[JavaScript] DOMContentLoaded 와 load
지난주동안 페어프로그래밍을 통해 여러가지 UI를 구현하게되었다. 아코디언 UI을 구현하던 중에 처음 로딩되었을때 펼쳐져있는 메뉴가 조금 잘리는 문제가 있었다. 내 화면에서는 정상적으로 나왔고 페어의 화면에서 잘려서 보였는데 미묘한 차이라서 처음에는 문제가 있는줄 몰랐다.
처음에는 단순히 scrollHeight가 안보이는 부분까지 요소의 높이를 구해주니까 DOMContentLoaded 이벤트가 발생했을때 scrollHeight로 펼쳐진 메뉴의 높이를 설정해주면 되겠다고 접근했다. 당연히 문제없이 동작할것이라고 생각했는데 잘려서 표시되니 원인을 알기 어려웠다.
그래서 혹시 setTimeout을 통해 시간을 늘려주면 괜찮을까 하고 시도해봤더니 정상적으로 표시되었다.

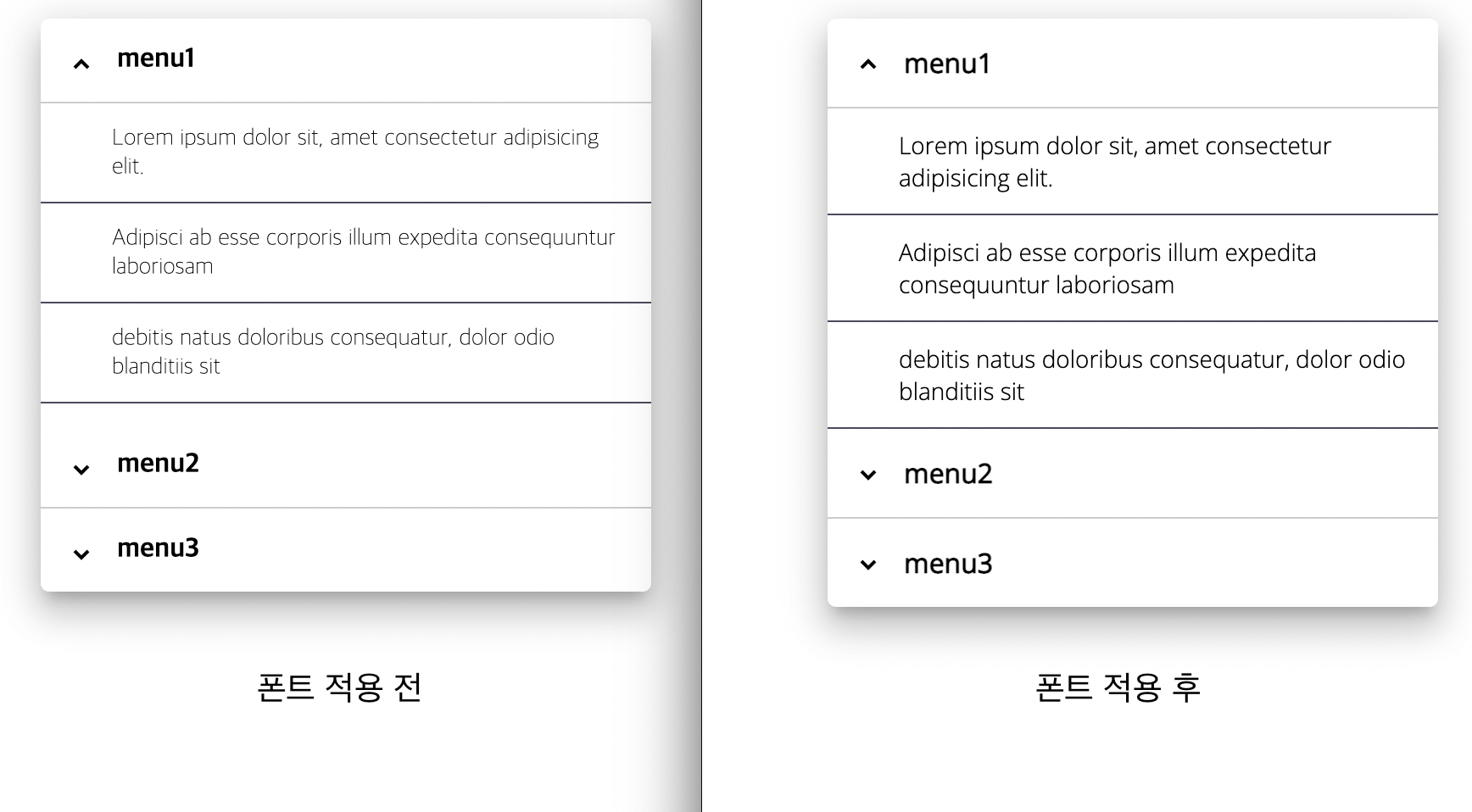
왜 시간이 지난 후에는 scrollHeight를 정상적으로 계산해줄까 고민하다가 혹시 폰트에 따라서 달라지는것일까하는 생각을 했고 폰트를 적용하지 않았더니 높이 차이가 발생하는 것을 알게되었다.
load를 사용하면 폰트, 이미지 등이 모두 로드된 후에 발생하는 이벤트니까 정상적으로 보이겠다고 생각했고 load를 적용했더니 문제없이 작동하게되었다.
DOMContentLoaded
HTML 문서의 로드와 파싱이 완료되어 DOM 생성이 완료되었을 때 이벤트가 발생한다.
load
DOMContentLoaded 이벤트가 발생한 이후, 모든 리소스(이미지, 폰트 등)의 로딩이 완료되었을 때, 주로 window 객체에서 발생한다.
내 화면에서 제대로 표시됐던 이유는 캐시가 저장되어있어서 폰트가 적용된 높이가 구해진 상태였기 때문이였다. 이론을 알고있어도 문제상황에서 원인을 파악하고 내가 알고있는것을 적용하는 것은 어려운일이라고 생각했다. 구현을 완성시키기위해서 구현에만 치중될때가 있는데 결과를 완성하는 것도 중요하지만 공부하는 동안에는 이런 과정이 정말 중요하구나 느꼈다.
참고
모던 자바스크립트 Deep Dive