이 포스트에서 다룰 것
2015년에 나온 ES6, 2020년에 나온 ES11 자바스크립트 신 문법에 대해서 알아본다.
ES6
목록
- Shorthand Property Name
- Destructing Assignemnt
- Default parameters
- Tenary Operator
- Template Literals
Shorthand Property Name
const name = 'hyun';
const age = '20';
const hyun1 = {
name: name, // 위의 'hyun'이 value로 들어감
age: age // 위의 '20'이 value로 들어감
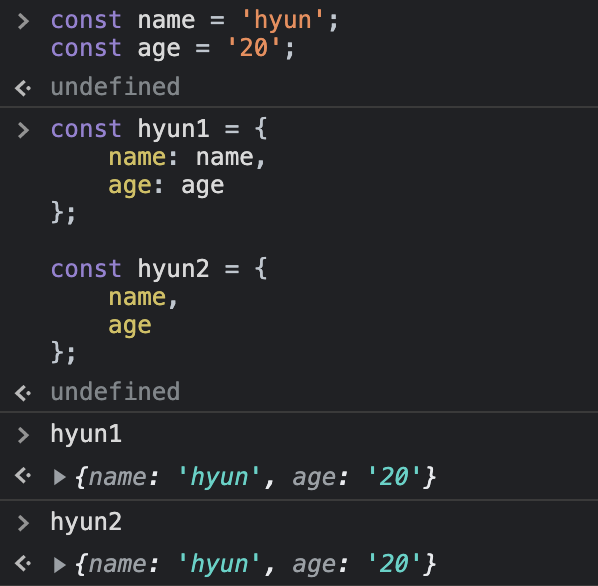
};자바스크립트에서 object는 항상 key와 value로 이루어져 있다. 이렇게 이름과 나이라는 변수가 미리 정의되어 있다면, 앞에서 정의한 변수를 이용해 새로운 object를 만들 수 있다. 그런데 hyun1과 같이 key와 value의 이름이 동일한 경우에 Shorthand Property Name를 사용할 수 있다.
const name = 'hyun';
const age = '20';
const hyun2 = {
name,
age
};이렇게 깔끔하게 코드를 줄이면서, 동일한 결과를 낼 수 있다.

Destructing Assignment
객체
기존 문법에서 object의 key와 value에 접근하기 위해서는 아래와 같이 코드를 작성해야 했다.
const person = {
name: 'hyun',
age: '20'
}
const name = person.name;
const age = person.age;
console.log(name, age);Destructuring Assignment를 사용하면, 아래와 같이 코드를 간결하게 작성할 수 있다.
const {name, age} = person;
console.log(name, age);object 안의 key의 이름을 괄호 안에 정의해주고 객체를 넣어주면, 객체 안에 있는 Key들이 알아서 들어간다.
객체의 Key와 다른 이름으로도 선언이 가능하다.
const {name: myName, age: myAge} = person;
console.log(myName, myAge);배열
배열에도 마찬가지로 적용된다.
// 기존 코드
const array = ['item1', 'item2'];
const first = array[0];
const second = array[1];
console.log(first, second);// Destructuring Assignment
const array = ['item1', 'item2'];
const [first, second] = array;
console.log(first, second);Spread Syntax
Spread Syntax는 말 그대로 펼치는 문법이다. 객체나 배열의 괄호를 벗겨내고 내용물을 펼쳐준다.
const obj1 = {key: 'key1'};
const obj2 = {key: 'key2'};
const array = [obj1, obj2];array를 복제할 때, 여러 방법이 있겠지만 Spread Syntax를 이용하면 간단하게 할 수 있다.
