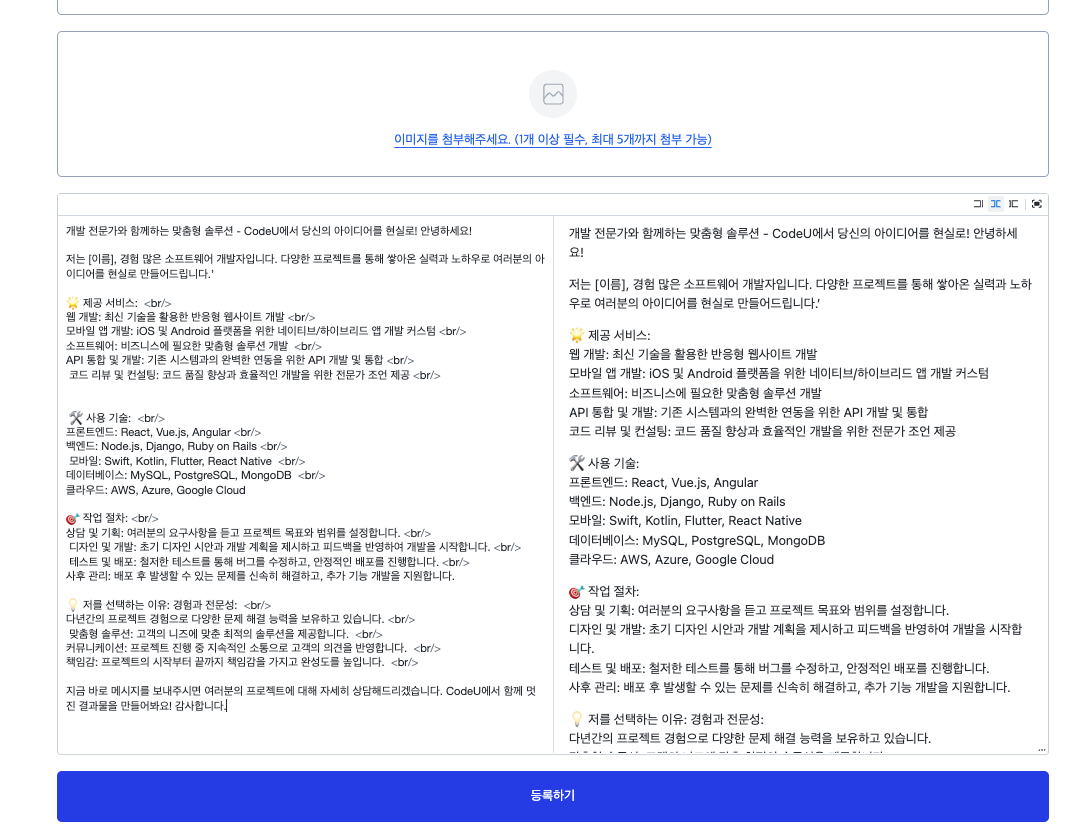
기존에 게시물을 작성할 때 textarea 로 내용을 입력하던 방식을 마크다운 방식으로 입력하도록 변경했다
왜냐하면 게시물 상세 페이지에서 내용을 보여줘야 하는데 줄바꿈이나 볼드처리 등이 까다로웠다
<textarea
name="text"
id="text"
className="w-full h-[500px] p-5"
value={description}
onChange={(e) => setDescription(e.target.value)}
>
</textarea>MDEditor라는 라이브러리가 있어서 설치하고 사용했다
<MDEditor height={700} value={description} onChange={setDescription} className="py-5"
commands={[]}
/>commands={[]} 안에 툴바에서 표시할 버튼들을 정의할 수 있다.

<div data-color-mode="light">
<MDEditor.Markdown source={post.content} />
</div>그리고 내용을 보여줄 페이지에서 추가해주었다
source={} 부분에 게시물의 내용을 넣어주니 정상적으로 나오고 있다
