앞서 소개 했던 UserInfo를 만들어 보려고 한다.
🐥 마치는 글에 밝혔던 것과 같이 우리는 현재 페이지 / 주소에 대한
개념이 없는 상황이라고 판단하고 만들 생각입니다.
1. index. html 파일 생성
기본적으로 html 파일 하나를 생성 해봅니다.
그리고 추가적으로 우리는 font-awesome의 아이콘들을
가져다 쓸 생각이니 추가로 등록해주어야 합니다.
간단하게 cdn을 가지고 써보도록 하겠습니다.
여러가지 방법이 있습니다만 가장 편하고 간단하기 때문에
이 방법을 주로 쓰는 것 같습니다.
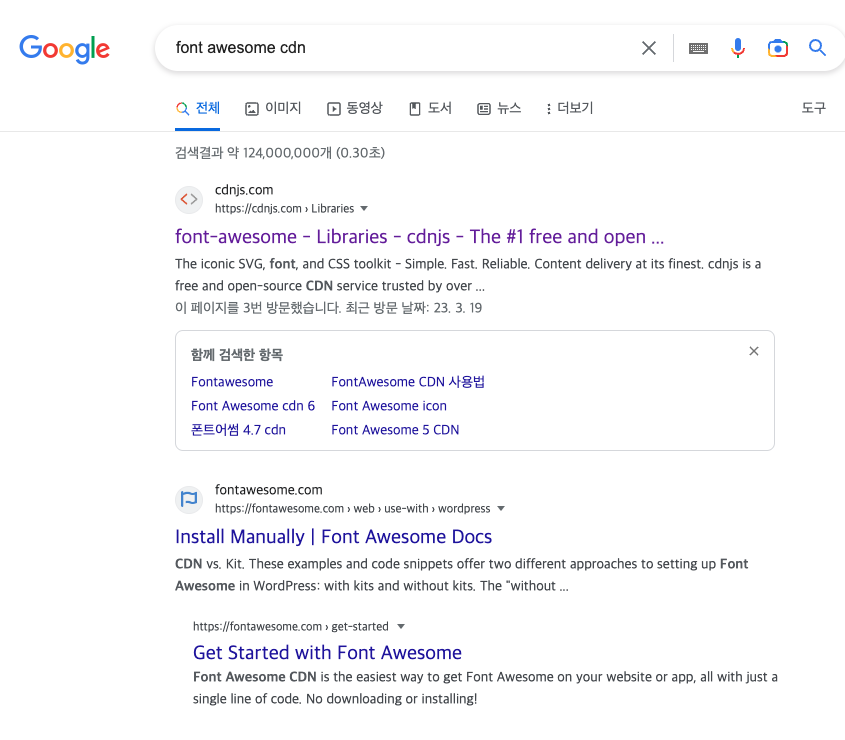
구글에 fontawesome cdn 이라고 검색을 해봅니다.
검색을 하면 아래와 같은 화면이 뜹니다.

가장 상단의 홈페이지에 들어가줍니다.
해당 주소는 https://cdnjs.com/libraries/font-awesome
그리고 가장 상위의 코드를 복사해서 가져와줍니다.
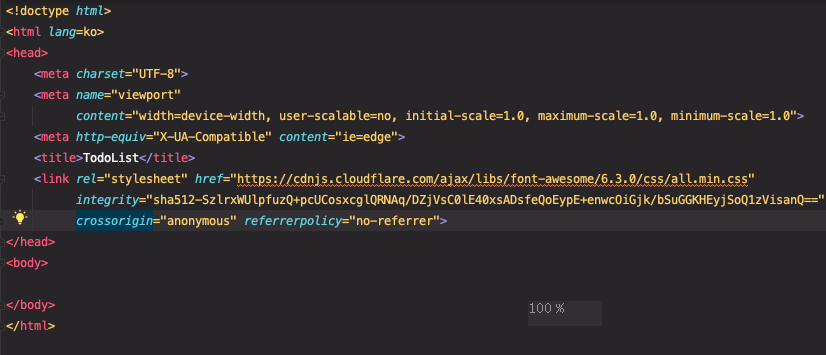
가져온 cdn을 html 의 head 부분에 붙여넣기 해줍니다
<!DOCTYPE html>
<html lang="ko">
<head>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.3.0/css/all.min.css" integrity="sha512-SzlrxWUlpfuzQ+pcUCosxcglQRNAq/DZjVsC0lE40xsADsfeQoEypE+enwcOiGjk/bSuGGKHEyjSoQ1zVisanQ==" crossorigin="anonymous" referrerpolicy="no-referrer">
</head>이렇게 해주시면 일단 아이콘을 가져다 쓸 수 있는 단계가 되었습니다.
그리고 우리는 css 와 javascript를 인라인으로 쓰지 않고 파일을 따로 분리하여
쓰도록 하겠습니다
계층 구도는 다음과 같습니다.

여기까지 완료를 잘 했다면 다음과 같은 index.html이 있어야 합니다.

