SPA 란?
- Single Page Application 의 약자이다.
단일 페이지로 구성된 웹애플리케이션을 말하며, 화면 이동 시 필요한 데이터를 서버에서 html로 전달받지 않고, 필요한 데이터만 json 형태로 전달 받아 동적으로 렌더링한다.
그러므로 네이티브 앱과 유사한 사용자 경험을 제공할 수 있다.
기존 어플리케이션과 SPA 의 차이
-
기존 어플리케이션은 화면 이동 시에 서버에서 html 을 전달받아 다시 로딩하기 떄문에,
렌더링 시간이 오래 걸린다.
( 과거에는 웹페이지의 용량이 작아서 이런 방식이 괜찮았지만, 요즘 웹 페이지의 용량이 비대해짐에 따라 spa가 등장하게 되었다.)
-
SPA는 초기 렌더링시에 html 을 구성하고, 후에 필요한 데이터만 json 형태로 서버에서
전달받기 떄문에 속도가 빠르다.
-
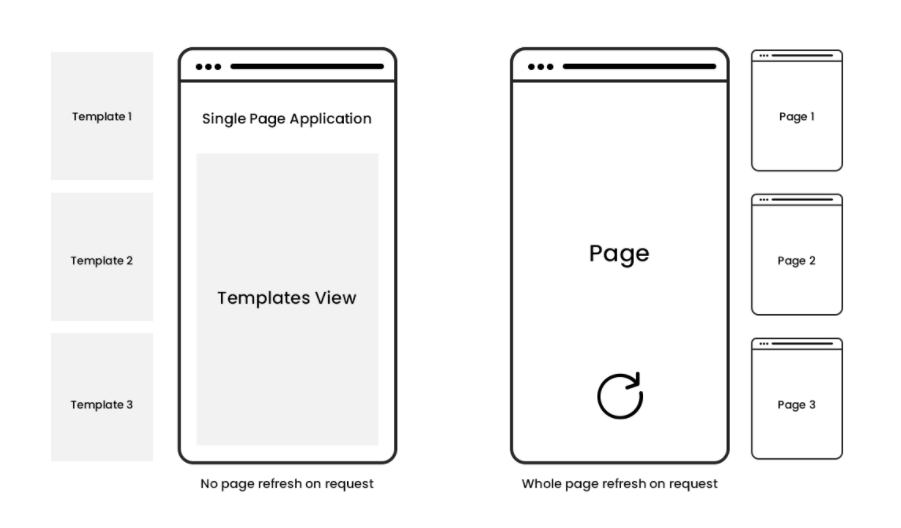
다음 사진에서 기존 애플리케이션과 SPA 의 차이를 한 눈에 확인할 수 있다.
기존방식은 페이지가 모두 새로 그려지기때문에 색깔이 모두 다른 반면에 SPA 는 필요한 데이터 영역만 변경되기 때문에, 변경된 부분만 색깔이 다른 것을 확인할 수 있다.
SPA 의 장점
- 페이지를 모두 새로 그리는 것이 아니기 때문에 로딩 시간이 빠르다.
- 좋은 캐싱 능력
SPA 는 요청을 한번 보내고, 서버로부터 받은 모든 데이터를 저장하고 있기 때문에
사용자가 offline 상태여도 동작한다. - 사용자 경험 개선
사용자가 더이상 새로운 페이지 로딩을 기다릴 필요가없으므로 사용자 경험이 개선된다. - 신속한 프론트엔드 개발
분리된 SPA의 아키텍쳐 때문이다.
프론트엔드와 백엔드의 분리로 인해 프론트엔드 독립적으로 빌드, 테스트 및 배포를 할 수 있다.
SPA 의 단점
- 검색 엔진 최적화가 어렵다
페이지마다 고유의url이 존재하지 않으므로history관리 및seo대응에 문제가 있다. 하지만 seo 대응 기술이 별도로 존재하기 때문에 대응가능하다. - 복잡한 SPA 는 오히려 로딩시간을 증가시킬 수 있다.
복잡한 페이지는 크기가 크기 때문에 빌드할 때 불편할 수 있다.
References
https://poiemaweb.com/js-spa
https://www.excellentwebworld.com/what-is-a-single-page-application/