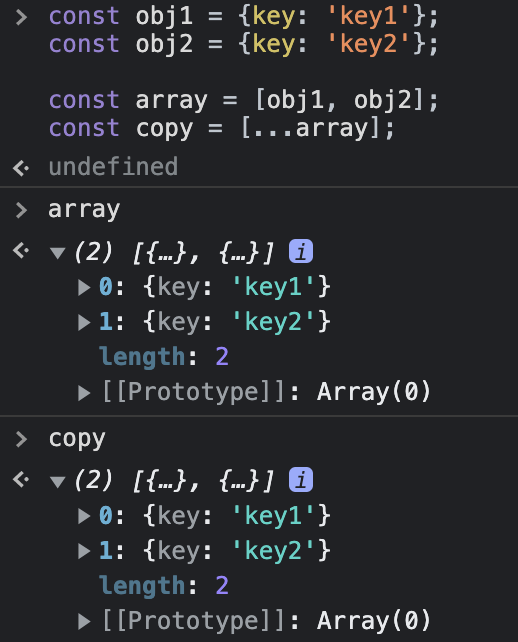
const copy = [...array];...연산자를 통해 array에 들어있던 요소 하나 하나를 각각 낱개로 가져와서 복사해준다. array와 copy를 출력해보면 동일한 것을 확인할 수 있다.

여기서 아이템을 하나 추가하고 싶다면, 아래와 같이 정말 간단하게 할 수 있다.
const addItem = [...array, {key: 'key3'}];자바스크립트의 object 타입 변수는 실제 변수를 담고 있는 것이 아니라, object가 들어있는 메모리의 주소값을 가지고 있다. 그래서 ...를 통해 복사된 녀석들은 내용물 자체가 아닌 주소값만 복사되어 온다. 그래서 실제로 array와 copy는 동일한 object를 가리키고 있다는 점에 주의하자.

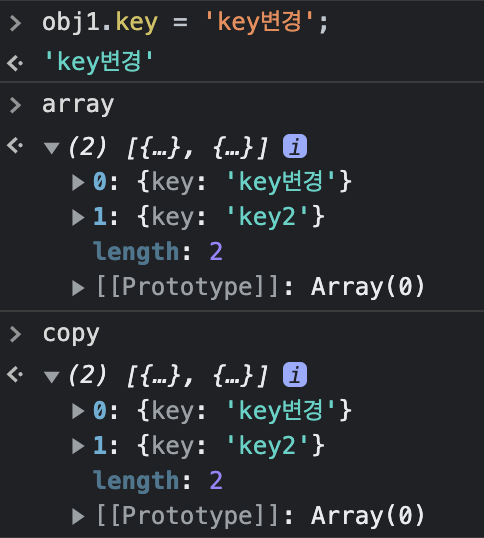
실제로 array안에 들어있는 값을 바꾸면, copy의 내용도 바뀌는 것을 확인할 수 있다. Spread Syntax는 object가 가리키고 있는 주소값(참조값)을 복사해 온다는 것을 기억하자! 원래의 object를 변경하면 복사한 object도 함께 변경된다.
활용 예
const obj3 = {...obj1};배열 뿐만 아니라 객체에도 활용할 수 있다.
const group1 = ['짱구', '철수'];
const group2 = ['훈이', '유리'];
const people = [...group1, ...group2];두 배열을 합칠 때도 유용하다.
Default Parameters
function printMessage(message){
console.log(message);
}
printMessage("hello");
printMessage(); // undefined이렇게 함수를 정의할 때, message라는 인자를 받아오는 경우라면 printMessage("hello");와 같이 정상적으로 인자를 전달해주면 문제가 없다. 하지만 함수를 호출할 때 인자를 전달해주지 않으면 undefined가 나오게 된다. 이를 방지하기 위해 아래와 같은 방어코드를 작성해줘야 한다.
function printMessage(message){
if (message === null){
message = 'default message';
}
console.log(message);
}
printMessage(); // default message; Default Parameters를 이용하면 아주 간단하게 작성할 수 있다.
function printMessage(message = 'default message'){
console.log(message);
}
printMessage(); // default message; 인자 다음에 초기값을 지정해주면 인자가 전달될 때는 인자값을, 전달되지 않았을 때에는 초기값을 이용하게 된다.
Tenary Opertaor
이번에는 자바스크립트 뿐만 아니라 다른 프로그래밍 언어에서도 기본적으로 사용되는 삼항연산자이다.
const isStudent = true;
let result;
if(isStudent){
result = "학생입니다.";
}else{
result = "학생이 아닙니다.";
}
console.log(result);위와 같이 학생인지 아닌지의 여부에 따라 다른 메시지를 출력해야 한다고 할 때, 삼항연산자를 사용하면 더 간결하게 표현할 수 있다. 사용법은 조건식 ? 참일 때 : 거짓일 때이다.
const isStudent = true;
let result = isStudent ? "학생입니다" : "학생이 아닙니다.";
console.log(result);리액트에서 굉장히 많이 쓰이는 문법이다.