2. 공통적으로 쓰일 css 요소를 관리
이 말은 예를 들어 전체적인 요소의 폰트나 box-sizing, li 나 ul의 list-style
이라던지 기본적인 margin 값등을 미리 선언해서 쓰는 것인데
이 것을 우리는 common.css 로 관리해보려 한다.
*::-webkit-scrollbar {
width: 5px; // 해당 코드는 스크롤바의 기본 너비를 잡아준다
}
*::-webkit-scrollbar-thumb {
background-color: #dbdbdb; // 스크롤바의 몸통부분의 배경색과 테두리의 원형을 잡아준다.
border-radius: 5px;
}
.container {
position: relative;
margin: 50px auto; //우리의 코드는 container라는 div안에 전부 들어가 있기 때문에 전체 속성으로 빼서 관리한다.
border: 2px solid #dbdbdb;
width: 600px;
height: 800px;
background-color: white;
overflow: hidden;
}
input, textarea {
border: none;
padding: 5px; // 기본적으로 border가 잡혀있기 때문에 none해준다
outline: none;
}
input:focus, textarea {
background-color: #fafafa;
}
input:-webkit-autofill { -webkit-box-shadow: 0 0 0 30px #fff inset ; -webkit-text-fill-color: #000; }
input:-webkit-autofill, input:-webkit-autofill:hover, input:-webkit-autofill:focus, input:-webkit-autofill:active { transition: background-color 5000s ease-in-out 0s; }
// 위의 코드 같은경우 이번에 처음 알게 되었는데, 자동완성기능이 브라우저에 켜져있을경우에 자동완성을 통해
// input값에 값을 넣을 경우에 우리가 지정해놓은 배경색이 잡히질 않는 것을 볼 수 있었고
// 그 해답으로 다음과같은 코드로 수정을 할 수 있었는데 위의 코드내용으로 보면
// 뒷배경의 색을 트랜지션을 통해 5000초 이후에 색이 변하도록 해둠으로써
아예변하지 않는 것은 아니지만 로그인이나 글을 쓸때 오래 머물지 않는다 생각이
들기때문에 괜찮은 선택이었던것 같다.
button {
border: 1px solid #dbdbdb;
padding: 5px 10px;
background-color: #fff;
font-weight: 600;
cursor: pointer;
}
button:hover {
background-color: #fafafa;
}
button:active {
background-color: #f0f0f0;
}
//위의 버튼 삼형제 css는
//기본적으로 버튼에 항상 공통적으로 주던 속성을
//미리 common 에서 정의하고
//쓰기 위해 common에 두었다.3. index.html userInfo 코드
<div class="container">
<main class="main-container ">
<header class="main-header">
<h1 class="main-title">User Information</h1>
</header>
<div class="info-photo">
<form class="photo-form">
<input type="file" class="photo-file" name="file">
</form>
<img src="">
<div class="change-nav">
클릭하여 이미지 변경
</div>
</div>
<div class="info-main">
<h1 class="info-title">
About Me
<button class="modify-button m-aboutme">
<i class="fa-regular fa-pen-to-square"></i>
</button>
<button class="modify-button s-aboutme button-hidden">
<i class="fa-regular fa-square-check"></i>
</button>
</h1>
<div class="info-detail">
<div class="detail-left">
<div class="info-input-container">
<label for="name">Name</label>
<input type="text" id="name" class="info-input" disabled>
</div>
<div class="info-input-container">
<label for="email">E-Mail</label>
<input type="text" id="email" class="info-input" disabled>
</div>
</div>
<div class="detail-right">
<div class="info-input-container">
<label for="phone">Phone</label>
<input type="text" id="phone" class="info-input" disabled>
</div>
<div class="info-input-container">
<label for="github">GitHub</label>
<input type="text" id="github" class="info-input" disabled>
</div>
</div>
</div>
<div class="info-introduce">
<h1 class="info-title">
Self Introduction
<button class="modify-button m-introduce">
<i class="fa-regular fa-pen-to-square"></i>
</button>
<button class="modify-button s-introduce button-hidden">
<i class="fa-regular fa-square-check"></i>
</button>
</h1>
<textarea class="introduce-input" disabled></textarea>
</div>
</div>
</main>
</div>
위의 코드는 아주 단순한 html 코드이고 반응형 같은것으로 짜여지지 않을 것이다.
다만 봐야할 부분이 있다면 최상단의 이미지를 불러오는 방법인데
form tag 를 이용해서 input type이 file인 자식을 감싸고 ,
img태그를 따로두어 주소를 지정해두게 된다. 추후에 저 src로 경로가 들어갈 예정이다.
결국! 이미지가 화면에 보이는 곳은 img 태그이고 파일을 바꾸기위한 도구는
input type file로 이해하면 편할 것입니다.
마치며...
다음 게시물에서는 사이드바를 제작하기 앞서
위의 html에 대한 css와 js부분들을 알아보고
사이드바를 진행하도록 할게용