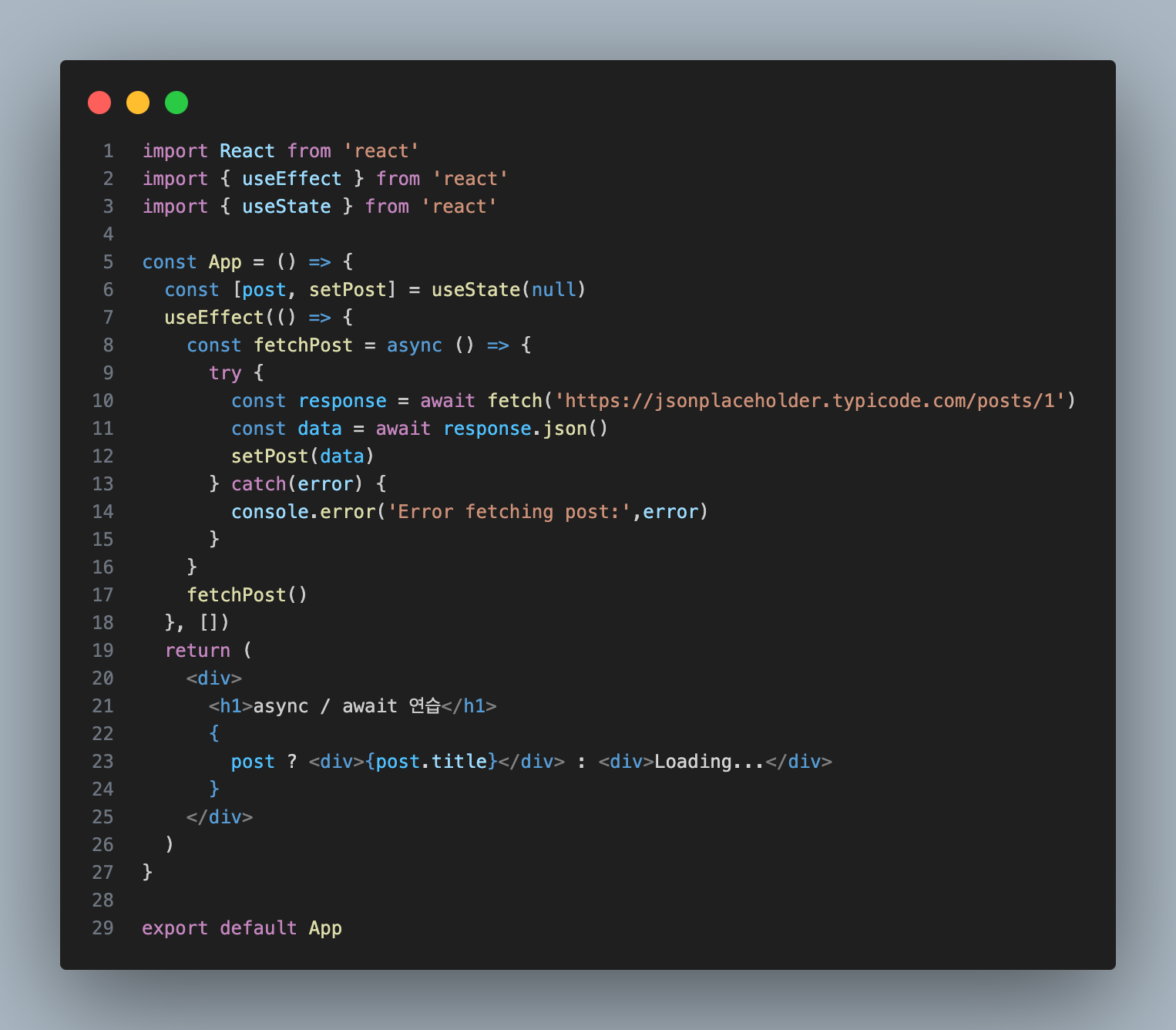
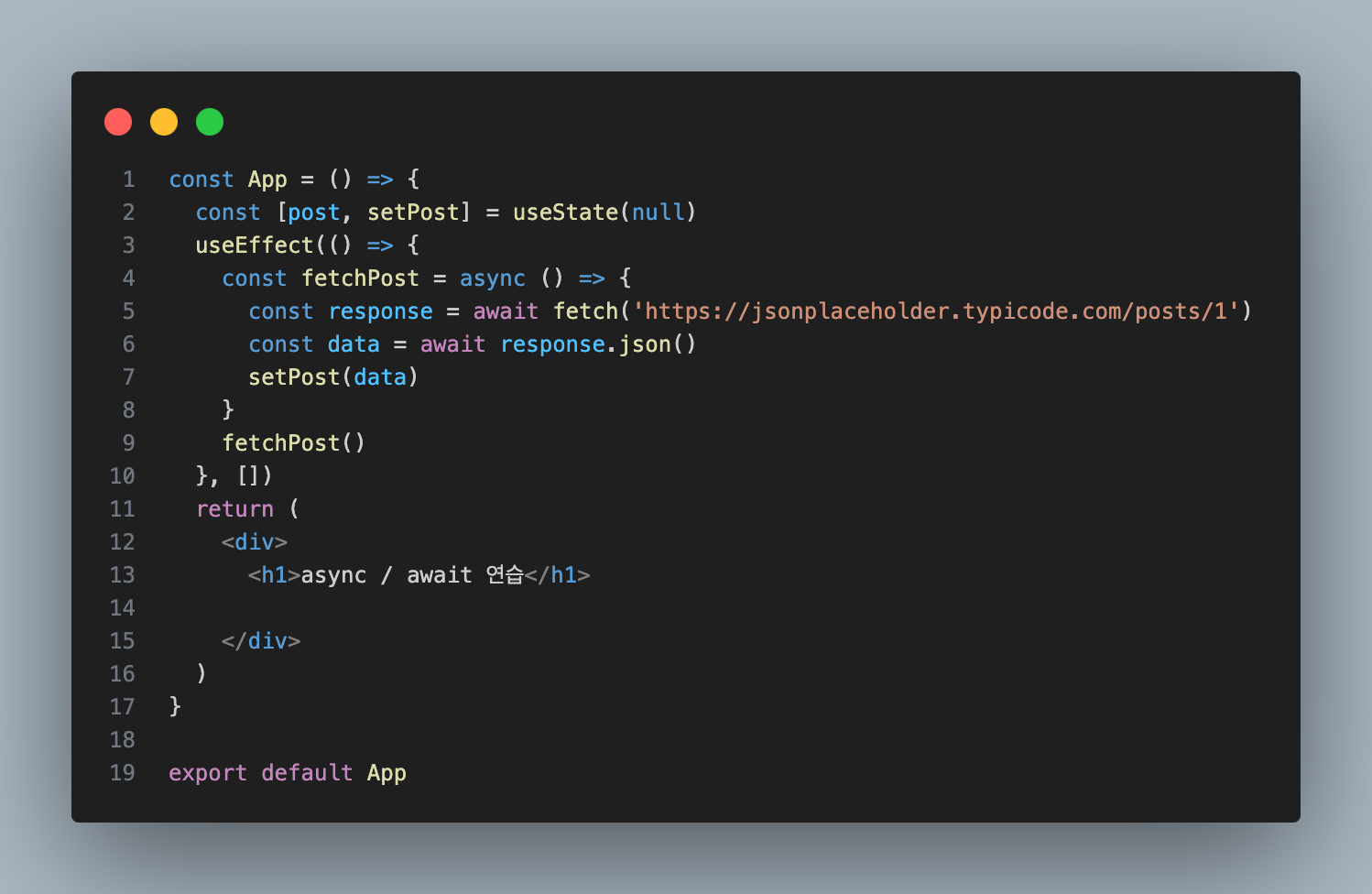
async & await
async와 await 키워드는 Promise 객체를 더욱 편하게 다룰수 있도록 도와준다.
❗️ async 함수는 항상 Promise를 반환하며, await 키워드는 Promise가 이행될 때까지 기다린다.

async & await를 사용하는 이유
- 가독성 : 비동기 코드를 동기 코드처럼 작성할 수 있어 가독성이 향상된다.
- 에러처리 : try - catch 구문을 사용하여 비동기 작업에서 발생하는 오류를 간편하게 처리할 수 있다.
- 코드의 간결함 : 콜백 지옥이나 체이닝을 피할 수 있어 코드가 간결해진다.