[ES6]
VisualStudioCode로 실행・모든 브라우저에서 정상적으로 동작하는 표준이 필요하게 되었다.
・컴퓨터 시스템 표준 비영리 기구 ECMA 인터내셔널에서 제안한 자바스크립트 표준이 ECMAScript이다.
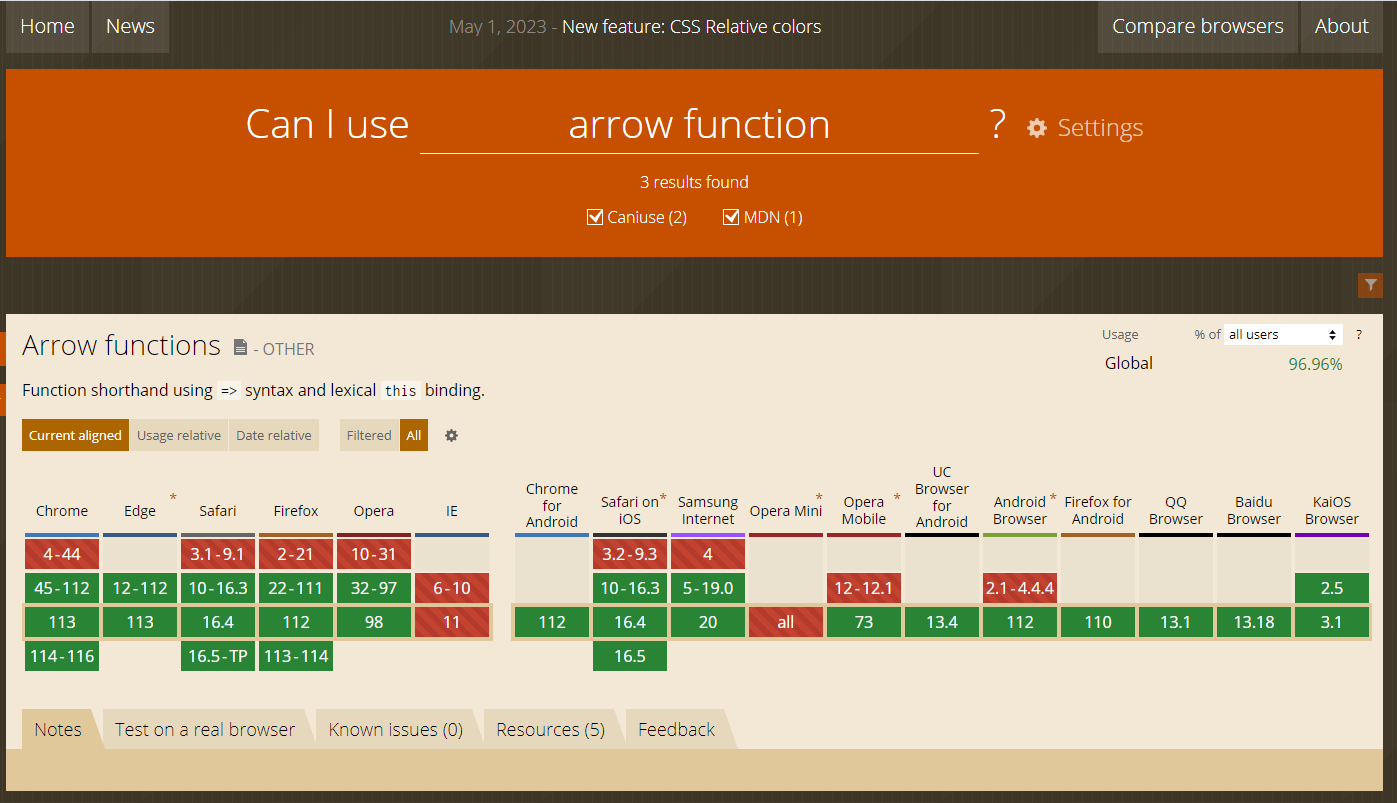
・ES6문법으로 개발해도 ES5문법으로 자동 인식됨Can i use를 사용하면 자바스크립트 문법별 브라우저에 사용 가능 여부를 알 수 있다.
https://caniuse.com/
화살표 함수 지원 가능 여부

var
let
const<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<script>
// var study = true;
// study = false;
// console.log(study);
// const study2 = false; // 상수 문법 : 자바 final
// study2 = true;
// let study1;
// text = "메로나";
//호이스팅
//var 전역변수
var study = "자바스크립트";
if (study) {
var study = "리액트";
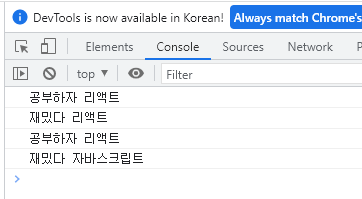
console.log("공부하자", study); // 공부하자 리액트
}
console.log("재밌다", study); // 재밌다 리액트
//호이스팅
//이제는 무조건 let을 써야함.
var study = "자바스크립트";
if (study) {
let study = "리액트";
console.log("공부하자", study); // 공부하자 리액트
}
console.log("재밌다", study); // 재밌다 자바스크립트
</script>
</head>
<body></body>
</html>
[TypeScript]
타입스크립트는 자바스크립트에 타입을 부여한 언어. 자바스크립트의 확장된 언어