필터링 구현

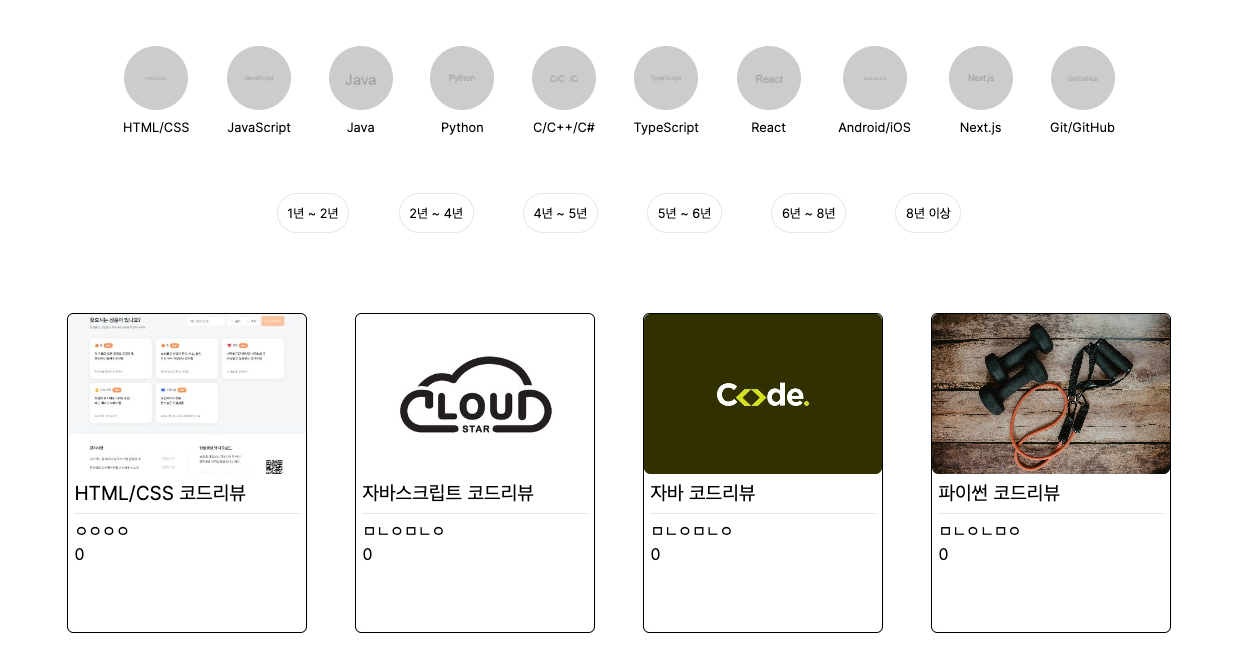
전문가들이 올린 게시글을 볼 수 있는 페이지에 언어를 선택할 수 있는 카테고리가 있다
언어는 중복선택이 가능하고 만약 Java와 Python을 선택하면 Java와 Python에 관련된 게시글로 필터링해서 보여준다
useEffect(() => {
if (selectedLanguages.length > 0) {
const filtered = posts.filter(post =>
selectedLanguages.some(lang =>
post.lang_category.some(category =>
category.replace(/\s+/g, '').toLowerCase() === lang.replace(/\s+/g, '').toLowerCase()
)
)
);
setFilteredPosts(filtered);
} else {
setFilteredPosts(posts);
}
}, [selectedLanguages, posts]);사용자가 언어를 선택했을때, 선택된 언어와 게시물의 언어 카테고리를 공백과 대소문자를 무시하고 비교하여 일치하는 게시물만 필터링을 한다.
만약 선택된 언어가 없다면 모든 게시물을 보여준다
some()메서드는 배열에서 특정 조건을 만족하는 요소가 하나 이상 있는지 확인하는데 사용된다category.replace(/\s+/g, '')category 문자열에서 모든 공백 문자를 찾아 빈 문자열로 대체한다
즉, 문자열 내의 모든 공백을 제거하는 역할을 한다. lang 문자열도 동일- 공백을 모두 제거하고 전부 소문자로 변환시켜 비교한다
const handleLanguageFilter = (lang: string) => {
setSelectedLanguages(prevState =>
prevState.includes(lang)
? prevState.filter(l => l !== lang)
: [...prevState, lang]
);
};선택된 언어가 이미 목록에 있으면 제거하고 없으면 목록에 추가한다.
- 처음에 언어를 누르면 목록에 추가되고 한번더 누르면 목록에서 삭제된다
트러블 슈팅
필터링을 처음에 구현했을때 C/C++/C#, Git/Github, Android/IOS, Next.JS는 필터링이 안되고 있었다. 다른 언어들은 모두 필터링 기능이 동작하는데 왜 안되는지 계속 찾아봤다.
해결 방법
받아온 데이터를 콘솔에 찍고 lang_category 부분을 확인해보니 C / C++ / C# 이런식으로 공백이 있어서 필터링이 안되고 있었다.
그래서 정규식 표현으로 문자열에 모든 공백을 제거하고 소문자로 변환하도록 수정했더니 모든 언어가 정상적으로 필터링이 되었다.
