CORS(Cross-Origin Resource Sharing)
CORS란?
Cross Origin Resource Sharing의 약자로 도메인 또는 포트가 다른 서버의 자원을 요청하는 매커니즘을 말한다. 추가 HTTP 헤더를 사용하여, 한 출처에서 실행 중인 웹 애플리케이션이 다른 출처의 선택한 자원에 접근할 수 있는 권한을 부여하도록 브라우저에 알려주는 체제다.
CORS가 나오게 된 배경
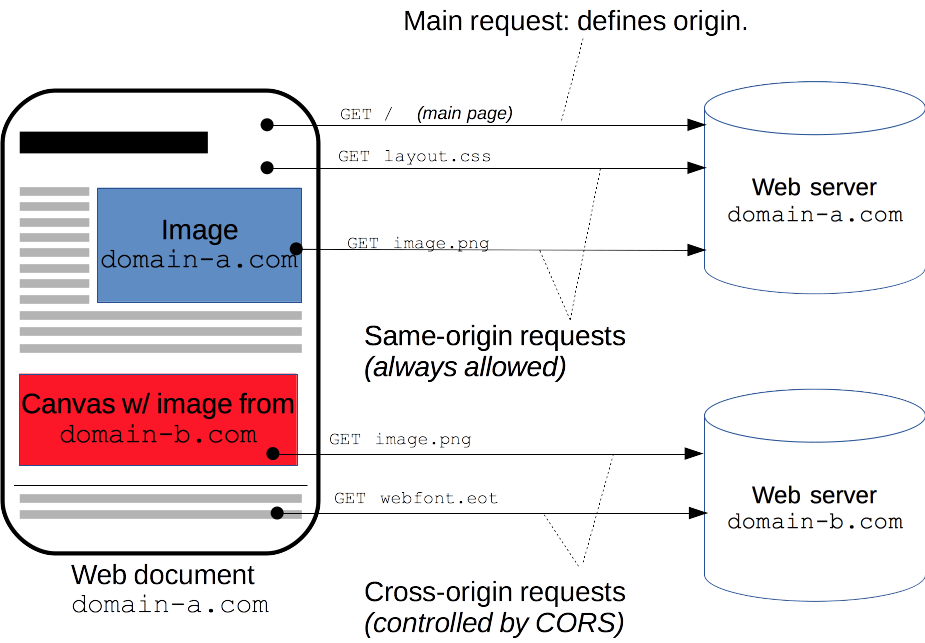
동일 출처 정책(same-origin policy)
예전에는 같은 도메인에서 모든 요청과 응답이 이뤄지는것이 당연했기 때문에 다른 서버로 요청을 보내는것을 보안상의 이유로 요청을 주고받을수 없게 했다.
웹이 단순 문서제공이 아니라 웹애플리케이션을 만들기 시작하면서 다른 서버로 요청을 주고받아야하는 경우가 많아졌기때문에 CORS가 나오게 되었다.
CORS 이슈
동일 출처가 아닌경우 기본정책에 따라 다른서버에 요청한 데이터를 브라우저에서 차단하기 때문에 정상적으로 데이터를 받을 수 없게 되는것이다.
프로토콜, 서브도메인, 도메인, 포트 중 하나만 달라도 동일출처가 아니다.

해결방법
근본적인 해결방법은 서버에서 응답헤더에 프론트의 요청을 허용한다는 내용 넣어주는 것이다.
const express = require('express');
const cors = require('cors');
const app = express();
app.use(cors()); // CORS 미들웨어 추가express에서는 cors 미들웨어를 사용하면 된다.
위 코드를 적용하면 모든 요청에 대해 허가를 하게 된다.
모든요청에 대해 허가하게되면 보안에 취약하기때문에 설정을 통해 일부 요청에대해서만 허가할 수 있다.
const corsOptions = {
origin: 'http://localhost:3000', // 허락하고자 하는 요청 주소
credentials: true, // true로 하면 설정한 내용을 response 헤더에 추가
};
app.use(cors(corsOptions)); // config 추가클라이언트에서 해결하는방법
-
JSONP
웹 브라우저가 css 같은 리소스파일은 동일출처정책에 영향받지않고 로딩이 가능하다. 이런 점을 이용해서 외부 서버에서 읽어온 js파일을 json으로 바꿔주는 편법이다. 리소스파일은 GET메서드로 읽어오기때문에 GET 방식의 API만 요청 가능하다.
-
프록시 서버 사용
클라이언트에서 해결하는 방법은 공식적인 방법이 아닌 우회하는 방법이기때문에 서버에서 해결하는 것이 올바른 방법이다.
참고
https://developer.mozilla.org/ko/docs/Web/HTTP/CORS
https://www.npmjs.com/package/cors
https://brunch.co.kr/@adrenalinee31/1