Template Literals
const name = 'hyun';
const age = '20';
console.log('my name is' + name + ' and I am ' + age + ' years old.');기존에는 문자열을 조합할 때 + 연산자를 이용했는데, 다소 지저분하게 보인다.
const name = 'hyun';
const age = '20';
console.log(`my name is ${name} and I am ${age} years old.`);Template Literals를 이용하면 가독성도 높이고 간편하게 작성할 수 있다. "", '' 대신 백틱(`)으로 문자열을 감싸고, ${}에 변수를 넣어서 사용한다.
ES11
목록
- Optional chaining
- Nullish coalescing operator
Optional chaining
const person1 = {
name: 'hyun',
job: {
title: 'Frontend Engineer',
company: {
name: "ABC company"
}
}
}
const person2 = {
name: '철수',
}이렇게 두 개의 객체가 있다. person1 안에는 name과 job이라는 key가 있다. person1의 직업 이름은 Frontend Engineer이고, ABC company라는 회사에 다니고 있다. person2의 이름은 철수이고, 아직 직업을 구하지 못했다.
이런 상황에서 아래와 같은 함수를 작성한다면 어떨까?
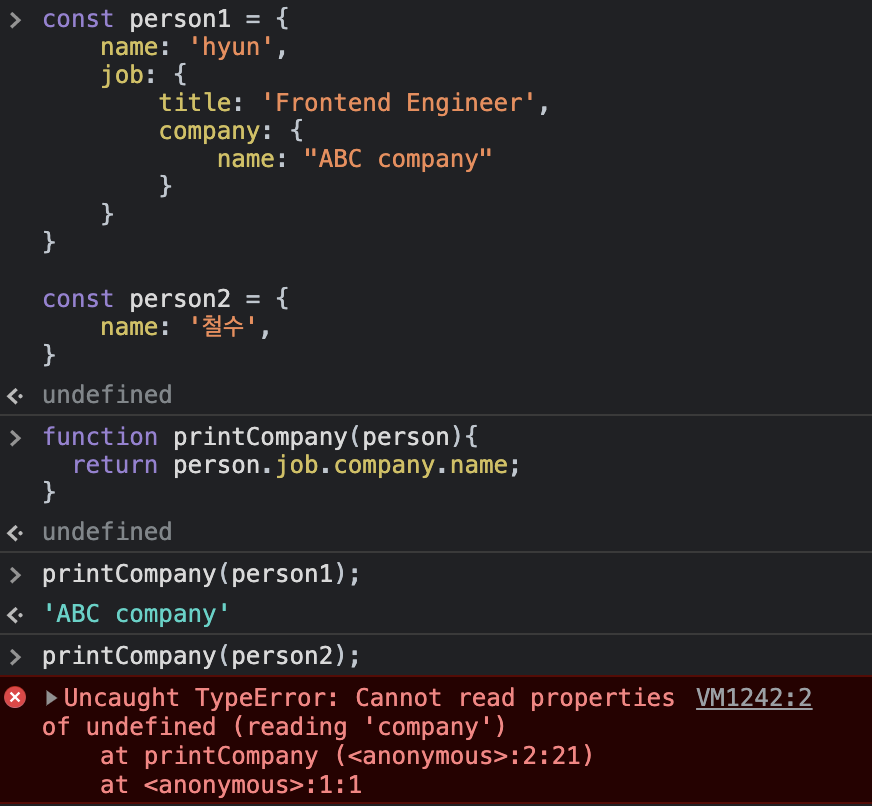
function printCompany(person){
return person.job.company.name;
}
printCompany(person1);
printCompany(person2); // 에러
person1의 경우 직업이 있기 때문에 문제가 없지만, person2의 경우 직업이 없기 때문에 에러가 나게 된다. 이럴 때 다양한 방법으로 null check를 해 주어야 한다.
