1. remove 함수와 empty 함수의 차이는?
$("#removeMthod").remove();
$("#emptyMthod").empty();2. $("셀렉터").html() vs $("셀렉터").text() vs $("셀렉터").val()의 차이는?
3. jquery에 대하여 설명하시오.
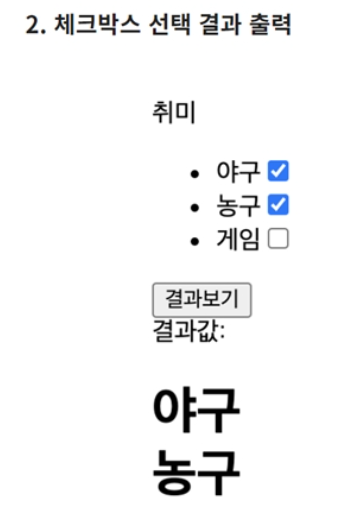
4. 아래를 구현하시오.

▼정답
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
취미
<li>야구<input id="hobby" type="checkbox" value="baseball" /></li>
<li>농구<input id="hobby" type="checkbox" value="basketball" /></li>
<li>게임<input id="hobby" type="checkbox" value="game" /></li>
<br /><input
type="button"
onclick="hobbyHandler()"
value="결과보기"
/><br />결과값:
<h1 id="hobby-list"></h1>
</body>
<script>
function hobbyHandler() {
var hobby = document.querySelectorAll("#hobby[type=checkbox]:checked");
console.log(hobby);
document.querySelector("#hobby-list").innerHTML = "";
hobby.forEach(
(element) =>
(document.querySelector("#hobby-list").innerHTML +=
element.value + "<br>")
);
}
</script>
</html>