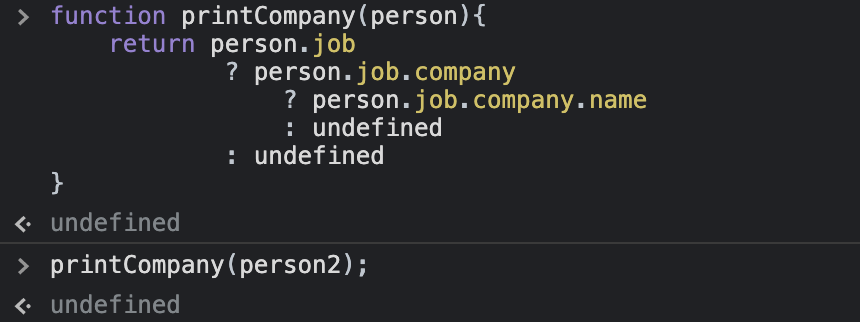
// Tenary Operator 이용
function printCompany(person){
return person.job
? person.job.company
? person.job.company.name
: undefined
: undefined
}
// 다른 방법
function printCompany(person){
return (person.job && person.job.company && person.job.company.name);
}
에러를 막을 수는 있겠지만 같은 코드가 중복되어 있다. 이렇게 작성하지 않고, Optional chaining을 사용해보자.
function printCompany(person){
return person.job?.compnay?.name;
}훨씬 간결하고 가독성도 좋다. 결과는 물론 위와 같다.
Nullish Coalescing Operator
// or 연산자
const name = 'hyun';
const username = name || 'Guest';
console.log(username);이렇게 or 연산자를 이용할 때에는 자바스크립트에서의 "거짓"의 특성에 대해 이해할 필요가 있다. 자바스크립트는 false뿐만 아니라 ''와 같이 비어있는 문자열, 숫자 0, undefined, null 모두 거짓으로 간주한다.
or 연산자는 앞에 있는 값이 false일 때만 뒤의 값이 실행되는 성질이 있는데, 위의 코드에서는 name 값이 들어 있어 false가 아니므로 'hyun'이 출력될 것이다.
const name = null;
const username = name || 'Guest';
console.log(username);반대로 name에 null이 들어있다면, 앞의 값이 false이므로 'Guest'가 출력될 것이다.
이렇게 어떤 값이 할당되어 있지 않다면(null이라면) 기본 값을 할당하도록 or 연산자를 활용하는데, 이는 버그의 가능성이 있다.
const name = '';
const username = name || 'Guest';
console.log(username);사용자가 아무런 이름을 쓰고 싶지 않을 때에도, Guest가 할당되는 경우가 생길 수 있다.
const num = 0;
const result = num || 'undefined';
console.log(result);값이 0 그 자체인 경우에도, false로 간주되어서 'undefined'가 출력된다.

그래서 자바스크립트의 true와 false의 특징을 잘 이해하지 못한 채 or 연산자를 쓰면 의도와 다른 결과가 나올 수 있다. 코드를 좀 더 명확하게 작성하기 위해 Nullish Coalescing Operator를 사용해보자.
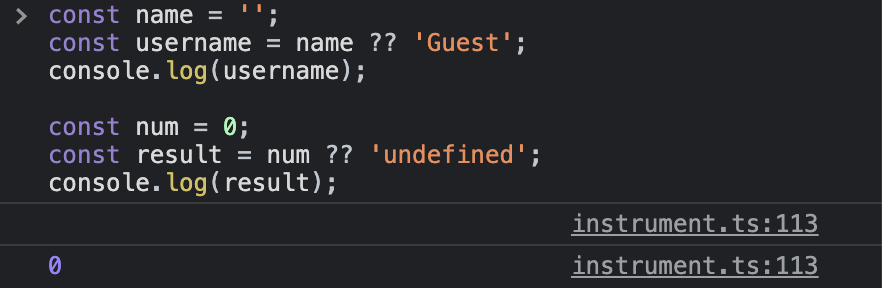
const name = '';
const username = name ?? 'Guest';
console.log(username);
const num = 0;
const result = num ?? 'undefined';
console.log(result);?? 연산자를 쓰면, 앞의 값이 있다면 앞의 값을 이용하고, 없을 때에는 뒤의 값을 이용할 수 있다.

결과로 텅 빈 문자열과 0이 출력되는 것을 확인할 수 있다.